try{futureGirl}catch(Exception){"Kill All Trouble"}——echarts样式
首先先给未来女,解释一下题目吧。这是段代码,我再try{}括号里写了你,意思我会保护你。后面的catch(Exception)是捕捉你的所有麻烦,交给我解决。
今天收工较早,拖着疲惫是身躯回到宿舍,简单吃了口饭。听说今天未来女去逛街了,应该会很开心吧。昨晚读小波的书,看到他给银河奶奶的每封信几乎都要祝她愉快。那我也祝你愉快吧!明天的越快等我明天再祝!
听说怕和我没话聊,哈哈。其实我也怕,我嘴可笨了,但我绝不会让它笨一辈子。佩服那些靠嘴吃饭的人,技术同僚们千万别为了技术,退化了你本就有的优点。
下面说技术
在公司工作和平时自己干系统最大的区别我觉得是对细节的关注程度。在进公司之前我接的活都是这个那个招生系统啊,学校的考试系统啊。你知道的学校系统没有一个好用的,能凑合用过去就行。但是公司不同啊,要质量要速度。细节更要,客户不管你用了多牛叉的技术,多么不容易去解决什么难题。他们要的是成果,在表面成果上哪怕有一丝细节做的不够,他都会认为你这东西low。我为我以前不负责任的系统道歉。但是钱是不会还的,定金也是,花了。

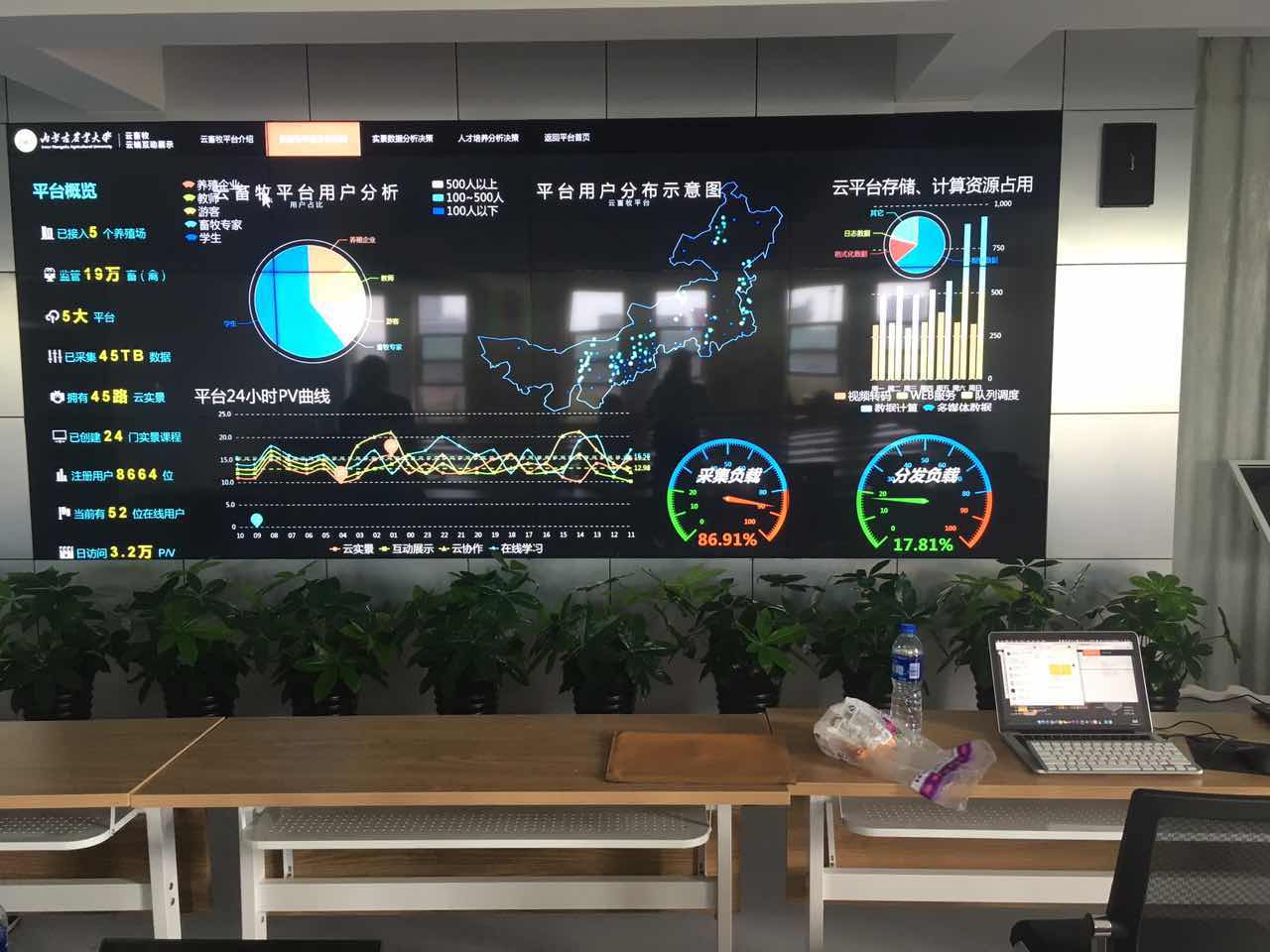
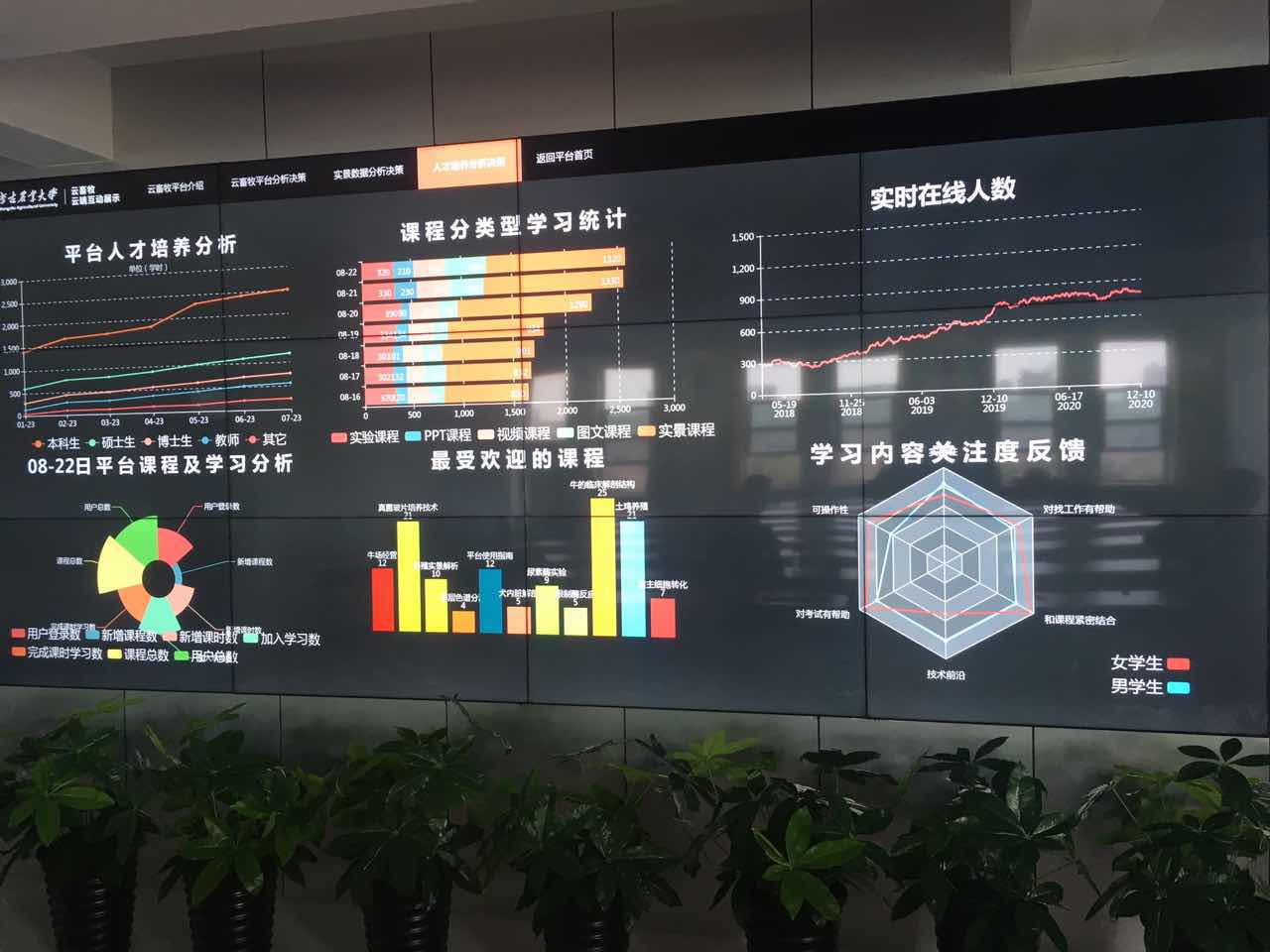
看看满屏echarts不止一页,我跟同事吐槽,这百度用咱们系统做echarts的demo网站就行了,echarts能用的图全用了哈哈。
再看看这个大屏幕,调吧调细节调适配。
首先我和同事以为,这个图的大小没法固定因为是canvas画出来的很可能是根据div大小来适配的,太难调了。首先这个坑我自己也有原因,对echarts不够深入了解,因为eharts的api也不好找,所以记录下一些调试,为以后节省时间。

调了所有图的各个部位字体,有的比如title、legend直接加textStyle就行还可以调他们相对距离用padding
雷达图图上的文字,都是下面这种加法。还可以这调半径radius。
1 polar : [ 2 { 3 name:{ 4 show: true, 5 formatter: null, 6 textStyle: { 7 fontSize": 16 8 } 9 }, 10 indicator : [ 11 { text: '实用性', max: 6000}, 12 { text: '可操作性', max: 16000}, 13 { text: '对考试有帮助', max: 30000}, 14 { text: '技术前沿', max: 38000}, 15 { text: '和课程紧密结合', max: 52000}, 16 { text: '对找工作有帮助', max: 25000} 17 ], 18 radius : 120 19 } 20 ],
还有一个echarts做动态添加数据时的addData()方法,可能是因为版本问题总报错。希望请教各位同僚大神,是哪个版本不支持这个了。
1 // 动态数据接口 addData 2 myChart3.addData([ 3 [ 4 0, // 系列索引 5 Math.round(Math.random() * 100), // 新增数据 6 true, // 新增数据是否从队列头部插入 7 false // 是否增加队列长度,false则自定删除原有数据,队头插入删队尾,队尾插入删队头 8 ], 9 [ 10 1, // 系列索引 11 lastData, // 新增数据 12 false, // 新增数据是否从队列头部插入 13 false, // 是否增加队列长度,false则自定删除原有数据,队头插入删队尾,队尾插入删队头 14 axisData // 坐标轴标签 15 ] 16 ]);
老规矩情诗送给她,来着电影《女仆寇拉》
《瘦乐诗》
我会在玉米地里看到你,
我会在青草葱葱处看到你,
我侧耳时,会听到你的声音。
我会在月光下看到你,
我会在每颗星星里看到你,
不论多么遥远,
我驻足留连着之处,
都会看到你。
我会一直倾听,我会一直张望,
哪怕岁月荏苒,我也会总是想起你。
因为我爱你,亲爱的,爱会永存我心。



