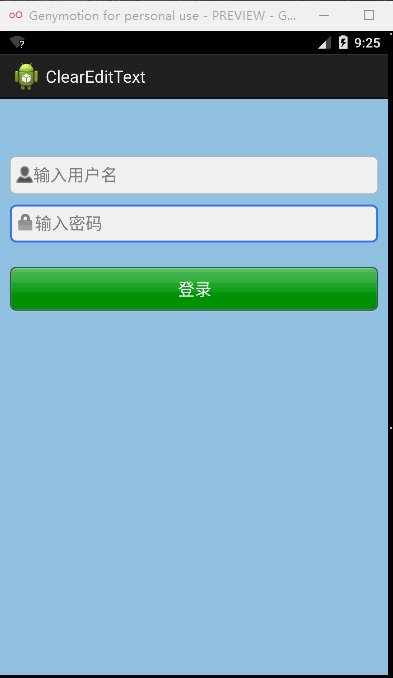
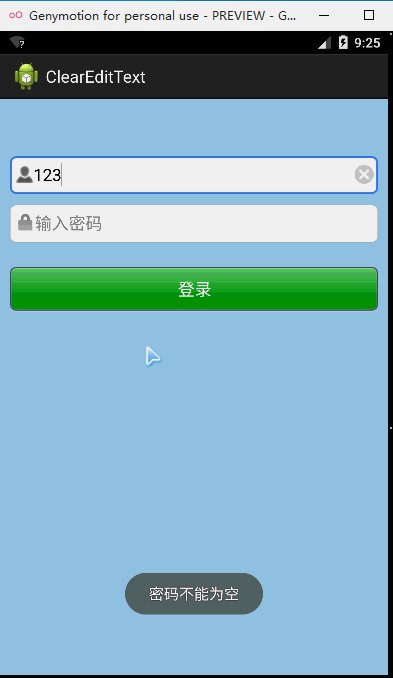
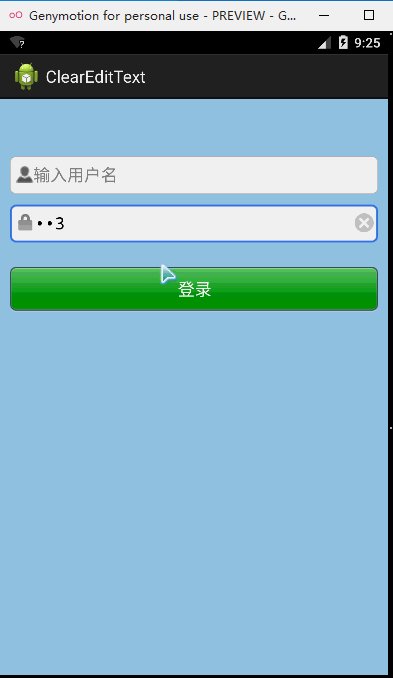
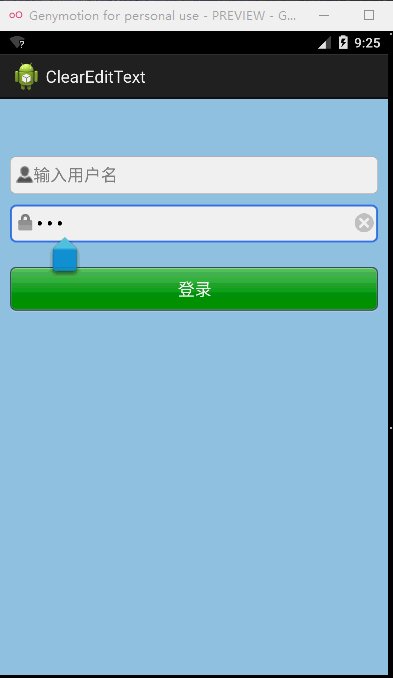
有趣的EditView为空时的抖动效果(用户名和密码)--第三方开源--ClearEditText

ClearEditText在github上的链接地址是:https://github.com/zhangphil/ClearEditText
用法十分简单,在布局中使用ClearEditText,在JAVA中setShakeAnimation()即可。
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="#95CAE4"> 6 7 8 <com.example.clearedittext.ClearEditText 9 android:id="@+id/username" 10 android:layout_marginTop="60dp" 11 android:layout_width="fill_parent" 12 android:background="@drawable/login_edittext_bg" 13 android:drawableLeft="@drawable/icon_user" 14 android:layout_marginLeft="10dip" 15 android:layout_marginRight="10dip" 16 android:singleLine="true" 17 android:drawableRight="@drawable/delete_selector" 18 android:hint="输入用户名" 19 android:layout_height="wrap_content" > 20 21 </com.example.clearedittext.ClearEditText> 22 23 <com.example.clearedittext.ClearEditText 24 android:id="@+id/password" 25 android:layout_marginLeft="10dip" 26 android:layout_marginRight="10dip" 27 android:layout_marginTop="10dip" 28 android:drawableLeft="@drawable/account_icon" 29 android:hint="输入密码" 30 android:singleLine="true" 31 android:password="true" 32 android:drawableRight="@drawable/delete_selector" 33 android:layout_width="fill_parent" 34 android:layout_height="wrap_content" 35 android:layout_below="@id/username" 36 android:background="@drawable/login_edittext_bg" > 37 </com.example.clearedittext.ClearEditText> 38 39 <Button 40 android:id="@+id/login" 41 android:layout_width="fill_parent" 42 android:layout_height="wrap_content" 43 android:layout_marginLeft="10dip" 44 android:layout_marginRight="10dip" 45 android:background="@drawable/login_button_bg" 46 android:textSize="18sp" 47 android:textColor="@android:color/white" 48 android:layout_below="@+id/password" 49 android:layout_marginTop="25dp" 50 android:text="登录" /> 51 52 </RelativeLayout>
1 package com.example.clearedittext; 2 3 import android.content.Context; 4 import android.graphics.drawable.Drawable; 5 import android.text.Editable; 6 import android.text.TextWatcher; 7 import android.util.AttributeSet; 8 import android.view.MotionEvent; 9 import android.view.View; 10 import android.view.View.OnFocusChangeListener; 11 import android.view.animation.Animation; 12 import android.view.animation.CycleInterpolator; 13 import android.view.animation.TranslateAnimation; 14 import android.widget.EditText; 15 16 public class ClearEditText extends EditText implements 17 OnFocusChangeListener, TextWatcher { 18 /** 19 * 删除按钮的引用 20 */ 21 private Drawable mClearDrawable; 22 /** 23 * 控件是否有焦点 24 */ 25 private boolean hasFoucs; 26 27 public ClearEditText(Context context) { 28 this(context, null); 29 } 30 31 public ClearEditText(Context context, AttributeSet attrs) { 32 //这里构造方法也很重要,不加这个很多属性不能再XML里面定义 33 this(context, attrs, android.R.attr.editTextStyle); 34 } 35 36 public ClearEditText(Context context, AttributeSet attrs, int defStyle) { 37 super(context, attrs, defStyle); 38 init(); 39 } 40 41 42 private void init() { 43 //获取EditText的DrawableRight,假如没有设置我们就使用默认的图片,右边位置图片 44 mClearDrawable = getCompoundDrawables()[2]; 45 if (mClearDrawable == null) { 46 // throw new NullPointerException("You can add drawableRight attribute in XML"); 47 mClearDrawable = getResources().getDrawable(R.drawable.delete_selector); 48 } 49 50 mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(), mClearDrawable.getIntrinsicHeight()); 51 //默认设置隐藏图标 52 setClearIconVisible(false); 53 //设置焦点改变的监听 54 setOnFocusChangeListener(this); 55 //设置输入框里面内容发生改变的监听 56 addTextChangedListener(this); 57 } 58 59 60 /** 61 * 因为我们不能直接给EditText设置点击事件,所以我们用记住我们按下的位置来模拟点击事件 62 * 当我们按下的位置 在 EditText的宽度 - 图标到控件右边的间距 - 图标的宽度 和 63 * EditText的宽度 - 图标到控件右边的间距之间我们就算点击了图标,竖直方向就没有考虑 64 */ 65 @Override 66 public boolean onTouchEvent(MotionEvent event) { 67 if (event.getAction() == MotionEvent.ACTION_UP) { 68 if (getCompoundDrawables()[2] != null) { 69 70 boolean touchable = event.getX() > (getWidth() - getTotalPaddingRight()) 71 && (event.getX() < ((getWidth() - getPaddingRight()))); 72 73 if (touchable) { 74 this.setText(""); 75 } 76 } 77 } 78 79 return super.onTouchEvent(event); 80 } 81 82 /** 83 * 当ClearEditText焦点发生变化的时候,判断里面字符串长度设置清除图标的显示与隐藏 84 */ 85 @Override 86 public void onFocusChange(View v, boolean hasFocus) { 87 this.hasFoucs = hasFocus; 88 if (hasFocus) { 89 setClearIconVisible(getText().length() > 0); 90 } else { 91 setClearIconVisible(false); 92 } 93 } 94 95 96 /** 97 * 设置清除图标的显示与隐藏,调用setCompoundDrawables为EditText绘制上去 98 * @param visible 99 */ 100 protected void setClearIconVisible(boolean visible) { 101 Drawable right = visible ? mClearDrawable : null; 102 setCompoundDrawables(getCompoundDrawables()[0], 103 getCompoundDrawables()[1], right, getCompoundDrawables()[3]); 104 } 105 106 107 /** 108 * 当输入框里面内容发生变化的时候回调的方法 109 */ 110 @Override 111 public void onTextChanged(CharSequence s, int start, int count, 112 int after) { 113 if(hasFoucs){ 114 setClearIconVisible(s.length() > 0); 115 } 116 } 117 118 @Override 119 public void beforeTextChanged(CharSequence s, int start, int count, 120 int after) { 121 122 } 123 124 @Override 125 public void afterTextChanged(Editable s) { 126 127 } 128 129 130 /** 131 * 设置晃动动画 132 */ 133 public void setShakeAnimation(){ 134 this.setAnimation(shakeAnimation(5)); 135 } 136 137 138 /** 139 * 晃动动画 140 * @param counts 1秒钟晃动多少下 141 * @return 142 */ 143 public static Animation shakeAnimation(int counts){ 144 Animation translateAnimation = new TranslateAnimation(0, 10, 0, 0); 145 translateAnimation.setInterpolator(new CycleInterpolator(counts)); 146 translateAnimation.setDuration(1000); 147 return translateAnimation; 148 } 149 150 151 }


