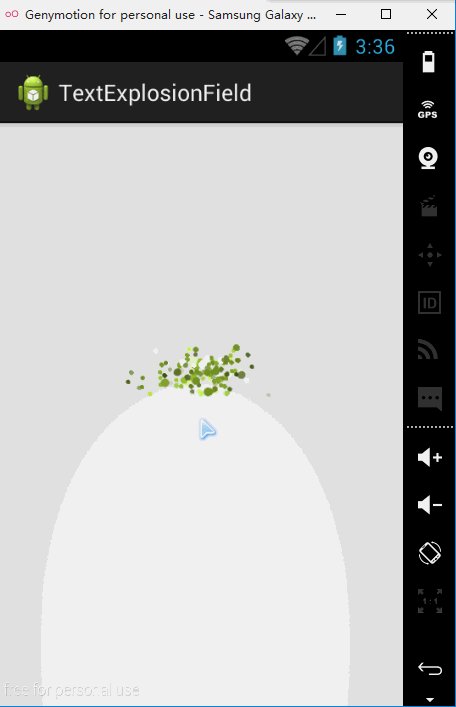
android任意view爆炸效果--第三方开源--ExplosionField

犹如天女散花一样,爆炸散列,比较有趣。
Android ExplosionField在github上的项目主页是:https://github.com/tyrantgit/ExplosionField
注意:jdk1.7
1 package com.zzw.textexplosionfield; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.view.View; 6 import android.widget.ImageView; 7 import tyrantgit.explosionfield.ExplosionField; 8 9 public class MainActivity extends Activity { 10 11 private ExplosionField mExplosionField; 12 private ImageView image; 13 14 @Override 15 protected void onCreate(Bundle savedInstanceState) { 16 super.onCreate(savedInstanceState); 17 setContentView(R.layout.activity_main); 18 19 // 先初始化载入ExplosionField 20 mExplosionField = ExplosionField.attach2Window(this); 21 22 image = (ImageView) findViewById(R.id.image); 23 image.setOnClickListener(new View.OnClickListener() { 24 @Override 25 public void onClick(View v) { 26 // 开始执行动画... 27 mExplosionField.explode(v); 28 29 // ExplosionField.explode后,父布局中虽看不到ImageView, 30 //但ImageView所占据的位置还会响应事件. 31 // 如果想屏蔽此ImageView出现,则: 32 image.setVisibility(View.GONE); 33 } 34 }); 35 } 36 }
xml:

1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 tools:context="com.zzw.textexplosionfield.MainActivity" > 6 7 <ImageView 8 android:id="@+id/image" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_centerInParent="true" 12 android:src="@drawable/ic_launcher" /> 13 14 </RelativeLayout>




