el-form的el-form-item遍历生成,并且prop动态生成,校验
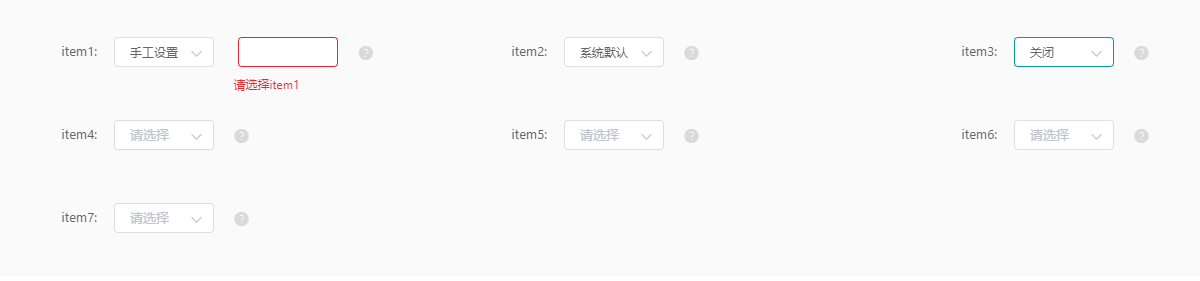
需求:el-form里面el-form-item的数据基本可以重复,可以遍历生成,el-form-item里面有下拉和input,选择某个下拉出现input,某个下拉隐藏input,如下图:
思路:动态生成el-form-item,并在el-form-item绑定校验规则
<el-form ref="stockForm" :model="stockForm" class="zd-el-form" size="mini" inline label-width="160px" > <div v-for="(item, index) in formItemList" :key="index" class="el-form-item-box" > <el-form-item :label="item.label+':'" :prop="item.status" :rules="rulesItemStatus" > <el-select v-model="stockForm[item.status]" class="item-placeholder" placeholder="请选择" clearable @change="val => setParamStatusListChange(val, index)" // 回调函数可以带多些需要的参数 > <el-option v-for="ite in setParamStatusList" :key="ite.value" :label="ite.name" :value="ite.value" /> </el-select> </el-form-item> <el-form-item v-if="stockForm[item.status] ==='2' || stockForm[item.status] ==='1'" :prop="item.value" :rules="rulesItemValue" > <el-input v-model="stockForm[item.value]" type="text" min="0" maxlength="10" clearable onkeydown.native="return (/[\d]/.test(String.fromCharCode(event.keyCode)))" // 只能输入数字正则校验 /> </el-form-item> <el-tooltip class="item" effect="light" placement="top" > <div slot="content">{{ item.tooltip }}</div> <i style="color: #D9D9D9;padding-top: 18px;" class="el-icon-question" /> </el-tooltip> </div> </el-form>
校验写在data的return里面:
rulesItemStatus: [
{
validator: (rule, value, callback) => {
let temp = 1
let statusArr = []
for (let i in this.attrStatusArr) {
if (i !== rule.field && this.stockForm[i] === '') {
this.$refs.stockForm.clearValidate(i)
statusArr.push(i)
temp++
}
}
let arr = this.formItemList.filter(item => item.status === rule.field)
let label = arr[0].label
if (value === '' && temp === this.formItemList.length) {
callback(new Error(`请选择${label}状态`))
} else {
callback()
}
},
trigger: 'change'
}
],
rulesItemValue: [
{
required: true,
validator: (rule, value, callback) => {
let arr = this.formItemList.filter(item => item.value === rule.field)
let label = arr[0].label
if (this.stockForm[arr[0].status] === '2' && value === '') {
callback(new Error(`请输入${label}值`))
} else {
callback()
}
},
trigger: ['blur', 'change']
}
]
formItemData是每个el-form-item信息的Object数组有label、name、status、value、tooltip
setParamStatusList是下拉的值
stockForm是绑定的表单
attrStatusArr是表单中所有下拉的值
formItemList: [
{
label: 'item1',
name: 'attr1',
status: 'attr1Status',
value: 'attr1Value',
tooltip: 'item1tooltio'
},
{
label: 'item2',
name: 'attr2',
status: 'attr2Status',
value: 'attr2Value',
tooltip: 'item2说明'
},
{
label: 'item3',
name: 'attr3',
status: 'attr3Status',
value: 'attr3Value',
tooltip: 'item3说明'
},
{
label: 'item4',
name: 'attr4',
status: 'attr4Status',
value: 'attr4Value',
tooltip: 'item4说明'
},
{
label: 'item5',
name: 'attr5',
status: 'attr5Status',
value: 'attr5Value',
tooltip: 'item5说明'
},
{
label: 'item6',
name: 'attr6',
status: 'attr6Status',
value: 'attr6Value',
tooltip: 'item6说明'
},
{
label: 'item7',
name: 'attr7',
status: 'attr7Status',
value: 'attr7Value',
tooltip: 'item7说明'
}
]
stockForm: { attr1Value: '', attr1Status: '', attr2Value: '', attr2Status: '', attr3Value: '', attr3Status: '', attr4Value: '', attr4Status: '', attr5Value: '', attr5Status: '', attr6Value: '', attr6Status: '', attr7Value: '', attr7Status: '' },
setParamStatusList: [
{
value: '1',
name: '系统默认'
},
{
value: '2',
name: '手工设置'
},
{
value: '0',
name: '关闭'
}
]
attrStatusArr: {
attr1Status: '',
attr2Status: '',
attr3Status: '',
attr4Status: '',
attr5Status: '',
attr6Status: '',
attr7Status: ''
}




