当relative遇上z-index,阻断事件捕获
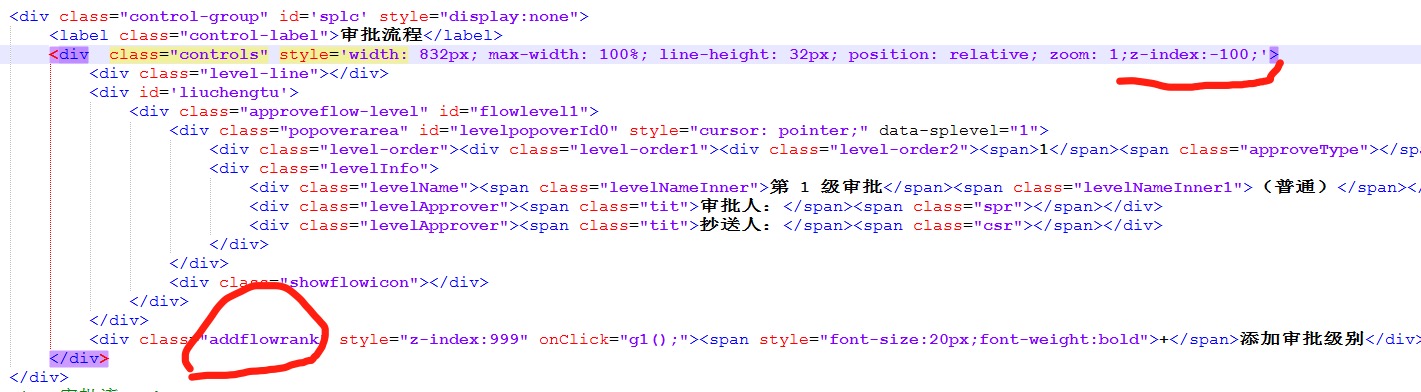
今天在调试前端页面的时候,发现addflowrank这个元素的click事件不能触发了。下图是它的元素结构。

用开发者工具试图定位这个元素,看看它到底怎么了。发现:无论我怎么用光标定位这个元素都定位不到,像是被外层div锁在里面了。我开始以为是不是什么冒泡机制在作怪,调试了一会发现不对。
我看见父div上有position:relative 和 z-index。我看是不是父级标签层次太高了,我就调负数,发现还是不能解决问题。
css的positon我总是模模糊糊的在脑子里。
其实他的几个值是这样的:
- static: HTML元素的默认定位方式
- absolute: 将对象从文档流中拖出,使用left,right,top,bottom等属性进行绝对定位。而其层叠通过z-index属性定义。绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>
- relative: 对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置
- fixed: 元素的位置相对于浏览器窗口是固定位置, 即使窗口是滚动的它也不会移动

问题其实是出在relative和z-index之间。
当把外层div(记为div1)的position设为relative的时候,这个div1已经脱离的文档流了,此时div1只是在文档结构中是内层要触发事件的div(记为div2)的父元素,
而div2在流中并不认div1作为父元素,就相当于div2是在div1的外面定义的,所以div2和div1比较层叠上下文的时候,就不存在父子关系(遵循后来居上和z-index的原则)是在offset层上不存在父子关系,
所以,z-index:-1;加上position:relative;会被父类覆盖,当然就加不了事件,之前我还一直天真以为relative的元素,还会认文档结构的父元素当爸爸
事件的触发关系都是在文档结构的位置决定的,而不是在流中的位置(或者说页面中的位置)决定的。
而元素,只要没有关系的元素,覆盖住另一个元素,就会阻断被覆盖元素的事件,就算覆盖的元素透明度为0(经过测试)。



