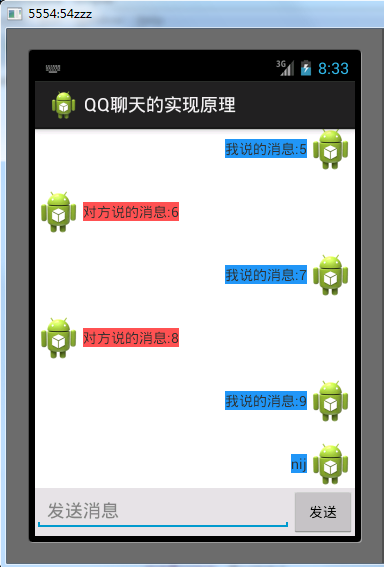
QQl聊天消息

Activity:
1 package com.zzw.qqchat; 2 3 import java.util.ArrayList; 4 import java.util.HashMap; 5 6 import android.app.Activity; 7 import android.content.Context; 8 import android.os.Bundle; 9 import android.view.LayoutInflater; 10 import android.view.View; 11 import android.view.View.OnClickListener; 12 import android.view.ViewGroup; 13 import android.widget.ArrayAdapter; 14 import android.widget.EditText; 15 import android.widget.ListView; 16 import android.widget.TextView; 17 18 public class MainActivity extends Activity { 19 private final int VIEW_TYPE = 0x001; 20 private final int MESSAGE = 0x002; 21 22 private final int VIEW_TYPE_LEFT = -1; 23 private final int VIEW_TYPE_RIGHT = -2; 24 25 private ArrayList<HashMap<Integer, Object>> items; 26 private MyAdapter adapter; 27 28 @Override 29 protected void onCreate(Bundle savedInstanceState) { 30 super.onCreate(savedInstanceState); 31 setContentView(R.layout.activity_main); 32 33 final ListView listView = (ListView) findViewById(R.id.list); 34 35 items = new ArrayList<HashMap<Integer, Object>>(); 36 37 addData(); 38 39 adapter = new MyAdapter(this, -1); 40 listView.setAdapter(adapter); 41 42 final EditText et = (EditText) findViewById(R.id.msgEditText); 43 44 findViewById(R.id.msgSend).setOnClickListener(new OnClickListener() { 45 46 @Override 47 public void onClick(View v) { 48 String msg = et.getText() + ""; 49 50 HashMap<Integer, Object> map = new HashMap<Integer, Object>(); 51 map.put(VIEW_TYPE, VIEW_TYPE_RIGHT); 52 map.put(MESSAGE, msg); 53 items.add(map); 54 // item数据变化时通知adapter刷新及时改变view 55 adapter.notifyDataSetChanged(); 56 // 刷新后清空输入框 57 et.setText(""); 58 // 输入框发送消息后将ListView滚动到底部 59 listView.setSelection(ListView.FOCUS_DOWN); 60 61 } 62 }); 63 } 64 65 private void addData() { 66 for (int i = 0; i < 10; i++) { 67 if (i % 2 == 0) { 68 HashMap<Integer, Object> map = new HashMap<Integer, Object>(); 69 map.put(VIEW_TYPE, VIEW_TYPE_LEFT); 70 map.put(MESSAGE, "对方说的消息:" + i); 71 items.add(map); 72 } else { 73 HashMap<Integer, Object> map = new HashMap<Integer, Object>(); 74 map.put(VIEW_TYPE, VIEW_TYPE_RIGHT); 75 map.put(MESSAGE, "我说的消息:" + i); 76 items.add(map); 77 } 78 } 79 } 80 81 private class MyAdapter extends ArrayAdapter { 82 private LayoutInflater inflater; 83 84 public MyAdapter(Context context, int resource) { 85 super(context, resource); 86 inflater = LayoutInflater.from(context); 87 } 88 89 @Override 90 public int getCount() { 91 return items.size(); 92 } 93 94 @Override 95 public String getItem(int position) { 96 97 String message = items.get(position).get(MESSAGE) + ""; 98 return message; 99 } 100 101 @Override 102 public View getView(int position, View convertView, ViewGroup parent) { 103 104 int type = getItemViewType(position); 105 String message = getItem(position); 106 107 switch (type) { 108 case VIEW_TYPE_LEFT: 109 if (convertView == null) { 110 convertView = inflater.inflate(R.layout.left, null); 111 } 112 TextView textViewLeft = (TextView) convertView.findViewById(R.id.textView); 113 textViewLeft.setText(message); 114 break; 115 116 case VIEW_TYPE_RIGHT: 117 if (convertView == null) { 118 convertView = inflater.inflate(R.layout.right, null); 119 } 120 TextView textViewRight = (TextView) convertView.findViewById(R.id.textView); 121 textViewRight.setText(message); 122 break; 123 } 124 125 return convertView; 126 } 127 128 @Override 129 public int getItemViewType(int position) { 130 HashMap map = items.get(position); 131 int type = (Integer) map.get(VIEW_TYPE); 132 return type; 133 } 134 135 @Override 136 public int getViewTypeCount() { 137 return 2; 138 } 139 } 140 }
activity_main.xml:

1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <ListView 7 android:id="@+id/list" 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:layout_above="@+id/commentLinearLayout" 11 android:layout_alignParentTop="true" 12 android:divider="@android:color/transparent" 13 android:dividerHeight="15dip" 14 android:scrollbars="none" /> 15 16 <LinearLayout 17 android:id="@+id/commentLinearLayout" 18 android:layout_width="match_parent" 19 android:layout_height="wrap_content" 20 android:layout_alignParentBottom="true" 21 android:background="#e0e0e0" 22 android:orientation="horizontal" > 23 24 <EditText 25 android:id="@+id/msgEditText" 26 android:layout_width="0dip" 27 android:layout_height="wrap_content" 28 android:layout_weight="8" 29 android:hint="发送消息" /> 30 31 <Button 32 android:id="@+id/msgSend" 33 style="?android:attr/buttonStyleSmall" 34 android:layout_width="0dip" 35 android:layout_height="wrap_content" 36 android:layout_weight="2" 37 android:text="发送" /> 38 </LinearLayout> 39 40 </RelativeLayout>
left.xml:

1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="horizontal" > 6 7 <ImageView 8 android:id="@+id/imageView" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_alignParentLeft="true" 12 android:layout_centerVertical="true" 13 android:singleLine="false" 14 android:src="@drawable/ic_launcher" /> 15 16 <TextView 17 android:id="@+id/textView" 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:layout_centerVertical="true" 21 android:layout_toRightOf="@+id/imageView" 22 android:background="#ff5252" 23 android:text="left" /> 24 25 </RelativeLayout>

1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="horizontal" > 6 7 <ImageView 8 android:id="@+id/imageView" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_alignParentRight="true" 12 android:layout_centerVertical="true" 13 android:src="@drawable/ic_launcher" /> 14 15 <TextView 16 android:id="@+id/textView" 17 android:layout_width="wrap_content" 18 android:layout_height="wrap_content" 19 android:layout_centerVertical="true" 20 android:layout_toLeftOf="@+id/imageView" 21 android:background="#2196f3" 22 android:singleLine="false" 23 android:text="right" /> 24 25 </RelativeLayout>






