WPF入门教程系列二十——ListView示例(二)
第四步、WPF后台逻辑代码编写
在后台用Entity Framework 6.1的Code First方式获取数据库中的数据。同时,在“刷新”按钮的方法中进行数据绑定。操作步骤如下:
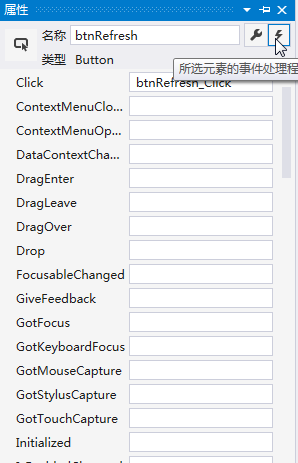
1) 在“刷新”按钮上使用鼠标右键,单击,会弹出“属性”窗口。如下图。

2) 在“属性”窗口中点击右上角的闪电图标按钮,会出现事件窗口。在Click事件的文本框中进行双击,就会把按钮的Click事件添加到后台代码中。如下图。

3)具体代码如下:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
Database.SetInitializer<TestDBContext>(null);
}
private void btnRefresh_Click(object sender, RoutedEventArgs e)
{
GetData();
}
TestDBContext db = new TestDBContext();
protected void GetData()
{
List<S_City> list = db.S_City.ToList<S_City>();
listView1.ItemsSource = list;
}
private void menuPrism_Click(object sender, RoutedEventArgs e)
{
WindowPrismDemo1 win = new WindowPrismDemo1();
win.Show();
}
}
1) 对象实体类。代码如下。
public class S_City
{
[Key]
public long CityID{get;set;}
public string CityName{get;set;}
public string ZipCode{get;set;}
public long ProvinceID{get;set;}
public DateTime DateCreated{get;set;}
public DateTime DateUpdated { get; set; }
}
public class TestDBContext : DbContext
{
public DbSet<S_City> S_City { get; set; }
}
第五步、WPF前台界面与后台数据的Binding
写完了上面的代码之后,按F5,程序运行了起来,点“刷新”按钮却没有任何数据显示。这是由于后台数据与前面界面没有进行“绑定”,所以无法显示数据,接下来跟着我做。
1)给GridViewColumn指明当前列对应于数据源的哪一项,可以通过DisplayMemberBinding属性来实现。其中Path后面的值便是上一步中所写的类S_City中指明属性名称。具体代码如下。
<ListView Name="listView1" MinWidth="280" Grid.Row="1" >
<ListView.View>
<GridView x:Name="gridView1">
<GridViewColumn Header="CityID" DisplayMemberBinding="{Binding Path=CityID}"></GridViewColumn>
<GridViewColumn Header="CityName" DisplayMemberBinding="{Binding Path=CityName}"></GridViewColumn>
<GridViewColumn Header="ZipCode" DisplayMemberBinding="{Binding Path=ZipCode}"></GridViewColumn>
<GridViewColumn Header="ProvinceID" DisplayMemberBinding="{Binding Path=ProvinceID}"></GridViewColumn>
<GridViewColumn Header="DateCreated" DisplayMemberBinding="{Binding Path=DateCreated}"></GridViewColumn>
<GridViewColumn Header="DateUpdated" DisplayMemberBinding="{Binding Path=DateUpdated}"></GridViewColumn>
</GridView>
</ListView.View>
</ListView>
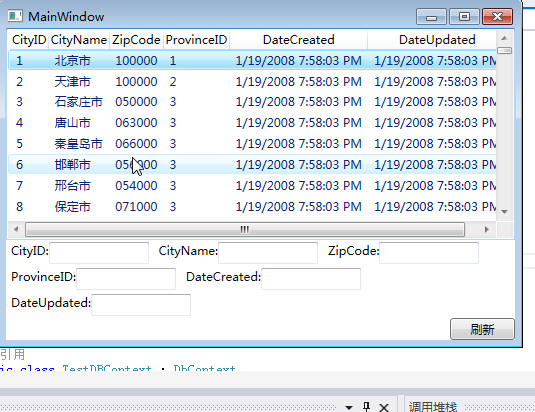
2)在Visual Studio 2013中按F5运行WPF程序,在程序运行起来之后,鼠标左键点击“刷新”按钮。你就可以看到如下图这样的画面了。

注意:如果运行时报以下错误信息:
异常:已引发: "The model backing the 'TestDBContext' context has changed since the database was created. Consider using Code First Migrations to update the database (http://go.microsoft.com/fwlink/?LinkId=238269)." (System.InvalidOperationException)
引发了一个 System.InvalidOperationException: "The model backing the 'TestDBContext' context has changed since the database was created. Consider using Code First Migrations to update the database (http://go.microsoft.com/fwlink/?LinkId=238269)."
解决方法:
具体请查看我前面代码中构造方法中以下语句。请注释掉就会报错,加上去就不会有问题。
Database.SetInitializer<TestDBContext>(null);
3)当我们使用鼠标左键点击ListView中的记录时,里面的城市信息并没有同步映射到下面的文本框中。这个功能应该如何实现呢?。
4)首先在WrapPanel元素中指明一个公共的上下文,可以通过增加属性 DataContext="{Binding ElementName=listView1,Path=SelectedItem}来实现。
5)其次,对于需要显示相应信息的文本框,需要通过绑定TextBox元素中的Text属性实现,实现代码如下:
<WrapPanel Grid.Row="2" Orientation="Horizontal" DataContext="{Binding ElementName=listView1,Path=SelectedItem}">
<StackPanel Orientation="Horizontal" Margin="5,2,5,2">
<TextBlock Name="textBlock_CityID" Text="CityID:" />
<TextBox Name="textBox_CityID" MinWidth="100" Text="{Binding CityID}" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5,2,5,2">
<TextBlock Name="textBlock_CityName" Text="CityName:" />
<TextBox Name="textBox_CityName" MinWidth="100" Text="{Binding CityName}" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5,2,5,2">
<TextBlock Name="textBlock_ZipCode" Text="ZipCode:" />
<TextBox Name="textBox_ZipCode" MinWidth="100" Text="{Binding ZipCode}" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5,2,5,2">
<TextBlock Name="textBlock_ProvinceID" Text="ProvinceID:" />
<TextBox Name="textBox_ProvinceID" MinWidth="100" Text="{Binding ProvinceID}" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5,2,5,2">
<TextBlock Name="textBlock_DateCreated" Text="DateCreated:" />
<TextBox Name="textBox_DateCreated" MinWidth="100" Text="{Binding DateCreated}" />
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="5,2,5,2">
<TextBlock Name="textBlock_DateUpdated" Text="DateUpdated:" />
<TextBox Name="textBox_DateUpdated" MinWidth="100" Text="{Binding DateUpdated}" />
</StackPanel>
</WrapPanel>
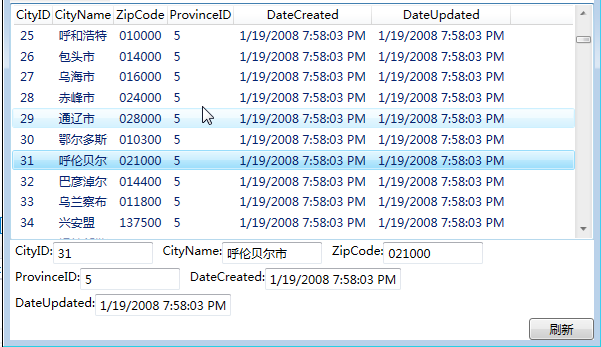
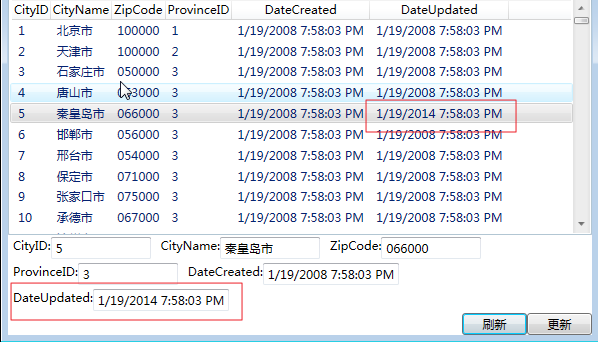
6) 在Visual Studio 2013中按F5运行WPF程序,在程序运行起来之后,鼠标左键点击“刷新”按钮。在出现数据之后,使用鼠标左键点击ListView中的记录,你会发现文本框与ListView实现了联动。如下图。

第六步、数据更新
1) 在原来只放一个按钮的地方,需要要多放一个按钮,如果只是简单的放一个按钮,就会如下图,所示,两个按钮重叠在一起。

2) 我们需要在XAML窗口中加个一个面板窗口。代码如下。
<WrapPanel Grid.Row="3" Orientation="Horizontal" HorizontalAlignment="Right">
<Button HorizontalAlignment="Right" Name="btnRefresh" Height="22" VerticalAlignment="Top" Width="65" Click="btnRefresh_Click">刷新</Button>
<Button HorizontalAlignment="Right" Name="btnUpdate" Height="22" VerticalAlignment="Top" Width="65" >更新</Button>
</WrapPanel>
3) 给按钮btnUpdate添加一个Click事件,在Click事件中实现更新代码。代码如下。
private void btnUpdate_Click(object sender, RoutedEventArgs e)
{
long id = long.Parse(textBox_CityID.Text);
var city = db.S_City.Where(c => c.CityID == id).OrderBy(c => c.CityID).FirstOrDefault();
city.CityID = id;
city.CityName = textBox_CityName.Text;
city.DateCreated = DateTime.Parse(textBox_DateCreated.Text);
city.DateUpdated = DateTime.Parse(textBox_DateUpdated.Text);
city.ProvinceID = long.Parse(textBox_ProvinceID.Text);
city.ZipCode = textBox_ZipCode.Text;
db.SaveChanges();
}
4) 选中一条记录,然后进行修改,更改之后,点击“更新”按钮。就可以把数据保存到数据库了。如下图。

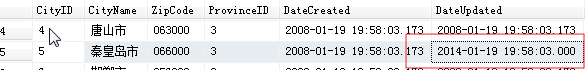
5) 我们查询一下数据库,看一下数据是否已经更新到数据库里面了。如下图。