vue-quill-editor安装及使用:自定义工具栏和自定义中文字体,把字体写在html的style中
一、自定义工具栏把toolbar在vue的data return里配置就可以;
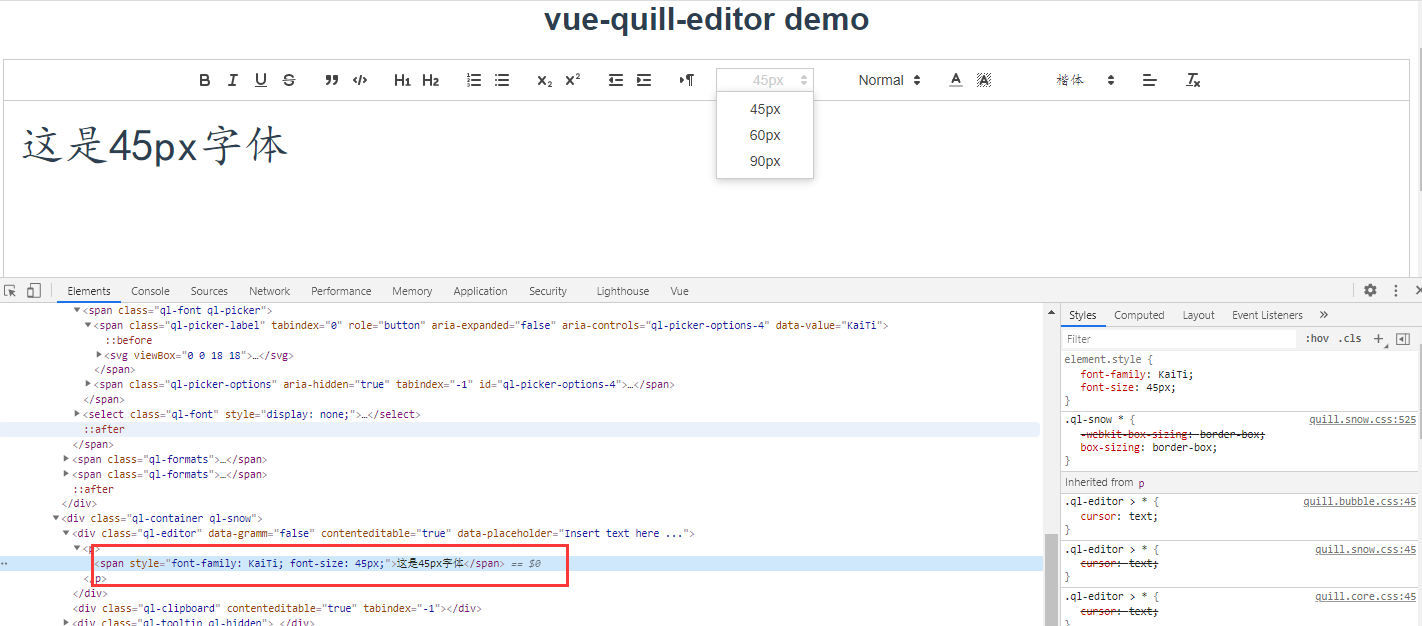
二、用vue-quill-editor写出来的邮件,发出去之后字体样式变了,那是应该vue-quill-editor改变字体的font-family没绑定在style上,而是通过class来改变的,这个class只有vue-quill-editor插件才有,接收邮件端是没有的,故没办法把想要的字体显示出来,只有把font-family绑定到style才有效。
效果图:如下:



以下是方法步骤:
1、vue项目安装vue-quill-editor:
npm install vue-quill-editor --save
2、vue项目的main.js方法中引入vue-quill-editor:
import VueQuillEditor from 'vue-quill-editor' //vue-quill-editor其它文件可在应用页面直接引入
Vue.use(VueQuillEditor)
3、应用页面引入并生成富文本域:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<quill-editor
v-model="content"
:options="editorOption"
@change="onEditorChange($event)"
>
</quill-editor>
</div>
</template>
<script>
//引入相关文件
import { quillEditor,Quill } from "vue-quill-editor";
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
//设置字体大小
let fontSizeStyle=Quill.import('attributors/style/size') //引入这个后会把样式写在style上
fontSizeStyle.whitelist=['45px','60px','90px']
Quill.register(fontSizeStyle,true)
//设置字体样式
let Font = Quill.import('attributors/style/font') //引入这个后会把样式写在style上
let fonts = [false, 'SimSun', 'SimHei','Microsoft-YaHei','KaiTi','FangSong','Arial']
Font.whitelist = fonts //将字体加入到白名单
Quill.register(Font, true)
export default {
name: 'HelloWorld',
data () {
return {
msg: 'vue-quill-editor demo',
content: '',
editorOption: {//配置工具栏
modules: {
toolbar: [
['bold', 'italic', 'underline', 'strike'], // 加粗,斜体,下划线,删除线
['blockquote', 'code-block'], //引用,代码块
[{ 'header': 1 }, { 'header': 2 }], // 几级标题
[{ 'list': 'ordered'}, { 'list': 'bullet' }], // 有序列表,无序列表
[{ 'script': 'sub'}, { 'script': 'super' }], // 下角标,上角标
[{ 'indent': '-1'}, { 'indent': '+1' }], // 缩进
[{ 'direction': 'rtl' }], // 文字输入方向
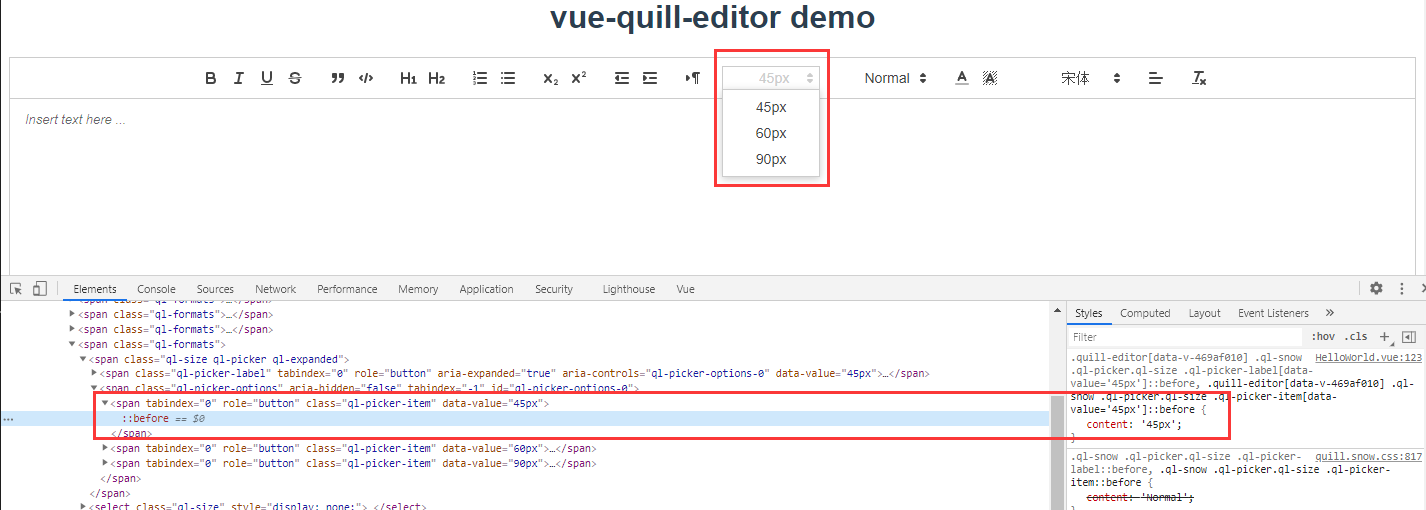
[{ 'size': ['45px','60px','90px'] }], // 字体大小
[{ 'header': [1, 2, 3, 4, 5, 6, false] }],// 标题
[{ 'color': [] }, { 'background': [] }], // 颜色选择
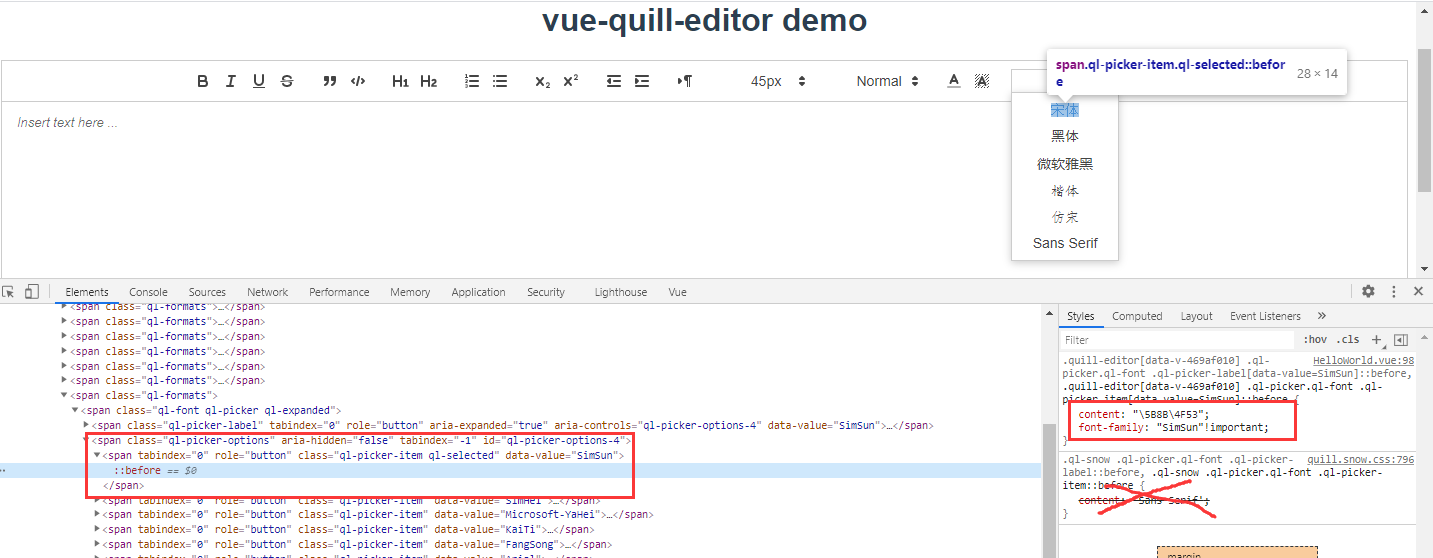
[{ 'font': ['SimSun', 'SimHei','Microsoft-YaHei','KaiTi','FangSong','Arial'] }],// 字体
[{ 'align': [] }], // 居中
['clean'] // 清除样式
]
}
// 背景颜色 - background
// 加粗- bold
// 颜色 - color
// 字体 - font
// 内联代码 - code
// 斜体 - italic
// 链接 - link
// 大小 - size
// 删除线 - strike
// 上标/下标 - script
// 下划线 - underline
// 引用- blockquote
// 标题 - header
// 缩进 - indent
// 列表 - list
// 文本对齐 - align
// 文本方向 - direction
// 代码块 - code-block
// 公式 - formula
// 图片 - image
// 视频 - video
// 清除字体样式- clean
}
}
},
created() {
},
mounted() {
},
methods: {
onEditorChange() {
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.quill-editor >>> .ql-container {
min-height: 300px;
}
/*
这里一定要写上,是用来把相关改变的配置在工具栏正常显示
如果不写,字体样式的下拉会重复显示Sans Serif,字体大小的下拉会重复显示Normal
*/
.quill-editor >>> .ql-picker.ql-font .ql-picker-label[data-value=SimSun]::before, .quill-editor >>> .ql-picker.ql-font .ql-picker-item[data-value=SimSun]::before { content: "宋体"; font-family: "SimSun"!important; } .quill-editor >>> .ql-picker.ql-font .ql-picker-label[data-value=SimHei]::before, .quill-editor >>> .ql-picker.ql-font .ql-picker-item[data-value=SimHei]::before { content: "黑体"; font-family: "SimHei"; } .quill-editor >>> .ql-picker.ql-font .ql-picker-label[data-value=Microsoft-YaHei]::before, .quill-editor >>> .ql-picker.ql-font .ql-picker-item[data-value=Microsoft-YaHei]::before { content: "微软雅黑"; font-family: "Microsoft YaHei"; } .quill-editor >>> .ql-picker.ql-font .ql-picker-label[data-value=KaiTi]::before, .quill-editor >>> .ql-picker.ql-font .ql-picker-item[data-value=KaiTi]::before { content: "楷体"; font-family: "KaiTi"!important; } .quill-editor >>> .ql-picker.ql-font .ql-picker-label[data-value=FangSong]::before, .quill-editor >>> .ql-picker.ql-font .ql-picker-item[data-value=FangSong]::before { content: "仿宋"; font-family: "FangSong"; } .quill-editor >>> .ql-snow .ql-picker.ql-size .ql-picker-label[data-value='45px']::before, .quill-editor >>> .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='45px']::before { content: '45px'; } .quill-editor >>> .ql-snow .ql-picker.ql-size .ql-picker-label[data-value='60px']::before, .quill-editor >>> .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='60px']::before { content: '60px'; } .quill-editor >>> .ql-snow .ql-picker.ql-size .ql-picker-label[data-value='90px']::before, .quill-editor >>> .ql-snow .ql-picker.ql-size .ql-picker-item[data-value='90px']::before { content: '90px'; } </style>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步