WPF入门教程系列二十一——DataGrid示例(二)
DataGrid示例的后台代码
1) 通过Entity Framework 6.1 从数据库(本地数据库(local)/Test中的S_City表中读取城市信息数据,从S_ Province表中读取省份信息,然后通过绑定的方式反数据显示到WPF的Window上的一个DataGrid上。具体代码如下。
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Data.Entity;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using WpfApp1.Models;
namespace WpfApp1
{
/// <summary>
/// WindowGrid.xaml 的交互逻辑
/// </summary>
public partial class WindowGrid : Window
{
public WindowGrid()
{
InitializeComponent();
Database.SetInitializer<TestDBContext>(null);
}
private void btnRefresh_Click(object sender, RoutedEventArgs e)
{
BindDrp();
GetData();
}
TestDBContext db = new TestDBContext();
protected void GetData()
{
List<S_City> list = db.S_City.ToList<S_City>();
gridCitys.ItemsSource = list;
}
protected void BindDrp()
{
List<S_Province> list = db.S_Province.ToList<S_Province>();
cboProvince.ItemsSource = list;
ProvinceList = list;
}
public List<S_Province> ProvinceList
{ get; set; }
private void btnUpdate_Click(object sender, RoutedEventArgs e)
{
try
{
S_City city = (S_City)gridCitys.SelectedItem;
city.DateUpdated = DateTime.Now;
txtMsg.Text = city.ProvinceID + "//" + city.CityName;
S_City modifyCity = db.S_City.Find(city.CityID);
modifyCity = city;
db.SaveChanges();
txtMsg.Text += "保存成功!";
}
catch (Exception ex)
{
txtMsg.Text += ex.Message;
}
}
}
}
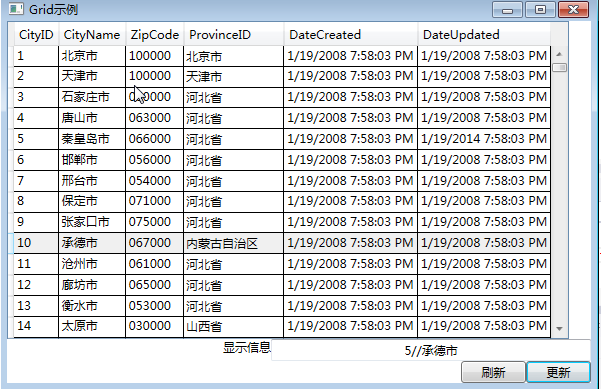
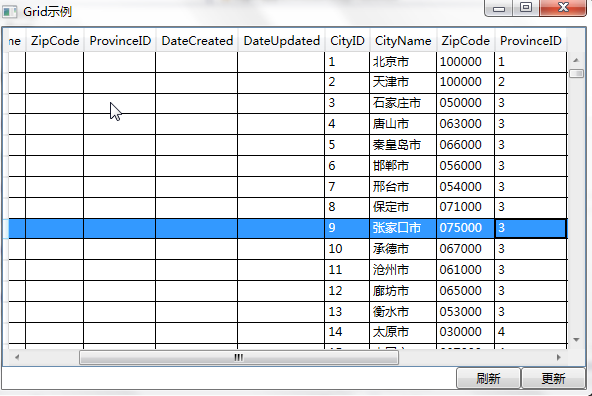
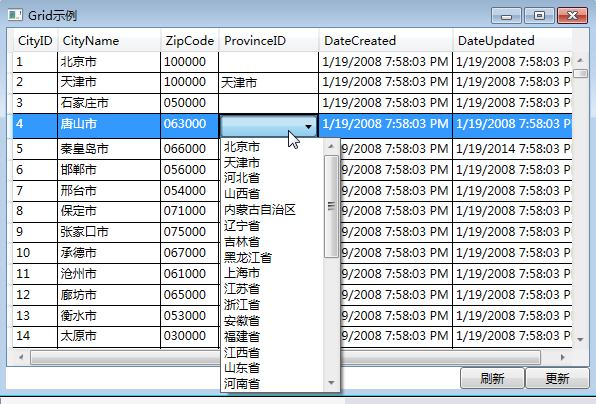
2) 写完了上面的代码之后,按F5,程序运行了起来,点“刷新”。你会看到如下结果。如下图的结果。

3) DataGrid自动生成了一些列,而实际上我们是不需要这些自动生成列的。所以需要把AutoGenerateColumns设为False。再执行第2步。就会看到如下的结果。

4) 虽然实现了下拉框的内容显示,但是却存在一个问题,继不显示应该显示的内容。最后查询网络之后才知道,应许做如下修改。
DataGrid的ComboBox列的绑定方式
DataGridComboBoxColumn对数据源有下面的要求:
使用下列选项之一,若要填充下拉列表,首先设置 ComboBox 的 ItemsSource 属性:
- 1、静态资源。有关更多信息,请参见 StaticResource 标记扩展。
- 2、x: 静态代码实体。有关更多信息,请参见 x:Static 标记扩展。
- 3、ComboBoxItem 类型的内联集合。
1) 在使用DataGrid的时候,有时候需要使某些列为ComboBox,这时自然想到使用DataGridComboBoxColumn,但是如果使用的是ItemsSource数据绑定后台的对象,就会发现,这根本就不能用。
2) 默认刷新按钮之后,下拉框中没有数据。我仔细看了一下代码,前台代码中并没有进行数据绑定,而且后台代码中也没写绑定的语句。前台代码如下。如果如下图。
<DataGridComboBoxColumn ClipboardContentBinding="{x:Null}" Header="ProvinceID" SelectedValueBinding="{x:Null}" SelectedItemBinding="{x:Null}" TextBinding="{x:Null}"/>

3) 我对程序进行了一些修改,前台代码不做修改,还是如下。
<DataGridComboBoxColumn x:Name="cboProvince" ClipboardContentBinding="{x:Null}" Header="ProvinceID" SelectedValueBinding="{x:Null}" SelectedItemBinding="{x:Null}" TextBinding="{x:Null}"/>
后台代码如下,进行了下拉框的绑定。
protected void BindDrp()
{
List<S_Province> list = db.S_Province.ToList<S_Province>();
cboProvince.ItemsSource = list;
}
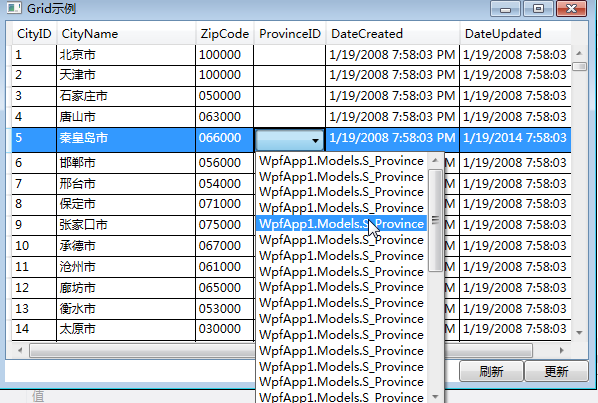
结果如下图。绑定是成功了,但是不显示我需要显示的值。

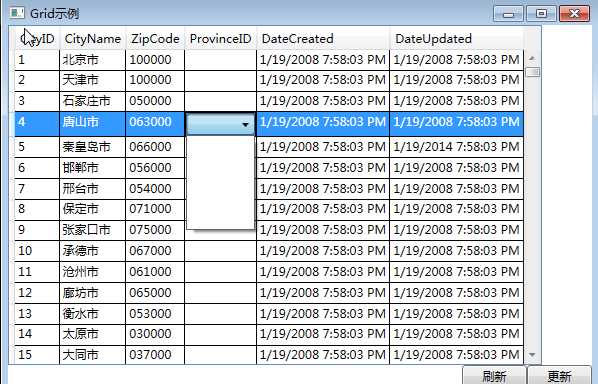
4) 对前台代码进行了如下修改。对DataGridComboBoxColumn进行了绑定。然后F5,运行发现,下拉框的显示是正常了,但是不论我怎么改,DataGrid中的“ProvinceID”默认只是显示空白,什么也不显示,如下图。前台代码如下。
<DataGridComboBoxColumn x:Name="cboProvince" ClipboardContentBinding="{x:Null}" Header="ProvinceID" SelectedValuePath="ProvinceID" DisplayMemberPath="ProvinceName" SelectedItemBinding="{x:Null}" TextBinding="{Binding ProvinceName}"/>

5) 但是当我加载数据到DataGrid中时,ProvinceID列默认还是为空,并没有显示我想显示的省份名称这样的数据。经过一番的查找与学习,最终把前台代码修改成如下。这样修改之后在DataGrid默认绑定数据之后,ProvinceID列达到了我想要的结果。如下图。
<DataGridComboBoxColumn x:Name="cboProvince" ClipboardContentBinding="{x:Null}" Header="ProvinceID" SelectedValuePath="ProvinceID" SelectedValueBinding="{Binding Path=ProvinceID,UpdateSourceTrigger=PropertyChanged}" DisplayMemberPath="ProvinceName" SelectedItemBinding="{x:Null}" >
</DataGridComboBoxColumn>