web框架底层原理;django介绍
目录
-
纯手撸web框架
-
基于wsgiref模块
-
优化处理
-
-
基于jinja2模板语法
-
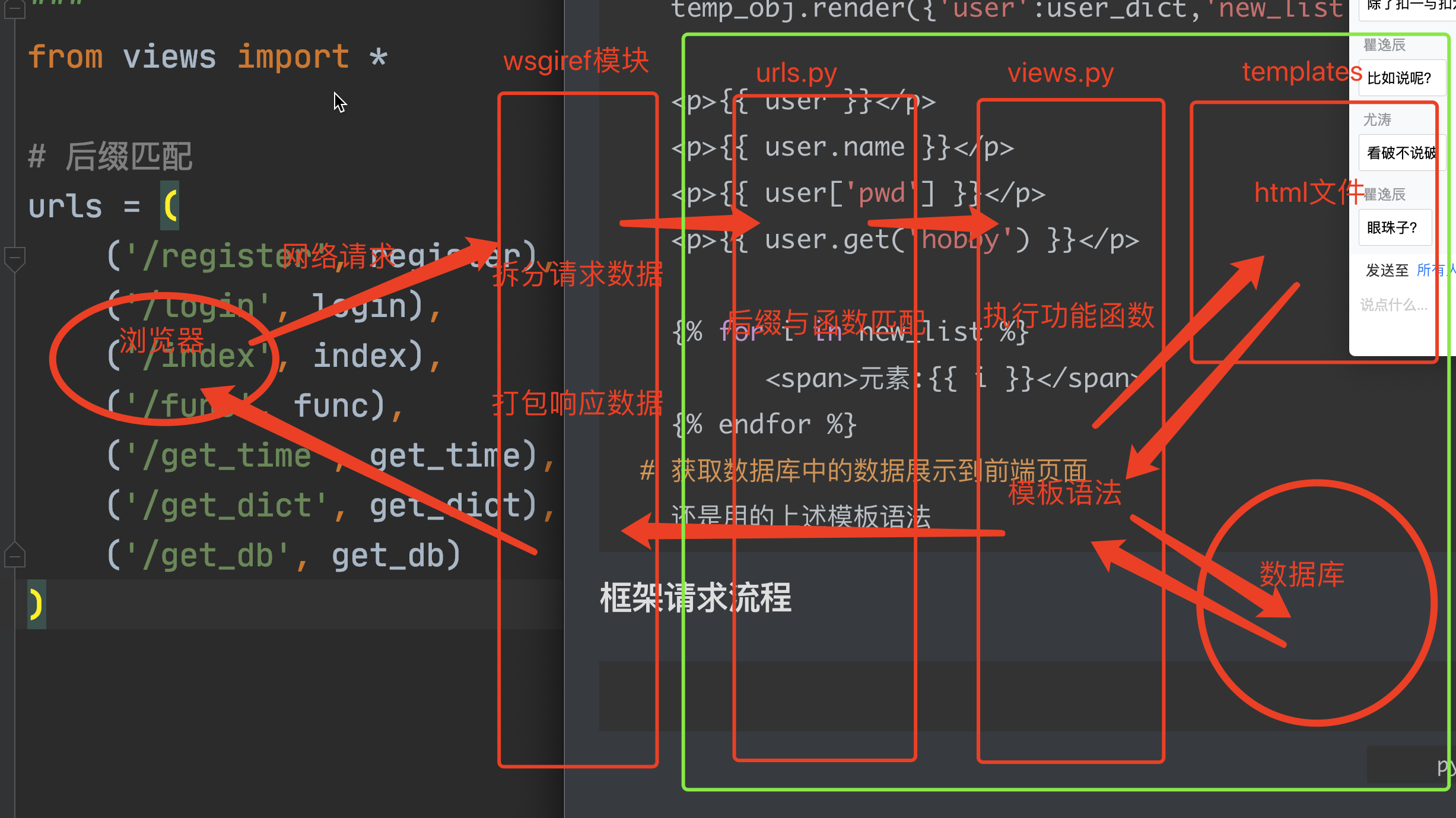
框架请求流程
-
python主流web框架
-
django框架介绍
- 搭建简易版本服务端:socket模块
- 遵循HTTP协议:四大特性、数据格式、响应状态码
- 基于不同的后缀响应不同的内容
如何获取用户输入的url后缀>>>:HTTP请求数据
/favicon.ico直接忽略,不影响判断
利用字符串切割和索引取值获取相应数据

import socket server = socket.socket() server.bind(('127.0.0.1', 8082)) server.listen(5) while True: sock, addr = server.accept() data = sock.recv(1024) # 将请求相关数据先转成字符串 data_str = data.decode('utf8') # 'GET /login HTTP/1.1\r\nHost: 127.0.0.1:8081\r\n......' sock.send(b'HTTP1.1 200 OK\r\n\r\n') # 然后去字符串中截取出我们需要的内容(按照空格切割字符串 获取第二个元素即可) current_path = data_str.split(' ')[1] # 根据后缀的不同返回不同的内容 if current_path == '/login': sock.send(b'hello login!!!') elif current_path == '/register': sock.send(b'hello register') else: sock.send(b'404 error')
上述框架缺陷
- 服务端起始代码过于重复
- 针对HTTP请求数据没有完善的处理方式
- 并发量问题(只能服务一个浏览器)
-
![]() View Code
View Codefrom wsgiref import simple_server def run(request, response): """ :param request: 请求相关的数据 :param response: 响应相关的数据 :return: 返回给客户端的展示数据 """ # print(request) # 字典类型的数据(模块自动处理HTTP请求数据 便于后续数据获取) response('200 OK', []) # 固定编写 无需掌握 current_path = request.get("PATH_INFO") if current_path == '/login': return [b'hello login html'] elif current_path == '/register': return [b'hello register html'] return [b'404 error'] if __name__ == '__main__': server = simple_server.make_server('127.0.0.1', 8080, run) '''一直监听本机8080端口 一旦有请求访问 自动触发run方法的执行''' server.serve_forever()
- urls.py:对应关系的存储
- views.py:业务逻辑的编写
以后要想新增功能,只需要在urls.py中添加对应关系,view.py中编写函数
业务函数的代码中,可能会频繁的使用到不同的html页面,为了避免文件类型的混乱
单独开设一个文件夹存储所有的html文件
- templates文件夹:存储项目所需的html文件
项目中的html文件,也有可能需要用到css、js、第三方框架文件,html所学的css、js、第三方框架代码都是写完之后很少做改动的文件,所以可以
统一存放在某个文件夹下
- static文件夹:存储项目所需的静态文件
上述项目中编写的 error.html func.html
动态网页
页面上的数据是通过代码动态获取的,实时可变
- 页面上展示当前时间(后端获取传递给前端界面)
![]() View Code
View Codedef get_time(request): # 1.获取当前时间 import time c_time = time.strftime('%Y-%m-%d %X') # 2.读取html文件 with open(r'templates/get_time.html','r',encoding='utf8') as f: data = f.read() # 3.思考:如何给字符串添加一些额外的字符串数据>>>:字符串替换 new_data = data.replace('asdaksdjal',c_time) return new_data
- 页面上展示数据库数据(后端链接数据库查询数据再传递给页面)

temp_obj.render({'user':user_dict,'new_list':new_list})
<p>{{ user }}</p>
<p>{{ user.name }}</p>
<p>{{ user['pwd'] }}</p>
<p>{{ user.get('hobby') }}</p>
{% for i in new_list %}
<span>元素:{{ i }}</span>
{% endfor %}
获取数据库中的数据展示到前端页面
还是用的上述模板语法
views.py
- 专门编写业务逻辑代码
- 可以是函数,也可以是类
- 函数专业名词称之为'视图函数'
- 类专业名词称之为'视图类'
- views.py专业名词称之为'视图层'
templates文件夹
- 专门存储html文件
- html文件专业名词称之为'模板文件'
- templates文件夹专业名词称之为'模板层'
大而全,自带的功能非常的多,但是有时候会略显笨重,类似于航空母舰
flask
小而精,自带的功能非常的少,但是第三方模块非常的多,类似于游骑兵
flask的第三方模块加到一起甚至比django还多,并且也越来越像django,但是flask由于过多的依赖于第三方模块,有时候也会受制于第三方模块
tornado
异步非阻塞框架 速度极快 甚至可以用于充当游戏服务器
还有一些占比较小 ,但是也很厉害的框架:fastapi、sanic,
框架的核心逻辑几乎是一致的,只需要先学会一种,之后就可以触类旁通
验证是否下载成功
cmd窗口直接输入django-admin有反应就是成功了
命令操作django
- 创建django项目:django-admin startproject 项目名
- 启动django项目:cd 项目名;python3 manage.py runserver IP:PORT(可以不跟)
- 创建app应用:python3 manage.py startapp 应用名(app01)
pycharm操作django
- new project:选择django,填写应用即可
- 创建更多的app:tools>>>run manage.py task;命令自动提示
- 启动项目:直接点击绿色箭头;还可以修改端口号 edit configurations
django本身类似于是一个空壳子,真正的功能是由里面的各个应用决定
django框架相当于是一所大学,应用相当于是大学里面的各个学院
大学其实是个壳子 负责提供环境
学院才是一个个真正具备特定功能的集合
- 项目文件名
- 同名文件夹
- settings.py:项目配置文件
- urls.py:路由层
- manage.py:django入口文件 很多命令都需要该文件支持
- db.sqlite3:django启动之后才会生成的文件 其实就是django自带的小型数据库
- templates文件夹:模板层
- app01:应用文件夹
- migrations文件夹:数据迁移记录
- admin.py:django自带的后台管理
- apps.py:用于app的注册
- models.py:专门用于操作数据库
- views.py:视图层
创建应用之后,一定要去配置文件中注册才能生效
app01.apps.App01Config
简写语法:app01





 urls.py
urls.py 
 浙公网安备 33010602011771号
浙公网安备 33010602011771号