jQuery,bootstrap框架
目录
原生js代码查找标签绑定的变量名推荐:xxxEle
jQuery代码查找标签绑定的变量名推荐使用:$xxxEle
jQuery操作 DOM操作
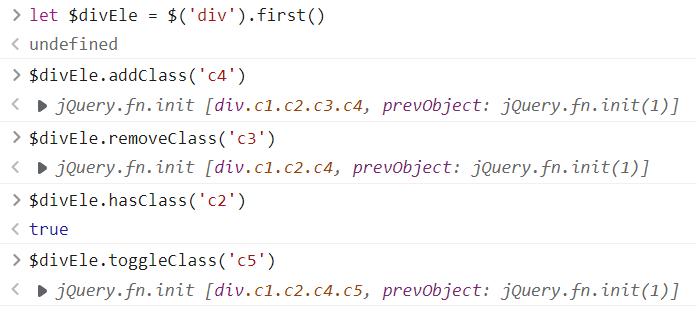
addClass() classList.add()
removeClass() classList.remove()
hasClass() classList.contains()
toggleClass() classList.toggle()


前面学的DOM操作的文本值操作:
innerText;innerHTML;value;files
jQuery与之对应的文本值操作:
text();html();val();转js对象
统一符合一个条件:DOM操作的等于号后面和jQuery的括号里面不写值就是获取,写了就是设置
- $('div').attr('style'):默认获取第一个标签的style属性值
- $('div').attr('class','c1'):批量设置单个
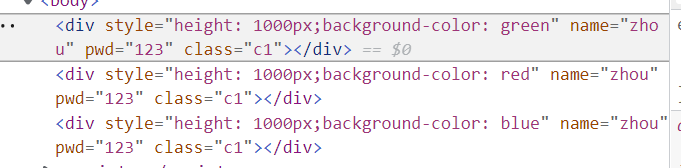
- $('div').attr({'name':'zhou','pwd':123}):批量设置多个
- $('div').removeAttr('class'):批量移除
获取标签属性的时候,针对动态属性尤其是复选框,不建议使用attr(),建议使用:
- prop('checked'):结果是布尔值
- prop('checked',false):后面可以添加布尔值,动态设置

文档处理
- $(A).append(B):把B追加到A
- $(A).prepend(B):把B前置到A
- $(A).after(B):把B放到A的后面
- $(A).before(B):把B放到A的前面
清空内容
$('body').empty()
js绑定
- 标签对象.onclick = function(){}
- 标签对象.onchange = function(){}
jQuery绑定
- jQuery对象.click(function(){})
- jQuery对象.change(function(){})
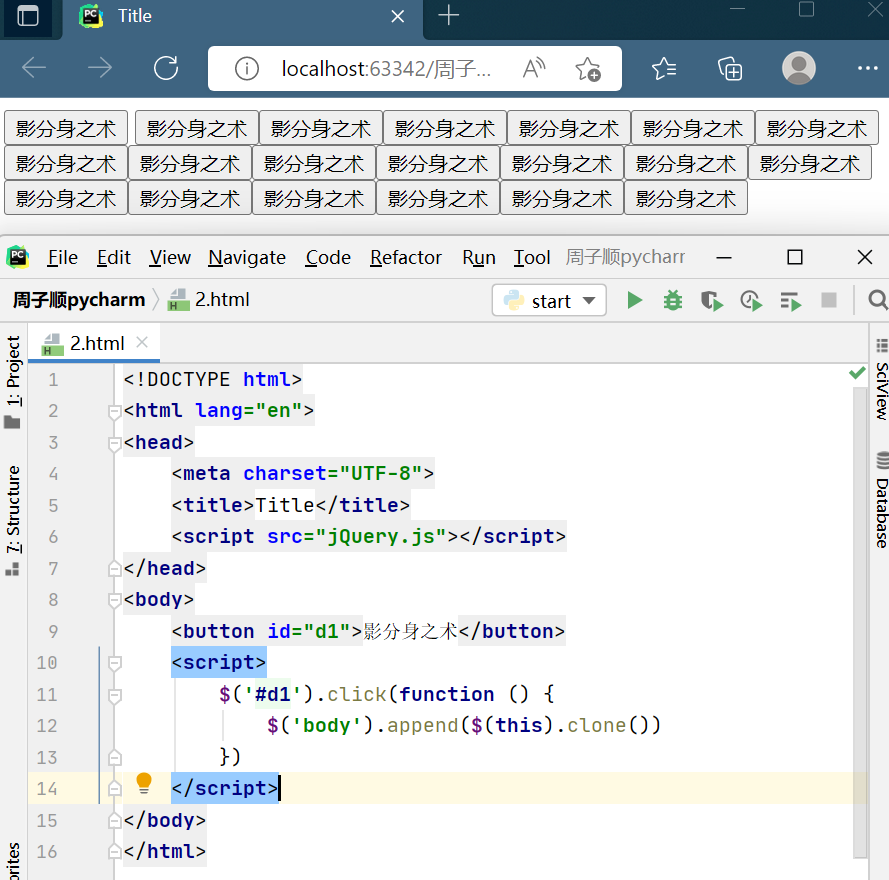
克隆操作(jQuery独有)

clone(true):都可以点击克隆

<p id="d1">悬浮事件</p> <script> $('#d1').hover(function () { alert('成明大学欢迎你') }) </script>
鼠标悬浮上去和移开各自触发一次
如果想要将悬浮和移开分开执行不同的操作,需要写两个函数

<p id="d1">悬浮事件</p> <script> $('#d1').hover( function () {alert('成明大学欢迎你') }, function () {alert('算了你不配')} ) </script>
值监听事件
jQuery绑定事件有两种方式:
- $('#d1').click(function(){})
- $('#d1').on('click',function(){})
有时候第一种绑定事件的方式无法生效,那么就使用第二种

<input type="text" id="d1"> <script> $('#d1').on('input',function () { console.log($(this).val()) }) </script>
记录输入的内容是否已被使用
阻止后续事件
如果给已经有事件的标签绑定事件,那么会依次执行
如果想要取消后续事件的执行,可以使用两种方式阻止
- 方式1(推荐使用):$('#d1').click(function () { alert(123) return false // 取消当前标签对象后续事件的执行 })
- 方式2(自带关键字):$('#d1').click(function (e) { alert(123) e.preventDefault() })
事件冒泡
在多个标签嵌套的并且都有相同事件的情况下,会出现逐级汇报的现象
- 方式1:return false
- 方式2:e.stopPropagation();给函数传入e参数
事件委托
针对动态创建的标签,提前写好的事件默认是无法生效的
- $('body').on('事件类型','选择器',function(){})
- $('body').on('click','button',function(){}):将body内所有的点击事件交给button标签处理
动画效果
- hide:隐藏于左上角一点
- show:隐藏的再展示出来
- slideUp:滑动隐藏
- slideDown:滑动展开
- fadeIn:渐渐展示
- fadeOut:渐渐隐藏
- animate:自定义动画效果

单位是毫秒
bootstrap框架
内部提供了很多漂亮的标签样式和功能,我们只需要CV使用即可
版本:推荐使用v3版本
布局容器
- class = 'container' :两边有留白
- class = 'container-fluid':没有留白
使用前端框架,几乎不需要自己写css(别人写好的),只需要写class即可
栅格系统
可以将页面的每一行均分成12份
class = 'row': 默认开设一行均分12份
class = 'col-md-n':指定需要n份(电脑屏幕)
响应式布局:
- 手机:col-xs
- 平板:col-sm
- 桌面显示器:col-md
- 大桌面显示器:col-lg
如果一行十二份用不完,可以调整位置:
col-md-offset-n;移动n份
表格样式
参考官网即可,有样式有源码,拷贝使用即可
表格样式:
class="table table-hover table-striped table-bordered"
单元格颜色:
class="active" class="success" class="warning" class="danger" class="info"
表单样式
- class='form-control':可以用于input框,针对radio和checkbox不能加
- .pull-left:左浮
- .pull-right:右浮
按钮与图片
按钮样式:
class='btn':用于按钮
按钮颜色:
- class="btn btn-info"
- class="btn btn-danger"
- class="btn btn-warning"
- class="btn btn-primary"
- class="btn btn-success"
按钮尺寸:
- class="btn btn-success btn-sm"
- class="btn btn-success btn-lg"
- class="btn btn-success btn-block"
图标样式
class="glyphicon glyphicon-user"
更多图标:
http://www.fontawesome.com.cn/








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统