《数据采集与融合技术实践》综合设计作业博客
《数据采集与融合技术实践》综合设计作业博客
目录
一、课程与组信息
| 信息类别 | 内容描述 |
|---|---|
| 这个项目属于哪个课程 | 数据采集与融合综合实践 |
| 组名、项目简介 | 组名:福小兵 项目需求:实时舆情监控系统 项目目标:为福州大学提供舆情监控与决策辅助工具 项目开展技术路线:使用 Flask 后端、Memfire(PostgreSQL)数据库和 Vue 前端技术栈,建立从数据采集到情感分析再到可视化的完整系统 |
| 团队成员学号 | 102202141 黄昕怡, 102202112 刘莹,102202145 谢含, 102202101 马鑫,102202106 王强,102202126 陈家凯,102202153 来再提·叶鲁别克,102202124 阿依娜孜·赛日克 |
| 这个项目的目标 | 设计并实现一个多源异构数据采集系统,通过情感分析和大数据技术总结和展示舆情,增强学校管理者对校园舆情的理解和控制力度 |
| 其他参考文献 | [1] Kumar, A., et al. "Real-Time Sentiment Analysis of Twitter Data." Journal of Big Data. 2021. [2]马茜, 谷峪, 张天成, & 于戈. (2013). 一种基于数据质量的异构多源多模态感知数据获取方法. 计算机学报, 36(10), 12. [3]司俊勇, & 付永华. (2024). 多模态数据融合的在线学习情感计算研究. 图书与情报(3), 69 - 80. [4]何炎祥, 孙松涛, 牛菲菲, & 李飞. (2017). 用于微博情感分析的一种情感语义增强的深度学习模型. 计算机学报, 40(4), 18. |
| 项目 github 代码 | https://github.com/fufubuff/fu_police |
二、项目概述
在当今数字化时代,互联网与社交媒体蓬勃发展,高校舆情的影响力日益凸显,其关乎学校的形象塑造与声誉维护。本项目以福州大学为核心关注点,全面聚焦于微博、贴吧、知乎等主流社交平台上的多模态网络舆情信息。借助 Flask 后端的强大数据处理能力、Memfire(PostgreSQL)数据库的高效存储功能以及 Vue 前端的精美交互界面搭建技术,精心构建起一套功能完备的舆情监测系统。此系统犹如一张精密的信息网,从多源异构的数据采集起始,如同敏锐的触角捕捉各类文本、图片等信息;进而运用先进的情感分析技术与强大的大模型总结功能,恰似智能的大脑对数据进行深度剖析与提炼;最终通过直观的可视化与便捷的交互设计,以清晰明了的图表展示、精准详实的舆情总结文本等形式,为学校的舆情监控工作提供强有力的支持,成为校方在舆情管理与决策制定过程中的得力助手,助力其及时洞察舆情动态,精准把握舆论走向,从而更有效地维护学校的良好形象与声誉,促进校园的和谐稳定发展。
三、项目展示
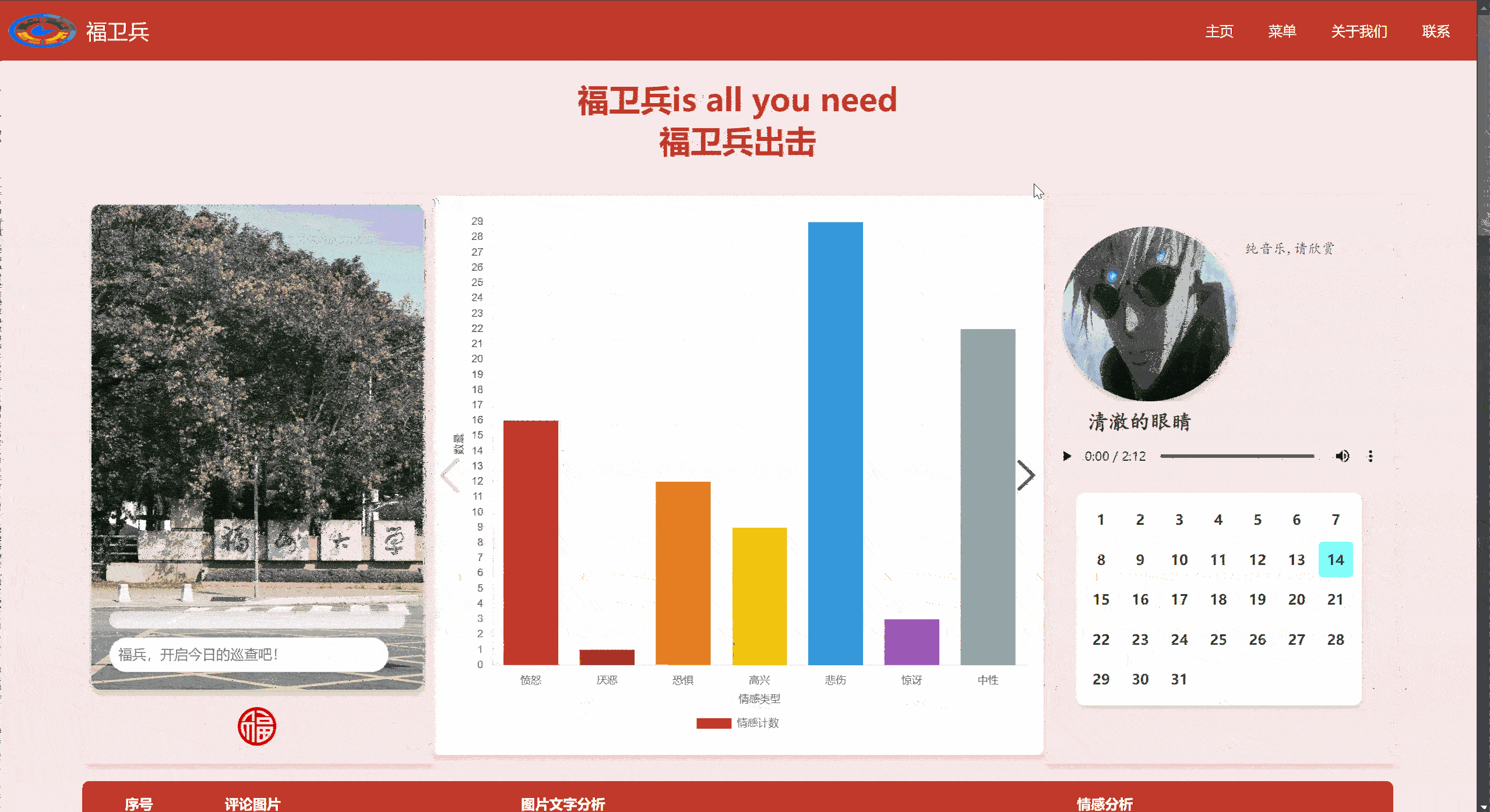
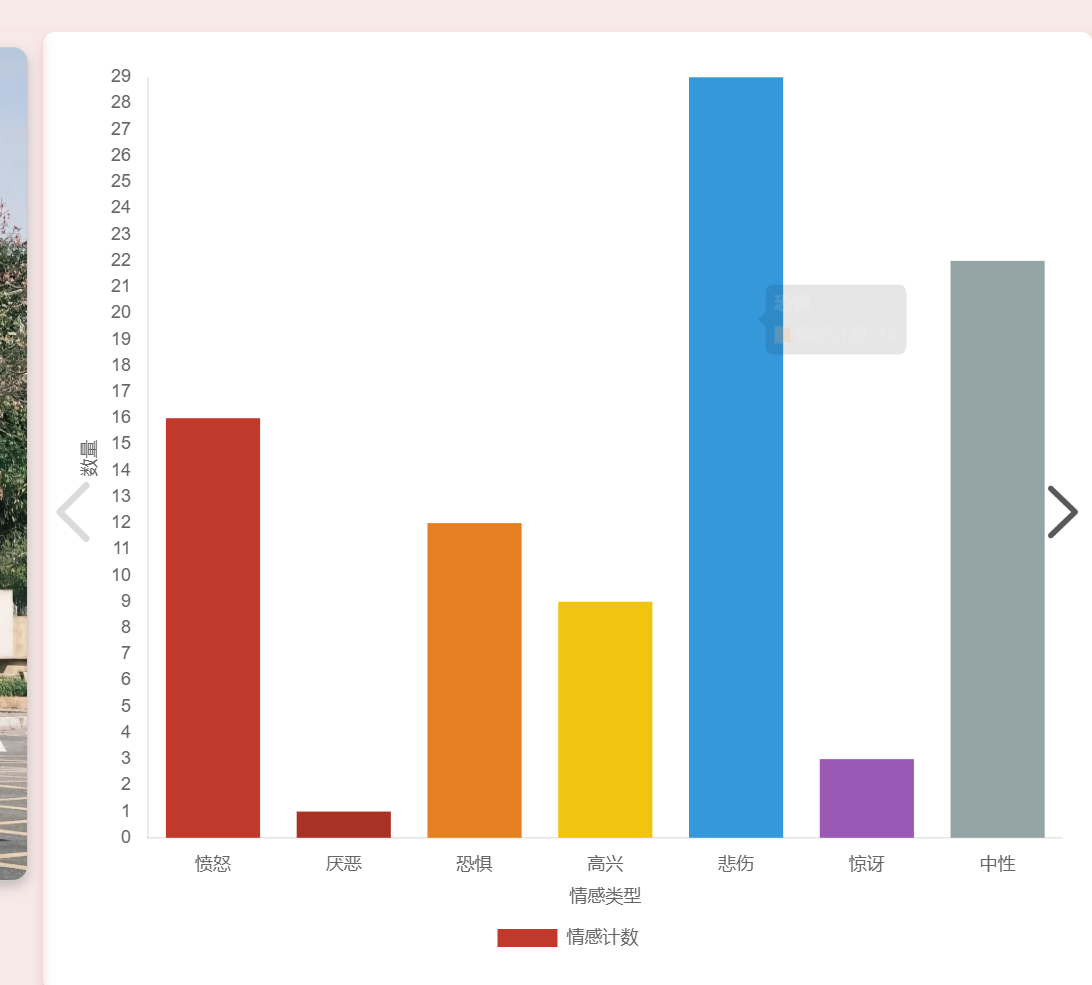
1. 数据采集和整体数据展示


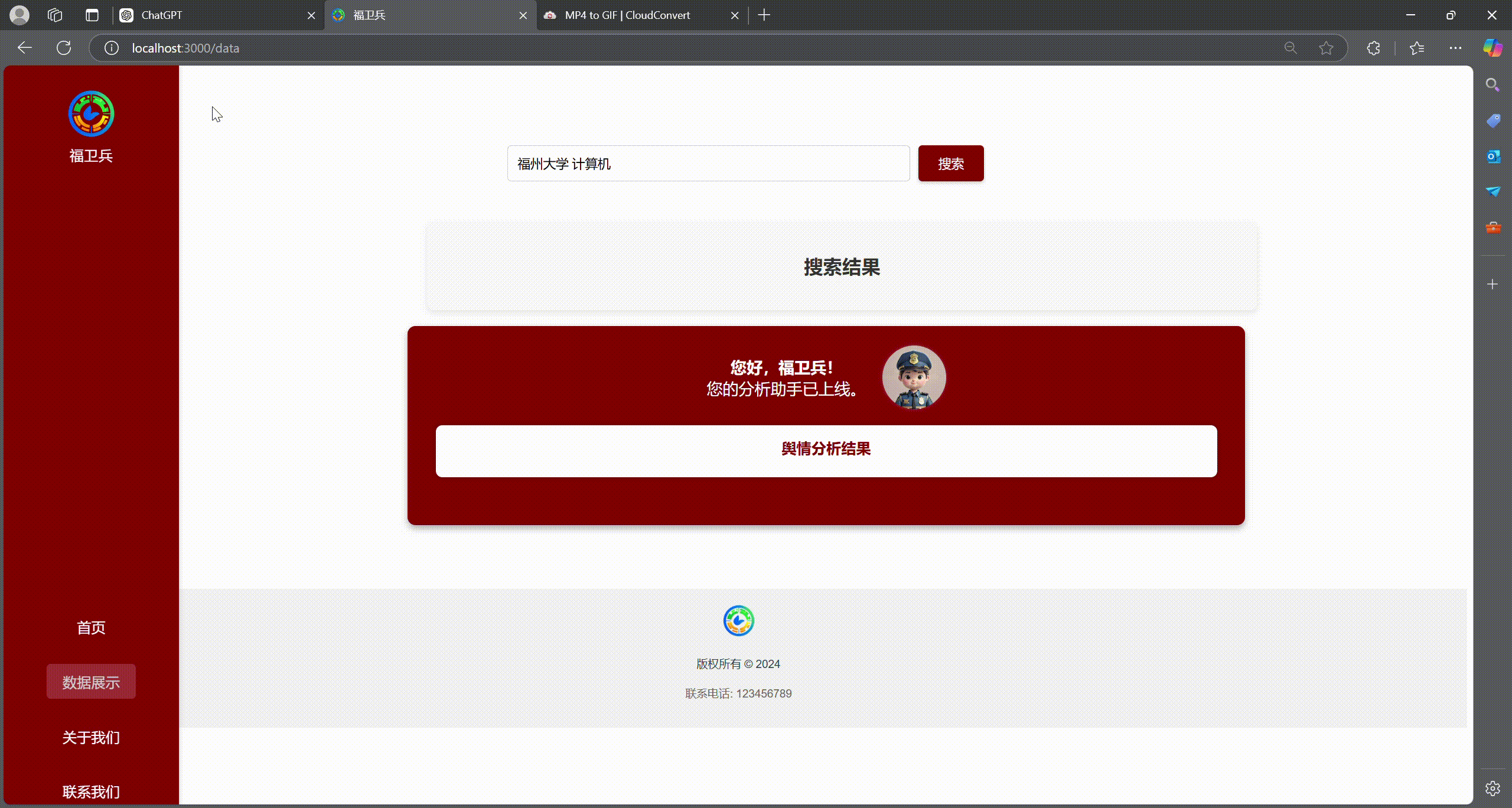
2. 自动爬取存取数据库与自动检索


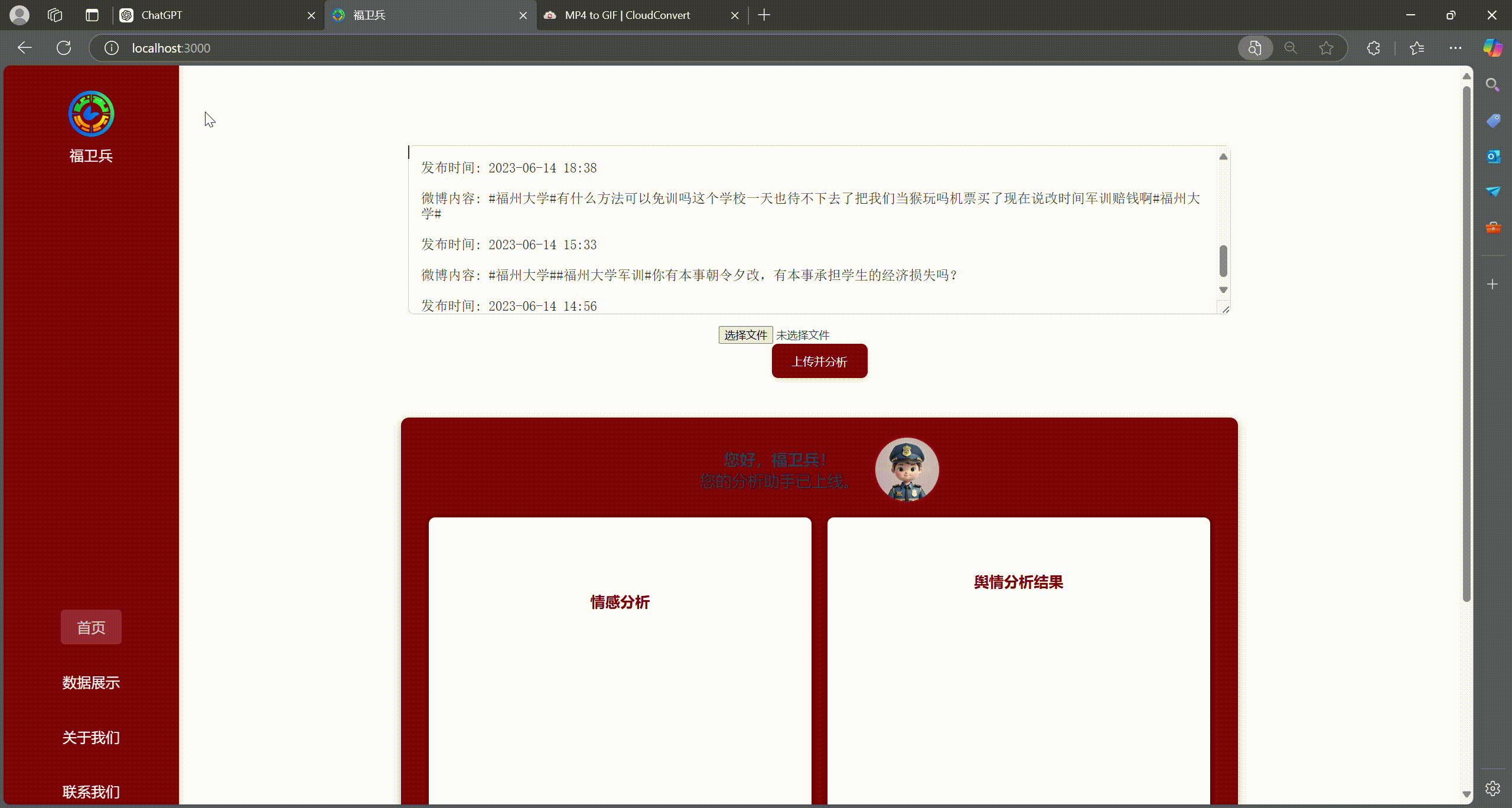
3. 用户自情感分析



四、个人贡献与核心代码展示
在本次福州大学多模态网络舆情分析与可视化系统项目中,我承担了多项工作,以下是我在部分关键环节的核心代码贡献及相关工作阐述:
(一)前端与后端对接及可视化展示
- 核心代码贡献:
- 在前后端数据交互方面,编写了如下关键代码片段来确保数据的精准传输与处理。例如,使用 Axios 发起请求获取情感分析数据:
async function performSentimentAnalysis(text) {
const url = "http://127.0.0.1:5000/analyze-emotion";
try {
const response = await axios.post(url, { text });
const resultData = response.data;
console.log("前端接收到的后端返回数据:", resultData);
return resultData;
} catch (error) {
console.error('情感分析接口请求失败(后端接口): ', error.response? error.response.data : error.message);
return {
anger: 0,
disgust: 0,
fear: 0,
joy: 0,
sadness: 0,
surprise: 0,
neutral: 0
};
}
}
- 对于情感分析可视化,以下代码利用 Chart.js 绘制柱状图展示情感占比:
function drawSentimentChart(sentimentResult) {
const canvasElement = document.getElementById('sentimentChart');
if (!canvasElement) {
console.error("canvas元素不存在,无法绘制图表");
return;
}
const ctx = canvasElement.getContext('2d');
const labels = Object.keys(sentimentResult);
const data = Object.values(sentimentResult);
new Chart(ctx, {
type: 'bar',
data: {
labels: labels,
datasets: [{
label: '情感占比',
data: data,
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(201, 203, 207, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(201, 203, 207, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
responsive: true,
maintainAspectRatio: false,
scales: {
x: {
type: 'category',
display: true,
title: {
display: true,
text: '情感类别'
},
ticks: {
font: {
size: 12
}
}
},
y: {
type: 'linear',
beginAtZero: true,
display: true,
title: {
display: true,
text: '占比'
},
grid: {
drawOnChartArea: false,
drawTicks: true
}
}
}
}
});
}
- 在更新舆情分析结果展示上,通过以下代码将后端生成的舆情总结信息更新到前端页面:
function updateAnalysisResults(sentimentResult, publicOpinionResult) {
const publicOpinionResultElement = document.getElementById("publicOpinionResult");
publicOpinionResultElement.innerHTML = publicOpinionResult.analysis;
}
- 相关工作阐述:
- 我负责开发了文字和图片上传的功能模块,用户能够方便地将与福州大学相关的文字信息和图片上传至系统数据库。对于文字数据,进一步集成了情感分析功能。采用了 后端同学发给我的模型对上传的文字内容进行情感倾向判断,能够较为精准地分析出文字所蕴含的情感,为后续的舆情分析提供了基础数据支持。
- 在后端开发方面,我成功构建了数据库上传的功能模块,确保采集到的文字、图片以及微博数据等能够安全、高效地存储到数据库中,便于后续的数据管理与查询操作。同时,完成了后端与爬取代码文件的对接工作,对采集到的数据进行了有效的整理与清洗,使其能够顺利存储到 Memfire 提供的云端 PostgreSQL 数据库中,为后续的分析处理奠定了坚实基础。
- 在前端与后端对接及可视化展示方面,我深入参与了前后端的对接工作,确保前端 Vue 页面能够顺利地与后端 Flask API 进行通信。利用 Axios 发起请求,将搜索与分析结果以直观的可视化形式呈现出来,如使用 Chart.js 等图表库实现了情感分析可视化(柱状图或词云等),极大地方便了校方了解全局舆论走势。
(二)项目整体推进与协作沟通
- 相关工作阐述:
- 在团队协作中,定期参加代码审查会议,通过分享屏幕和实时讨论,和团队成员一起理解彼此的代码逻辑,发现潜在问题并及时优化。
- 积极参与技术选型讨论,为项目引入了一些高效的开发工具和库,如 Memfire 提供的云端 PostgreSQL 数据库用于存储数据。
五、核心功能与流程
- 数据采集和整体数据展示
多平台文本数据抓取(微博、贴吧、知乎等),并整理出舆情数据库结构(如表 main_content 字段:展示内容, 发布时间 等)。采集图片和评论(如校园图片、评论配图),丰富多模态分析维度。整体数据分析整合表格分页、柱状/饼图、词云翻页、音乐播放器、日历打卡彩蛋、 - 自动爬取存取数据库与自动检索
借助 Memfire 提供的 PostgreSQL 实例存储海量舆情数据;通过手动模拟用户 cookie 进行自动关键词爬取存取进入数据库。 - 用户自情感分析
可以将自爬取的数据单独拎出来分析,输入让 ai 单独分析,和另一个前端的整体数据架构进行区分,做一个稍微 special 的功能。使用 transformers 中的零样本分类(Zero-Shot Classification)模型,对文本进行“喜悦、愤怒、悲伤、恐惧、惊讶、厌恶、中性”等多类别情感打分;进一步统计各情感类别占比,为舆情概况提供可视化支撑。 - 舆情总结(大模型)
将搜索结果与情感分析占比等信息整合,调用 GPT-4 或其他大模型 API 生成简报;分析福州大学在当前时间段舆论场所关注的焦点话题,给出相应建议和判断。设计了直接 ai 自动调取数据库数据进行分析和聊天式智能舆情分析助手,能够根据需求自己调整。/api/chat 路由基于 GPT-4,结合“高频话题统计”、“情感分布”信息自动生成舆情对话式总结;帮助使用者更快速地全局掌握舆情核心与情绪分布,提供实时决策建议。 - 前端可视化
使用 Vue + Chart.js 实现情感分析可视化(柱状图或词云等);实时展示 AI 的舆情总结文本,便于校方了解全局舆论走势。
六、项目亮点
- 🌟 多模态融合:在文本情感分析基础上,可结合图片等识别结果进一步扩展舆情监控维度。
- 🌟 大模型赋能:零样本分类与大语言模型相结合,实现复杂场景下的快速情感识别与深度总结。
- 🌟 前后端分离:Flask 提供灵活可维护的后端接口,Vue 实现前端交互与可视化,部署与维护相对简单。
- 🌟 可视化与易用性:图表、关键词统计、自动化报告帮助学校及时掌握网络舆论走向,推进科学决策。
七、系统部署与扩展
- 部署
后端 Flask 部署在服务器(可选 Docker 容器方式),Memfire 云端 PostgreSQL 存储数据。前端 Vue 项目可通过 Nginx / Node.js 等方式发布并与后端保持联通。 - 扩展与优化
- 多模态:若需处理更多类型的图片/视频,可在后端添加 OCR 模块或视频分析流程;
- 性能:可对爬虫与数据库结构进行优化,实现对大规模数据的实时监控;
- 交互:可在前端增设权限管理、多语言支持及更多可视化大屏组件。
八、成果与展望
(一)成果
成功构建针对福州大学社交媒体舆情的监测系统。多源数据采集模块从微博、贴吧、知乎等平台收集海量数据形成舆情数据库。情感分析借助零样本分类模型精准识别文本情感倾向并可视化呈现。大语言模型生成深入的舆情报告助力校方把握舆论焦点与决策。可视化界面便捷高效,有力辅助学校掌握网络舆论态势,在舆情管理与宣传策略优化方面成效显著。
(二)展望
未来,将深入挖掘数据以追溯舆情源头与绘制传播路径,构建传播模型实现提前预警。探索更多大模型如 BERT 等并实现多语言舆情报告自动生成。持续优化系统性能,提升数据采集速度与准确性,拓展数据来源渠道,纳入新兴平台数据,完善高校舆情监测体系,为学校长远发展筑牢舆情防线。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!