CSS剩余属性;JavaScript数据类型
目录
-
溢出属性
-
定位属性
-
z-index属性
-
JavaScript简介
-
变量与注释
-
数据类型
内容
溢出属性
溢出现象
文本内容超出了标签的最大范围

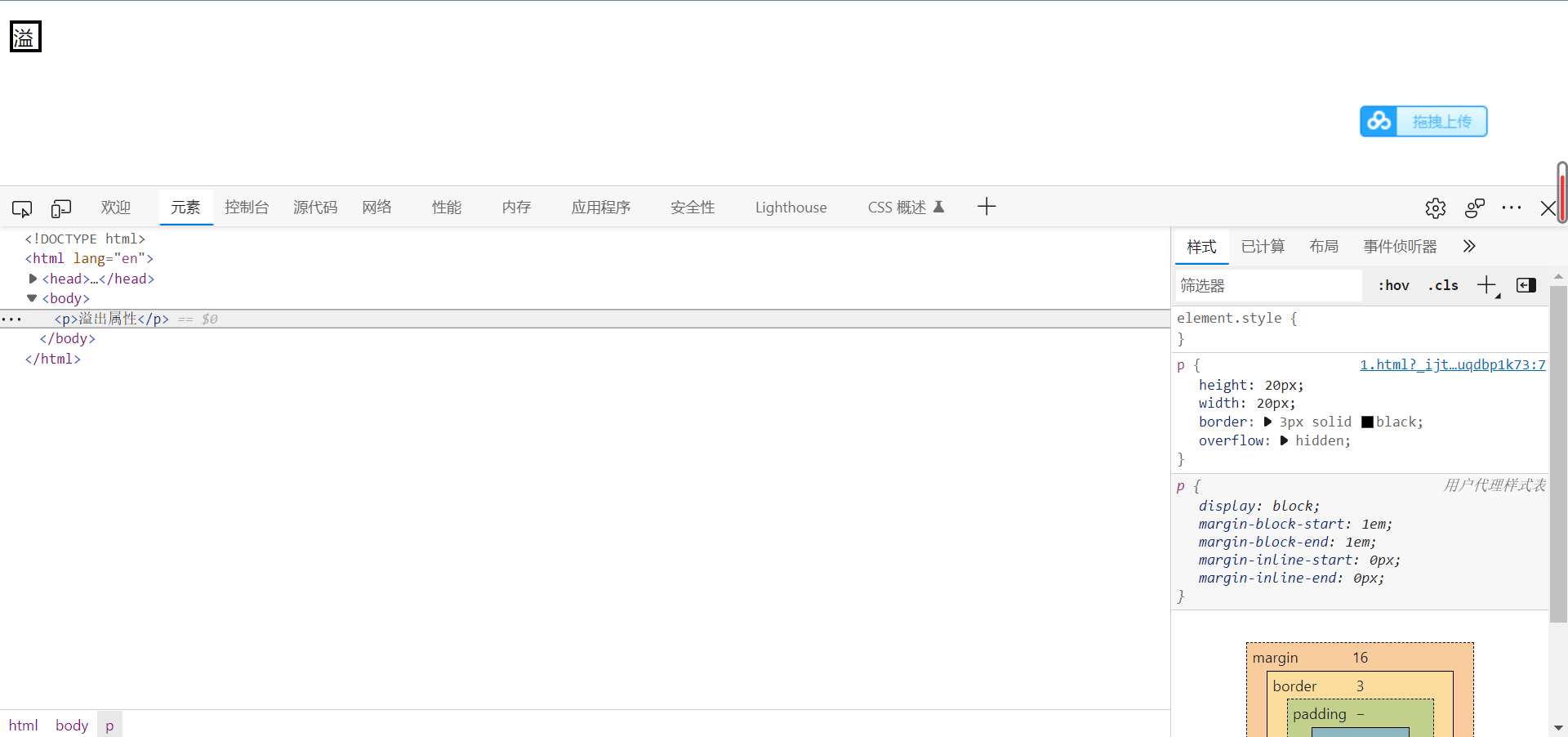
<style> p { height: 20px; width: 20px; border: 3px solid black; } </style> </head> <body> <p>溢出属性</p> </body> </html>

处理溢出
- overflow:hidden;

- overflow:auto\scroll;提供滚动条(竖向/横向)

圆形头像

<style> body { background-color: lightpink; } div { height: 200px; width: 200px; border-radius: 50%; border: 5px solid white; overflow: hidden; } div img { width: 100%; } </style> </head> <body> <div> <img src="图片链接" alt=""> </div> </body> </html>

定位属性
定位的状态
- 静态定位(static):所有的标签默认都是静态定位(不能通过定位操作改变位置)
- 相对定位(relative):相对于标签原来的位置
- 绝对定位(absolute):相对于已经定位过的父标签做定位
- 固定定位(fixed):相对于浏览器窗口做定位
定位操作
关键字:position:left\right\top\bottom
绝对定位:如果没有父标签或者父标签没有定位,则以body为准,相当于变成了相对定位
固定定位:右下方回到底部
position: fixed;
right: 0;
bottom: 50px;
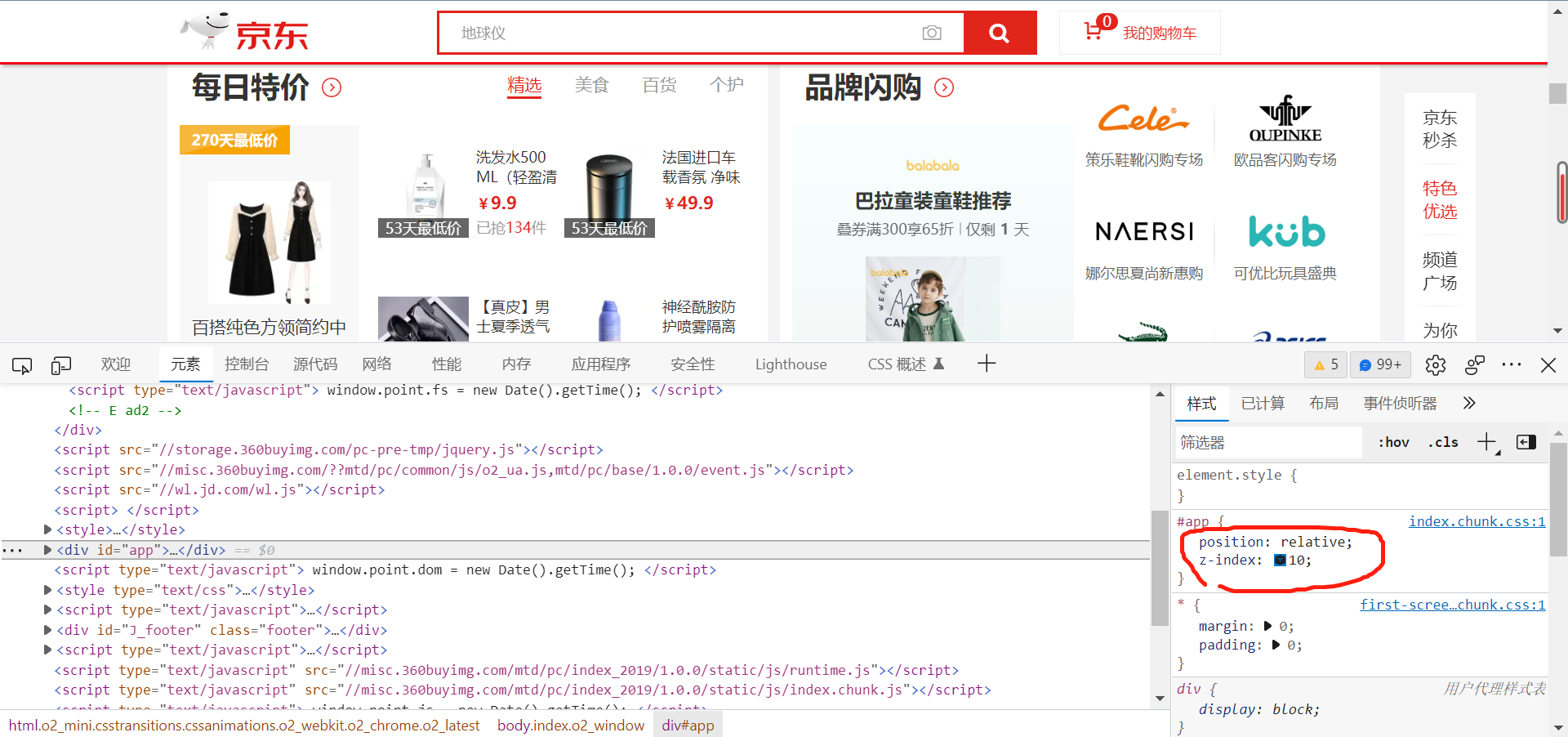
z-index属性
前端界面其实是一个三维坐标系,z轴指向用户

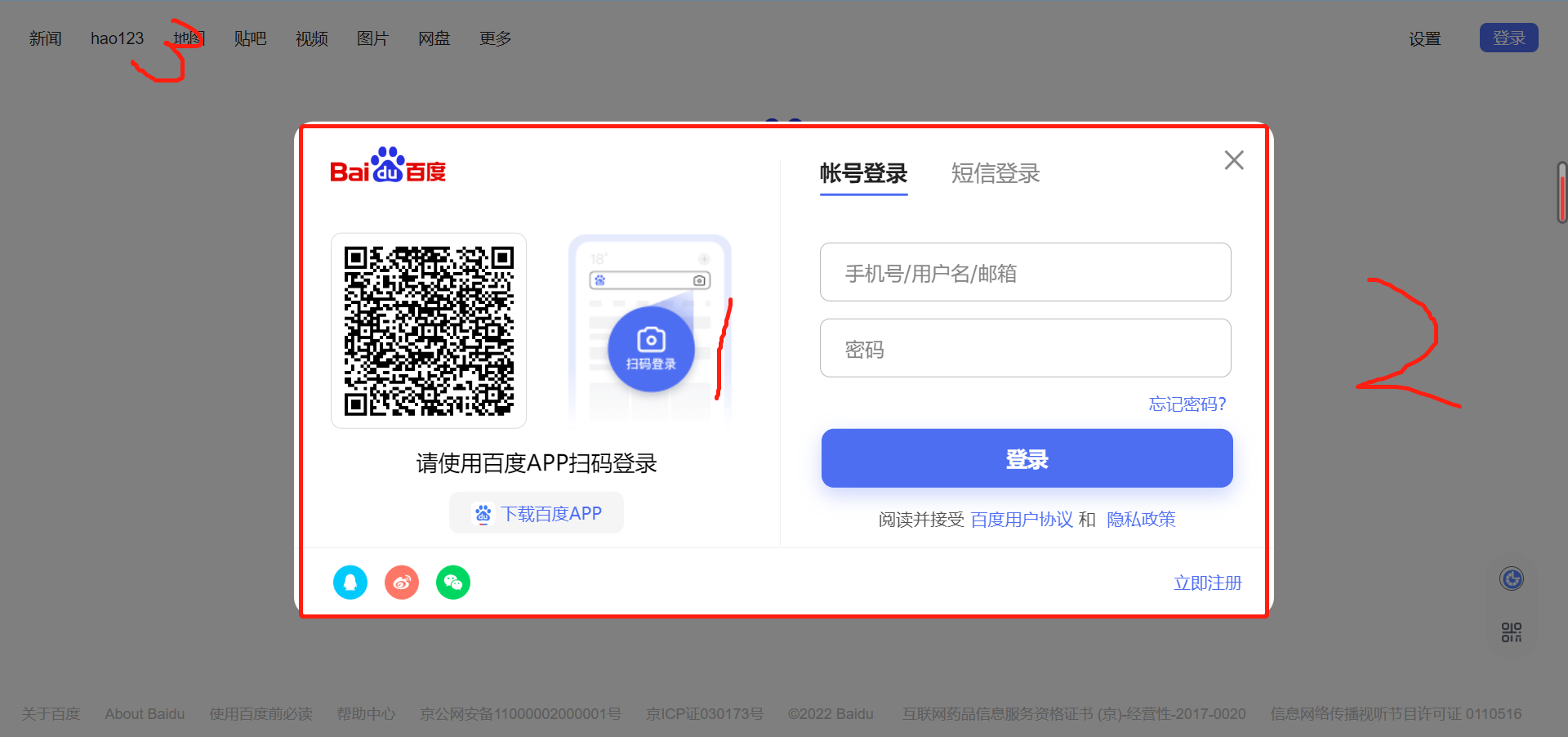
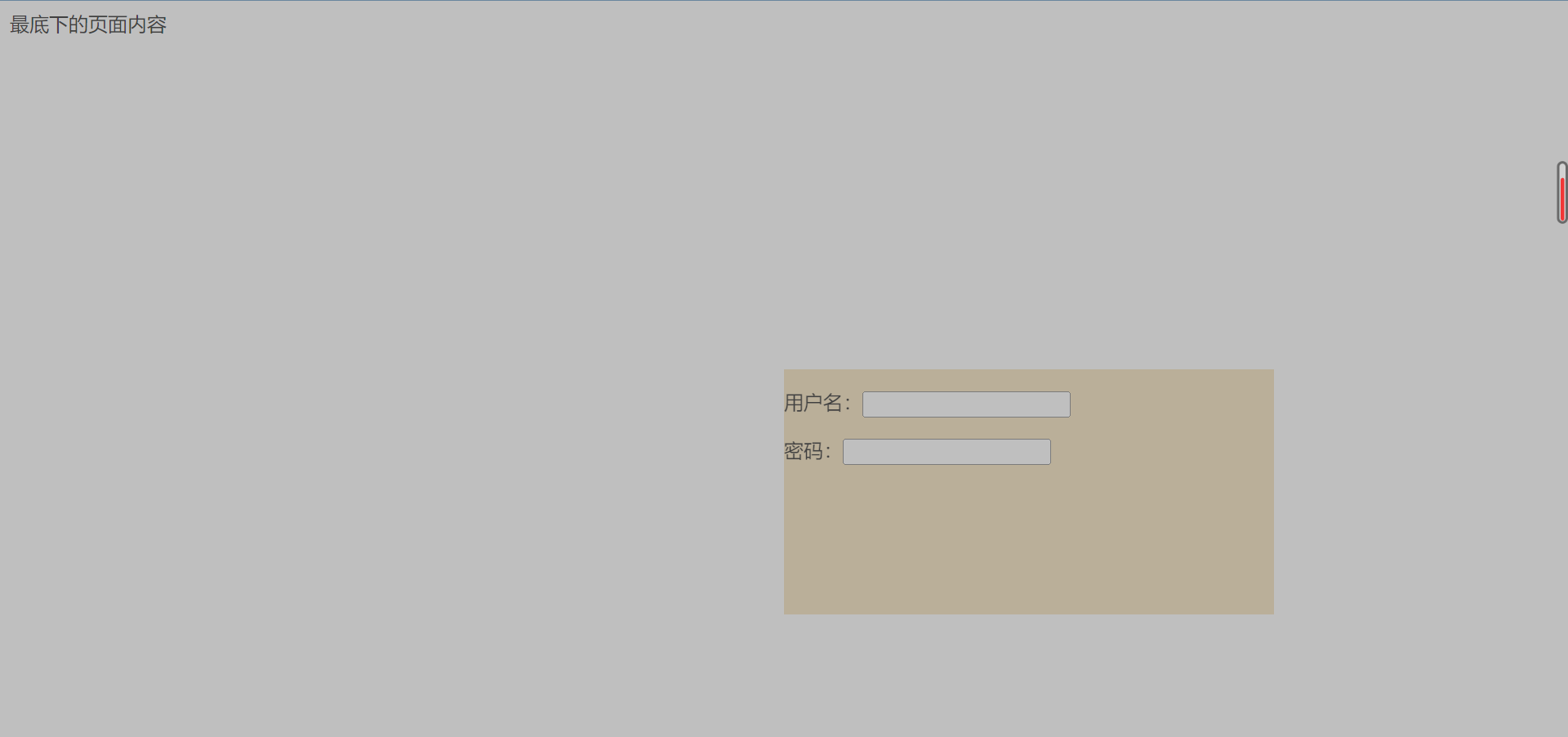
动态弹出的分层界面,称之为模态框
z轴指的第一层;灰色的指的第二层;登录之前的界面是第三层

代码展示

<style> .modal { position: fixed; left: 0; top: 0; right: 0; bottom: 0; background-color: rgba(128,128,128,0.5); z-index: 10; } .cover { height: 200px; width: 400px; background-color: wheat; z-index: 8; position: fixed; left: 50%; top: 50%; } </style> </head> <body> <div>最底下的页面内容</div> <div class="modal"></div> <div class="cover"> <p>用户名:<input type="text"></p> <p>密码:<input type="text"></p> </div> </body> </html>

调整透明度
rgba(128,128,128,0.5);最后一个参数可以调整颜色透明度
基于此发现用户名的小框并没有居中,因为参考的是左上角的点,调整即可:
margin-left: -200px;
margin-top: -100px;
JavaScript简介
JavaScript简称JS,也是一门前端的编程语言,JS最初由一个程序员花了七天时间开发的,里面存在很多bug,为了解决这些bug一直在编写相应的补丁,补丁本身又有bug,最后导致了js中有很多不符合逻辑的地方,成了大家墨守成规的东西
版本:ECMA5;ECMA6
变量与注释
注释语法
//:单行注释
/* 多行注释 */
结束符号
分号结束:console.log('hello world');
变量声明
关键字:
- var:var name = 'zhou'
- let:let name = zhou'
var声明都是全局变量;let可以声明局部变量
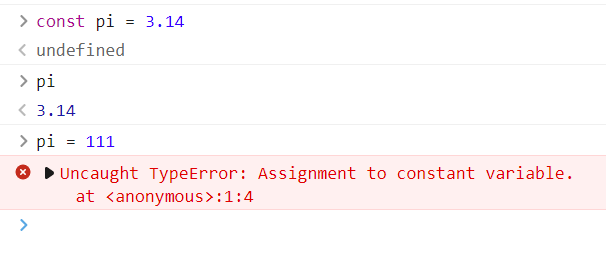
常量声明

如果需要改变常量需要清空环境重新声明
编写js代码的位置
- pycharm提供的js文件
- 浏览器提供的js环境



数据类型
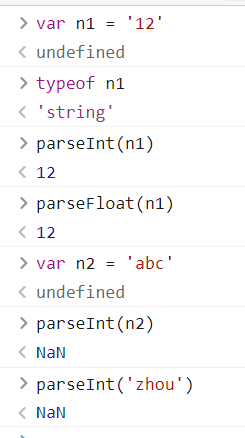
查看数据类型:typeof
数值类型
相当于python里面的整型和浮点型;Number
NaN:属于数值类型,意思是:不是一个数字(not a number)
parseInt;parseFloat:不报错返回NaN

字符类型
相当于python里面的字符串str;String
- 默认只能是单引号和双引号;只支持单行文本
- 格式化字符串(支持多行文本):小顿号(sheft + 回车)
- 字符的拼接:加号
- 统计长度:.length
- 移除空白:trim();trimLeft();trimRight()
- 切片操作:substring(start,stop)不支持负数索引;slice(start,stop)支持负数索引
- 大小写转换:.toLowerCase();.toUpperCase()
- 字符串的格式化:
var name = 'zhou'
var age = 23
console.log(`
my name is ${name} my age is ${age}
`)
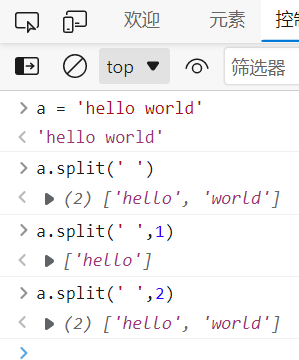
my name is zhou my age is 23 - 切割字符串:split()

布尔值类型
相当于python中的布尔值bool;Boolean
null:等价于python的none;undefined(没有定义)
var bb = null;
bb
null
var aa
aa
undefined
对象
相当于python中的列表、字典、对象
数组:相当于python中的列表;Array
- 追加元素:push()
- 弹出元素:pop()
- 头部插入元素:unshift()
- 头部移除元素:shift()
- 扩展列表:concat()
- forEach(可以理解为for循环和函数整合到一起)
 View Code
View Codevar l2 = ['jason', 'tony', 'kevin', 'oscar', 'jerry'] l2.forEach(function(arg1){console.log(arg1)}) VM3143:1 jason VM3143:1 tony VM3143:1 kevin VM3143:1 oscar VM3143:1 jerry l2.forEach(function(arg1,arg2){console.log(arg1,arg2)}) VM3539:1 jason 0 VM3539:1 tony 1 VM3539:1 kevin 2 VM3539:1 oscar 3 VM3539:1 jerry 4 l2.forEach(function(arg1,arg2,arg3){console.log(arg1,arg2,arg3)}) VM3663:1 jason 0 ['jason', 'tony', 'kevin', 'oscar', 'jerry'] VM3663:1 tony 1 ['jason', 'tony', 'kevin', 'oscar', 'jerry'] VM3663:1 kevin 2 ['jason', 'tony', 'kevin', 'oscar', 'jerry'] VM3663:1 oscar 3 ['jason', 'tony', 'kevin', 'oscar', 'jerry'] VM3663:1 jerry 4 ['jason', 'tony', 'kevin', 'oscar', 'jerry']
- splice:splice(起始位置,删除个数,新增的值)





