事件,jQuery
目录
-
DOM操作标签
-
事件
-
jQuery框架
内容
DOM操作标签
节点操作
在起变量名的时候,如果该变量指向的是一个标签,那么建议使用:***Ele
eg:aEle\pEle\dicEle\sapnEle
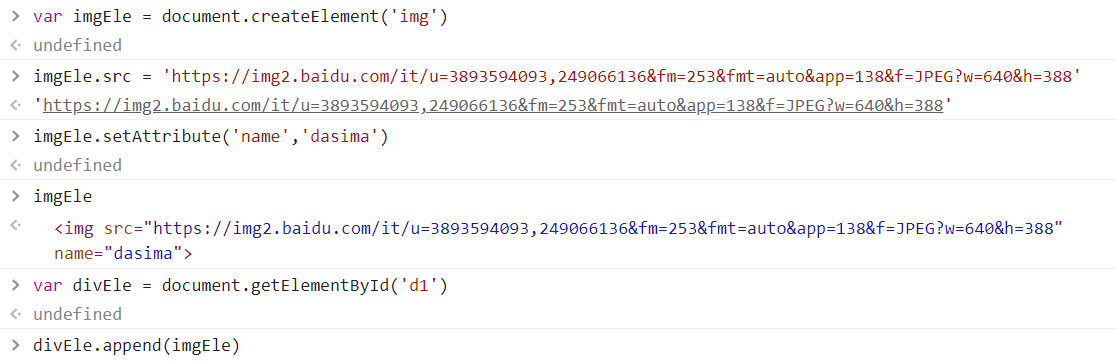
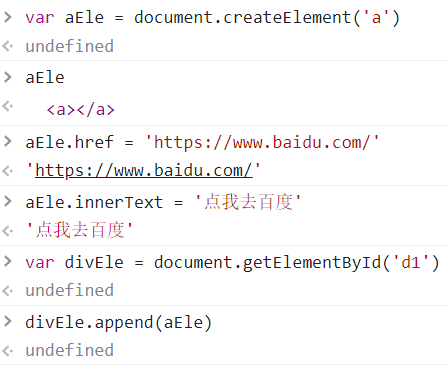
动态创建一个a标签并且添加到页面指定位置

把div标签想象成一个列表,div标签内部的标签想象成列表的元素,将a标签append到div标签里面
由于是动态创建,html文件内不会有变化,跳转到指定位置后再回到刚才页面a标签就没有了
标签可以有默认属性(id,class),也可以有自定义属性(name,pwd);默认属性可以直接用点的方法,自定义属性需要使用setAttribute;setAttribute()既可以设置自定义属性也可以设置默认属性
- divEle.getAttribute("age"):获取指定属性

innerText与innerHTML的区别
获取值的时候:都能获取文本;innerText只会获取文本内容; innerHTML获取文本和标签
设置值的时候:都能设置文本;innerText不能识别标签语法 ;innerHTML能够识别标签语法
获取用户值操作
input,option,textarea......
获取用户存储数据的标签的数据采用刚才的innerText与innerHTML是没有结果的
获取普通值操作:标签对象.value

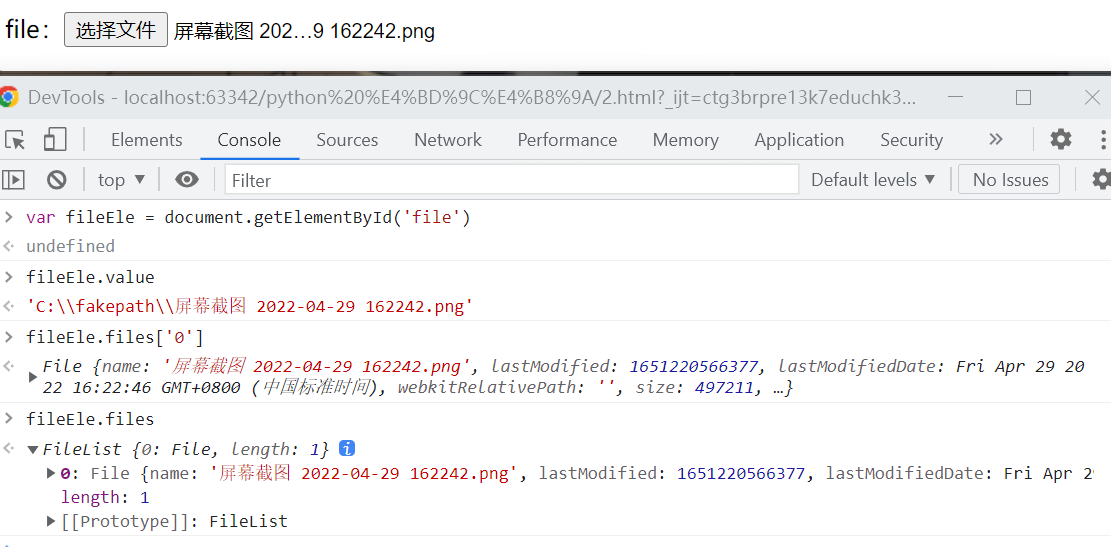
获取文件数据
- 标签对象.value:只能获取到文件路径
- 标签对象.files:结果是一个数组,可以通过索引获取具体文件对象

属性操作
类属性操作
- 标签对象.classList:查看所有的类属性
- 标签对象.classList.add():添加类属性
- 标签对象.classList.remove():移除类属性
- 标签对象.classList.contains():判断是否含有某个类属性
- 标签对象.classList.toggle() :有则移除,无则添加
样式操作
标签对象.style.属性名
divEle.style.height = '800px'

事件
事件:达到某个条件,自动触发的功能
eg:用户点击某个标签弹出警告框,双击某个标签提示信息
给标签绑定事件
方式一:

<p onclick="showMsg()">你敢点我吗?</p> <script> function showMsg() { alert('你猴急什么,出来单挑啊') } </script>

方式二:

<p onclick="showMsg()">你敢点我吗?</p> <script> var pEle = document.getElementsByTagName('p')[0]; pEle.onclick = function() { alert('原来是小瘪三啊') } </script>

事件函数中有一个固定的关键字:this;指代当前被操作对象本身

<p>username: <input type="text" id="username"> <span style="color: crimson" id="username_error"></span> </p> <p> password:<input type="text" id="password"> <span style="color: crimson" id="password_error"></span> </p> <input type="button" value="提交" id="btn"> <script> // 查找按钮标签 let btnEle = document.getElementById('btn'); // 绑定点击事件 btnEle.onclick = function () { // 获取用户名和密码 let userNameVal = document.getElementById('username').value; let passWordVal = document.getElementById('password').value; // 判断 if (userNameVal === 'zhou') { // 给用户名下面的span标签设置文本内容 let userSpanEle = document.getElementById('username_error') userSpanEle.innerText = '用户名是zhou有个屁用啊,出来混要讲义气' } if (passWordVal === '123') { // 给密码下面的span标签设置文本内容 let userSpanEle = document.getElementById('password_error') userSpanEle.innerText = '你哪个道上的,原来是小瘪三123' } } </script>

搜索框案例

<body> <input type="text" id="d1" value="默认搜索的内容"> <script> // 查找input标签对象 let inputEle = document.getElementById('d1') // 绑定一个聚焦事件 inputEle.onclick = function () { // 清空value值 this.value = null } // 绑定一个失焦事件 inputEle.onblur = function () { // 添加一个全新的value值 this.value = '成明大学' } </script> </body>
聚焦事件:鼠标离开之后搜索框会清空
失焦事件:鼠标离开之后搜索框会打印“成明大学”
省市联动

<p>省市: <select name="" id="pro"> </select> </p> <p>市区: <select name="" id="city"> </select> </p> <script> let proEle = document.getElementById('pro'); let cityEle = document.getElementById('city'); // 1.自定义数据(以后有现成的组件实现) let data = { "河北": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"], "安徽": ["合肥市", "芜湖市"], "上海": ["静安", "黄埔"], "深圳": ["龙湖", "罗湖"] }; // 2.获取自定义对象中所有的key并添加到省市下拉框中 for (let proVal in data) { // 2.1.创建option标签 opEle = document.createElement('option'); opEle.innerText = proVal; opEle.value = proVal // 2.2.添加到第一个下拉框中 proEle.append(opEle) } // 3.文本域变化事件 proEle.onchange = function () { // 3.0.先清空市区下拉框中的内容 cityEle.innerHTML = ''; let currentPro = this.value; let currentCityList = data[currentPro]; // 3.1.循环获取市区数据 for (let i=0;i<currentCityList.length;i++){ // 3.2.创建option标签 opEle = document.createElement('option'); opEle.innerText = currentCityList[i]; opEle.value = currentCityList[i] // 2.2.添加到第一个下拉框中 cityEle.append(opEle) } } </script>
jquery框架
jQuery是一个轻量级的,兼容多浏览器的JavaScript库
基本介绍
兼容多浏览器:
IE浏览器:很多时候针对IE浏览器前端需要重新写一份代码操作
封装了js代码:
核心代码也就几十KB,加载速度快,极大的提升编写效率
宗旨:Write less,do more
Ajax交互:异步提交,局部刷新
版本区别
1.x:兼容IE678
2.x:不兼容IE678
3.x:不兼容IE678
下载使用
jQuery必须先导入才可以使用,html页面上得写导入语句
下载地址:https://jquery.com/
jQuery本身就是一个js文件,里面写了一些js代码而已
导入方式
本地jQuery文件:不会受到网络影响
CDN加速服务:需要确保有互联网
min.js 压缩之后的文件 容量更小
.js 没有压缩的文件 容量稍大
基本使用
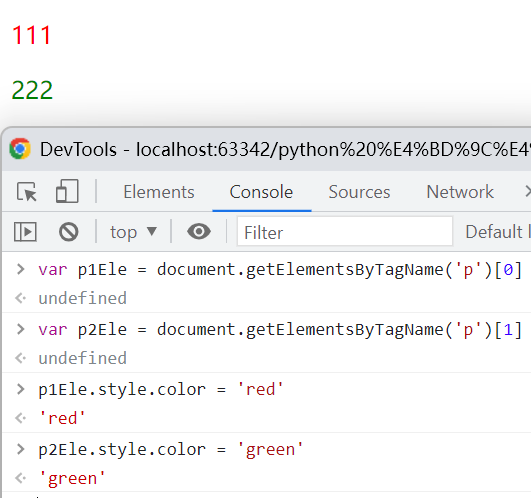
将页面上的两个p标签文本内容一个变成红色,一个变成绿色
js代码

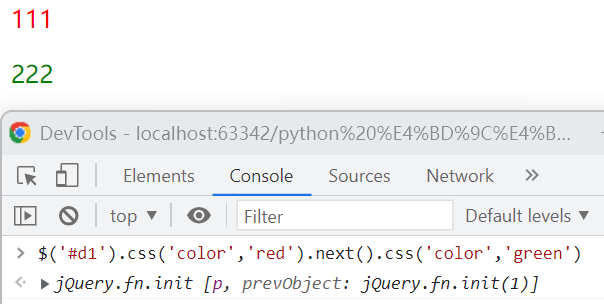
jQuery代码

查找标签
基本选择器
- $('#d1'):id选择器
- $('.c1'):class选择器
- $('p'):标签选择器
- $('div#d1'):找id值是d1的div标签
- $('div,#d1,.c1'):找id值是d1并且class是c1的div标签
- $("x y"):x的所有后代y(子子孙孙)
- $("x > y"):x的所有儿子y(儿子)
- $("x + y"):找到所有紧挨在x后面的y
- $("x ~ y"):x之后所有的兄弟y
基本筛选器
- $('ul li:first'):第一个li
- $('ul li:last'):最后一个li
- $('ul li:eq(2)'):索引(2)
- $('ul li:odd'):奇数
- $('ul li:even'):偶数
- $('ul li:gt(2)'):大于2
- $('ul li:lt(2)'):小于2
- $('ul li:not(li)'):取反
- $('ul:has(#d1)'):查看内部含有id是d1的ul标签
属性选择器
- $('[name]')
- $('[name="jason"]')
- $('div[name="jason"]')
表单筛选器
专门针对form表单内的标签
- $('input[type="text"]') 筛选器简化:$(':text')
- $(':checked'):会将option标签也找到 $(':selected'):只会找到option标签
尽量通过type属性查找
筛选器方法
同级别往下查找
- $("#id").next():下一个
- $("#id").nextAll():下面所有
- $("#id").nextUntil("#i2"):直到id值是i2为止的所有标签
同级别往上查找:同上
- $("#id").prev()
- $("#id").prevAll()
- $("#id").prevUntil("#i2")
查找父标签
- $("#id").parent():只找一个
- $("#id").parents():所有父标签
- $("#id").parentsUntil() :直到...为止
查找儿子和兄弟
- $("#id").children():儿子们
- $("#id").siblings():兄弟们(同级别上下所有标签)
链式操作
$('#d1').parent().parent().parent()
$('#d1').parent().parent().next().parents()
一个对象操作完毕之后还可以继续点击相同或不同的方法操作其他标签
对象在调用完一个方法之后返回的还是一个对象!