CSS修改属性,盒子模型,浮动
目录
-
伪元素选择器
-
选择器优先级
-
CSS修改字体属性
-
CSS修改文字属性
-
CSS修改边框属性
-
display属性
-
盒子模型
-
浮动
内容
伪元素选择器
通过CSS操作文本内容
- 修改首个字体样式
 View Code
View Code<style> p:first-letter { color: aqua; font-size: 50px; } </style> </head> <body> <p>hello world</p> </body> </html>

- 在文本开头添加内容(内容无法选定)
 View Code
View Codep:before { content: '你好'; color: blue; }
- 在文本结尾添加内容(内容无法选定)
 View Code
View Codep:after { content: '世界'; color: crimson; }
使用场景
- 用于后面清除浮动带来的负面影响
- 用于网站的内容防爬
选择器优先级
研究方向
- 相同选择器的不同位置
 View Code
View Code<link rel="stylesheet" href="1.css"> <style> p { color: aqua; } </style>

 View Code
View Code<style> p { color: aqua; } </style> <link rel="stylesheet" href="1.css">

 View Code
View Code<p style="color: black">hello world</p>

就近原则:谁离标签近就执行近的
- 不同选择器的不同位置(精确度)
 View Code
View Code<style> .c1 { color: darkgreen; } p { color: aqua; } #d1 { color: crimson; } </style> </head> <body> <p style="color: black" class="c1" id="d1">hello world</p> </body> </html>
行内选择器 > id选择器 > 类选择器 > 标签选择器
CSS选择器总结
CSS选择器是所有选择器(框架,爬虫)的基础
CSS修改字体属性
- 字体:font-family: "Microsoft Yahei"
- 字体大小:font-size: 24px
- 字体粗细:font-weight: lighter\bolder
- 字体颜色:
方式1:color:red
方式2:color:rgb(128, 128, 128) (三基色)
方式3:color:#4f4f4f (字体编号)
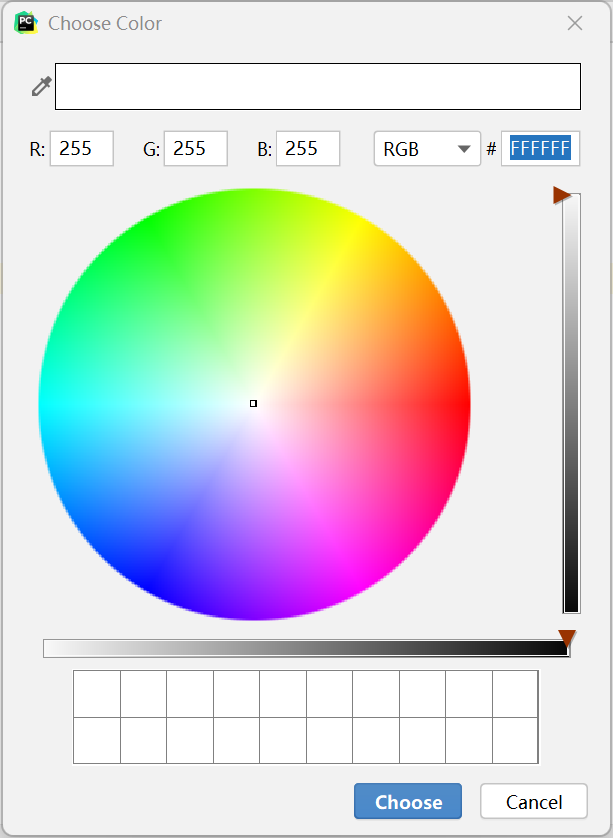
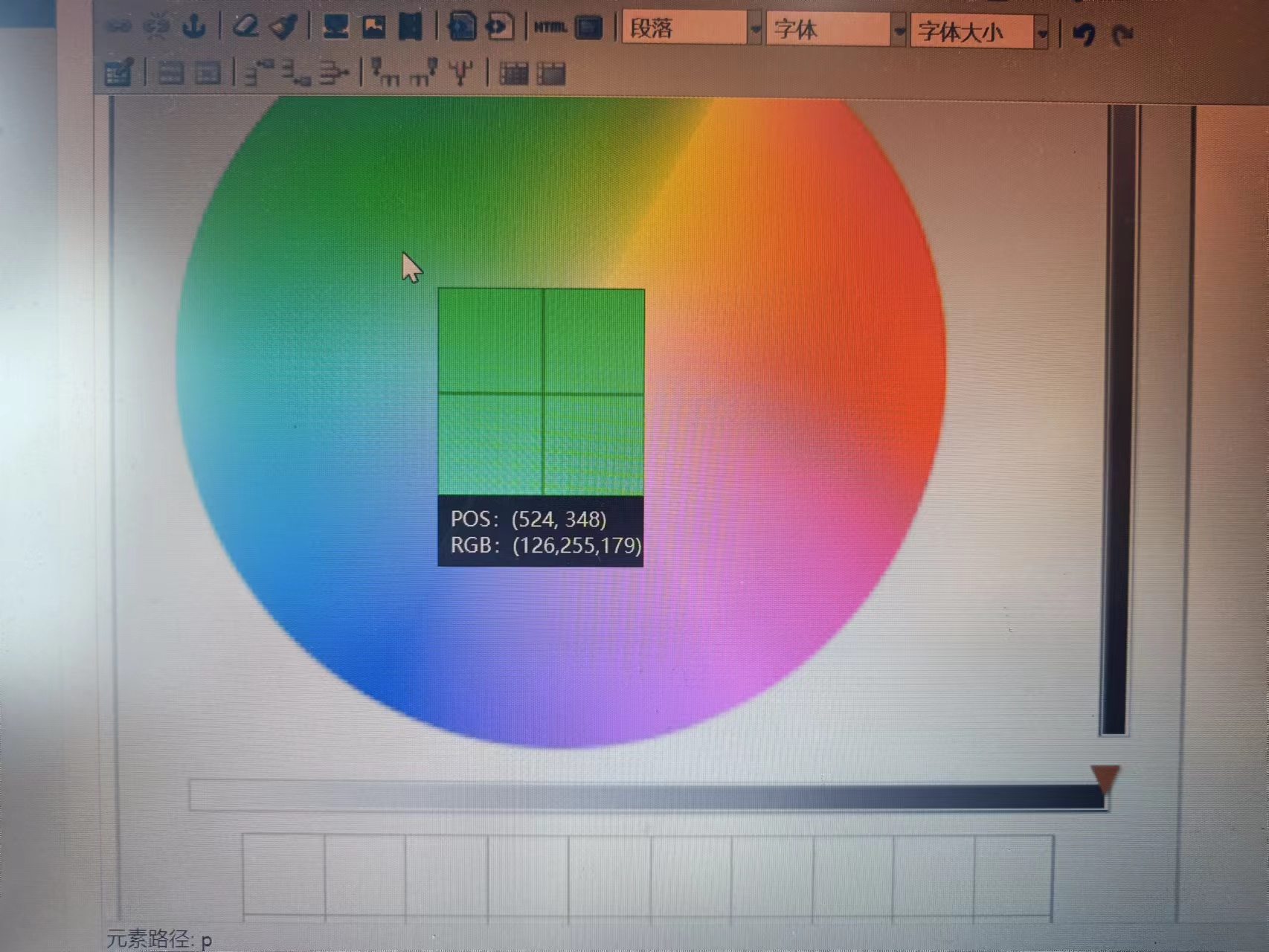
获取颜色的方式:
pycharm提供的取色器

截图软件自带取色功能

CSS修改文字属性
- 文字位置:text-align:center/left/right
- 文字装饰:
a标签默认带下划线,并且有颜色(没有点击过是蓝色,点击过是紫色)
text-decoration:none;主要就是用于去除a标签的下划线
text-decoration:line-through;删除线
text-decoration:overline;上边线
text-decoration:underline;下划线 - 首行缩进:text-indent: 32px
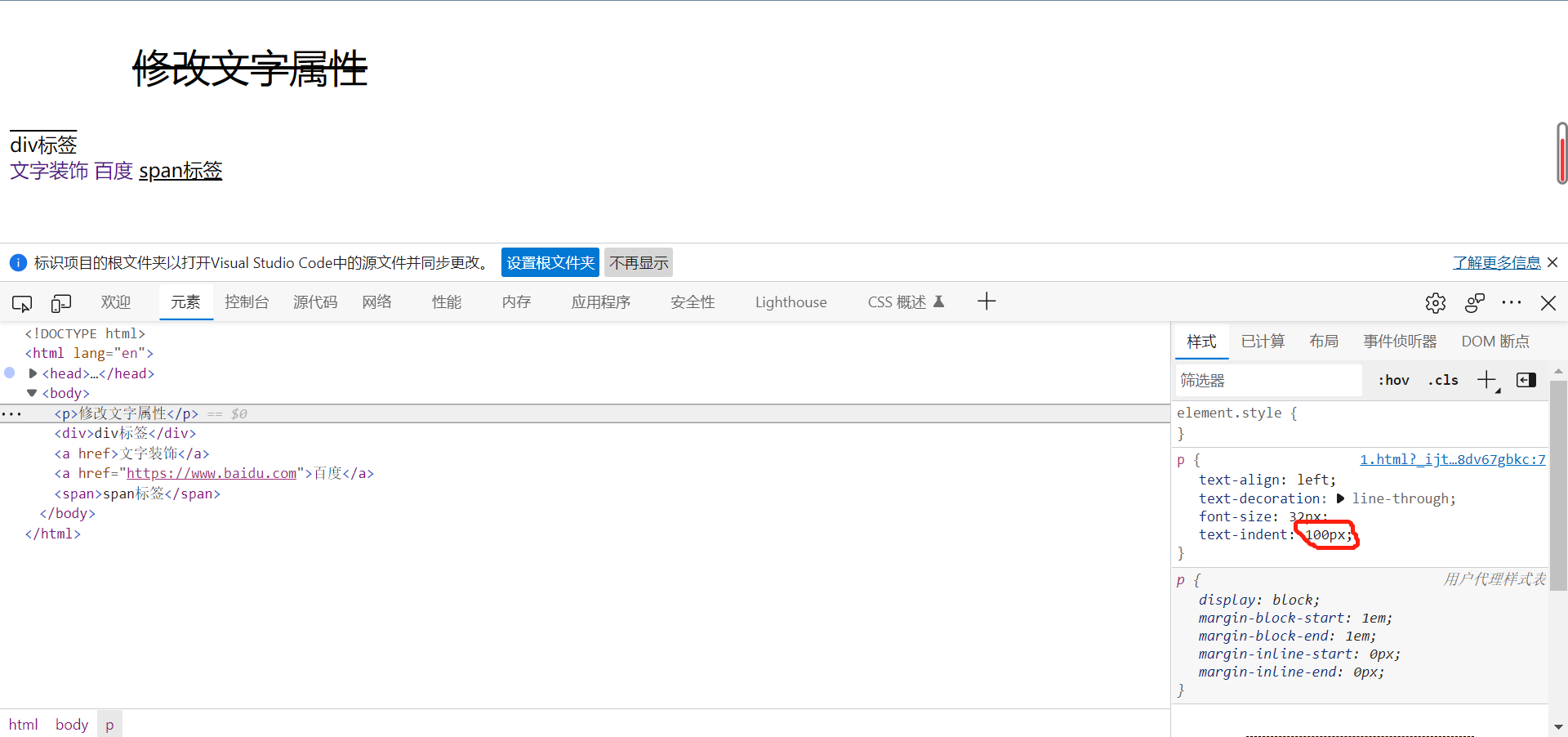
代码展示

<style> p { text-align: left; text-decoration: line-through; font-size: 32px; text-indent: 32px; } a { text-decoration: none; } div { text-decoration: overline; } span { text-decoration: underline; } </style> </head> <body> <p>修改文字属性</p> <div>div标签</div> <a href="">文字装饰</a> <a href="https://www.baidu.com">百度</a> <span>span标签</span> </body> </html>

可以使用浏览器做样式的动态调整
查找到标签的css,然后左键选中,通过方向键上下动态修改数值

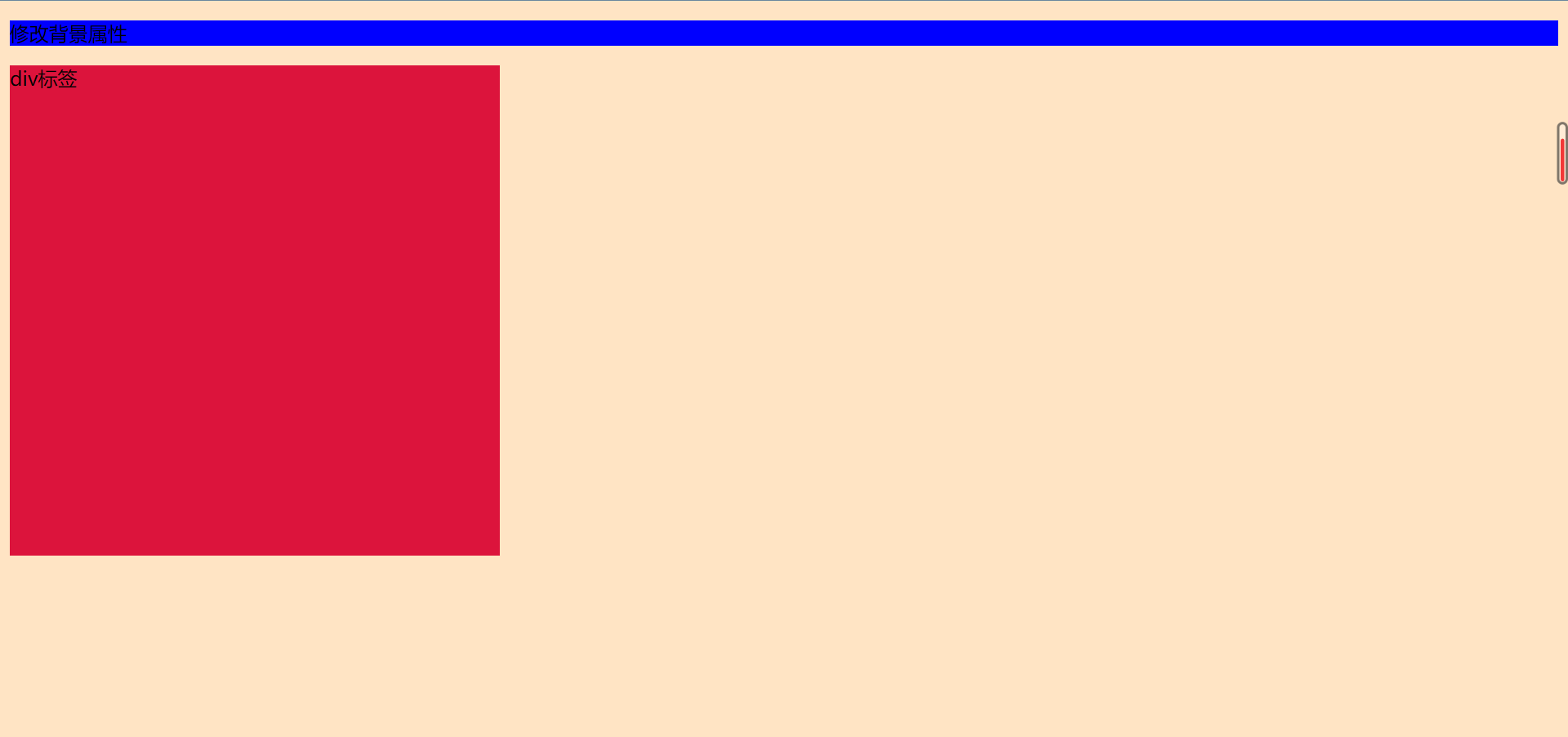
CSS修改背景属性
- 背景颜色:background-color
 View Code
View Code<style> body { background-color: bisque; } p { background-color: blue; } div { background-color: crimson; height: 400px; width: 400px; } </style> </head> <body> <p>修改背景属性</p> <div>div标签</div> </body> </html>

- 背景图片:background-image:url("图片链接");
背景图片如果没有设置的区域大,那么默认自动填充满
background-repeat:no-repeat\repeat-x\repeat-y: 是否平铺
background-position:center:图片位置
background-attachment:fixed:背景附着
如果多个属性名具有相同的前缀,那么可以整合到一起编写(前缀名即可)
background:#336699 url(‘图片链接') no-repeat center
CSS修改边框属性
- 自定义调整每个边框:
border-left/top/right/bottom-color:black
border-left/top/right/bottom-width:5px
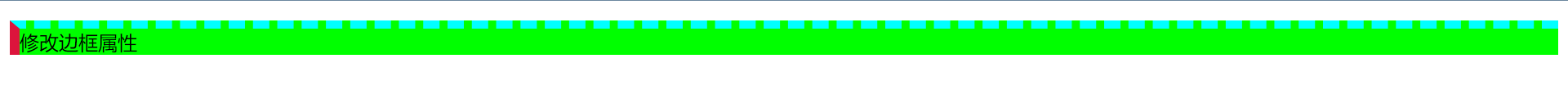
border-left/top/right/bottom-style:solid View Code
View Code<style> p { background-color: lime; border-left-color: crimson; border-left-width: 8px; border-left-style: solid; border-top-color: aqua; border-top-width: 7px; border-top-style: dashed; } </style> </head> <body> <p>修改边框属性</p> </body> </html>

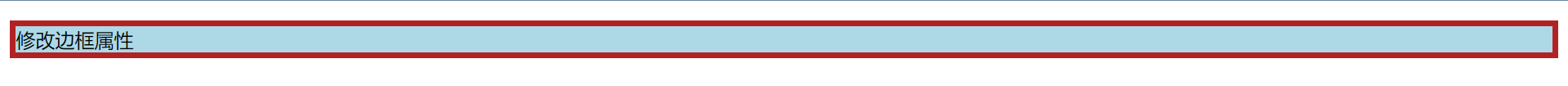
- 统一调整每个边框:border:5px solid black
 View Code
View Code<style> p { background-color: lightblue; border: 5px solid firebrick; } </style> </head> <body> <p>修改边框属性</p> </body> </html>

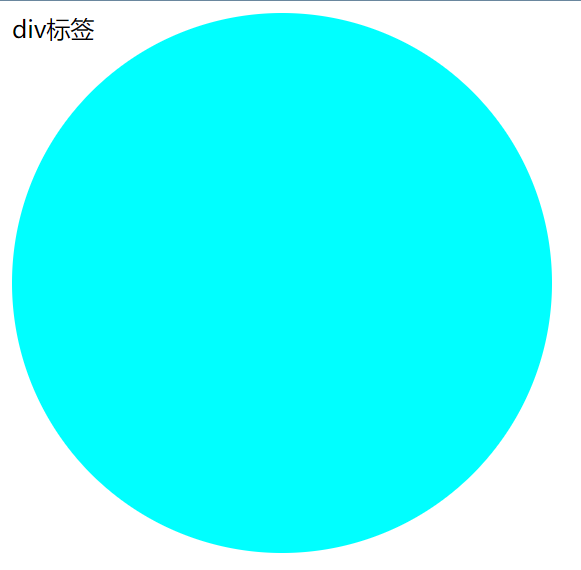
- 画圆:border-radius: 50%;如果长宽不一样就是椭圆
 View Code
View Code<style> div { background-color: aqua; height: 360px; width: 360px; border-radius: 50%; } </style> </head> <body> <div>div标签</div> </body> </html>

可以直接在圆里面放入背景图片或者另外添加img标签:

display属性
只有块儿级标签可以设置长宽,行内标签是不可以的(长宽有内部文本决定)
- display:inline(让标签具备行内标签的特性;不能设置长宽)
- display:block (让标签具备块儿级标签的特性;可以设置长宽)
- display:inline-block(使元素同时具有行内元素和块级元素的特点)
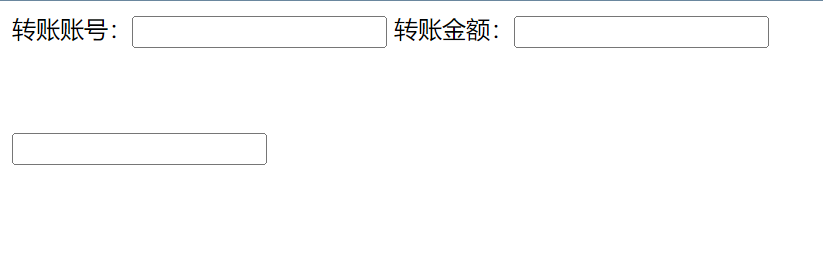
- display:none(隐藏标签;页面上不会保留位置也不显示)
 View Code
View Code转账账号:<input type="text"> 转账金额:<input type="text" name="money"> <input type="text" name="name" style="display: none">
隐藏的标签只能通过检查查看
-
visibility:hidde(也是隐藏标签 但是位置会保留)
 View Code
View Code转账账号:<input type="text"> 转账金额:<input type="text" name="money"> <p style="visibility: hidden"><input type="text" name="name" ></p> <p><input type="text" name="name" ></p>

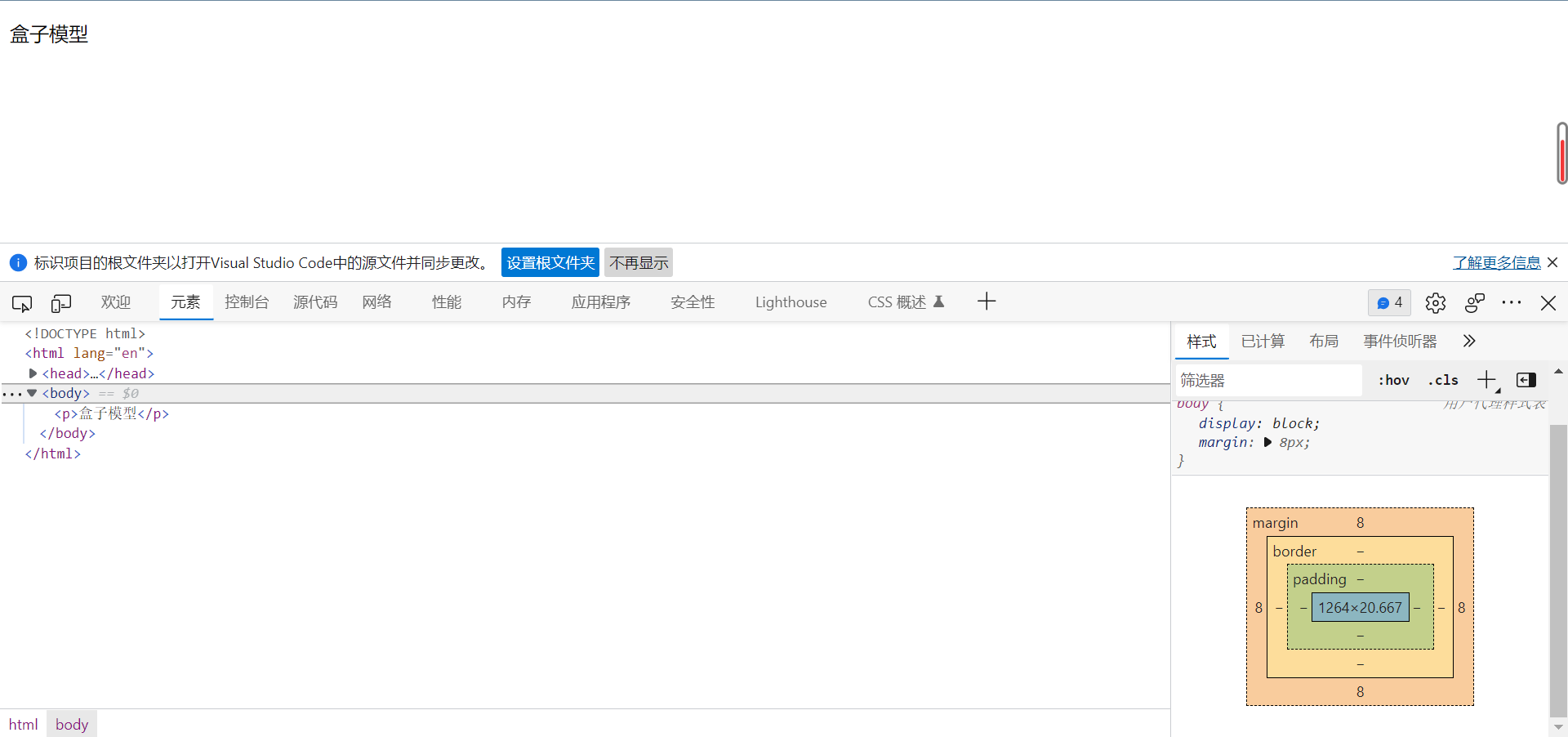
盒子模型
所有的标签其实都有一个盒子模型
学习盒子模型可以将标签看成是一个个快递盒
组成部分:
- 内部物品:content(内容)
- 内部物品与盒子内部的距离:padding(内边距、内填充)
- 盒子的厚度:border(边框)
- 盒子与盒子之间的距离:margin(外边距)

两个标签之间的距离,有时候可以用margin,也可以用padding:
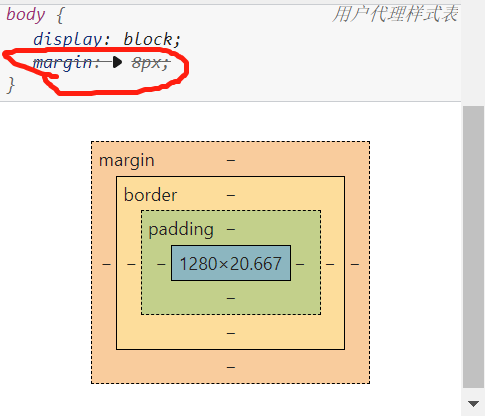
- body标签默认自带8px的margin值,们在编写页面之前应该去掉:
margin-left: 0;
margin-top: 0;
margin-right: 0;
margin-bottom: 0;

也可以写成:maigin: 0 0 0 0 ,并且可以传参:
margin:1px 2px 3px 4px;上 右 下 左
margin:1px 2px 3px;上 左右 下
margin:1px 1px;上下 左右
margin:1px;统一设置一个值
- padding用法与margin一致:同上
浮动
div>p>a>span + tab:标签的嵌套
div*10:十个div标签
浮动的作用
float:left/right;
浮动是所有网站页面布局必备的,可以将块儿级标签浮动起来脱离正常的文档流
使多个块儿级标签可以在一行显示(飘在空中)
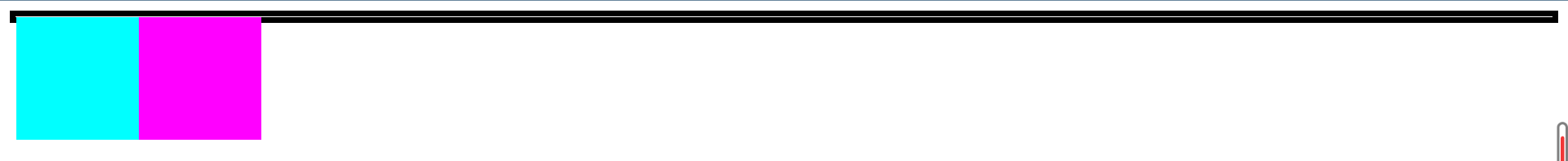
浮动的影响
浮动会造成父标签塌陷

<style> .c1 { height: 100px; width: 100px; background-color: aqua; float: left; } .c2 { height: 100px; width: 100px; background-color: fuchsia; float: left; } .c3 { border: 5px solid black; } </style> </head> <body> <div class="c3"> <div class="c1"></div> <div class="c2"></div> </div> </body> </html>

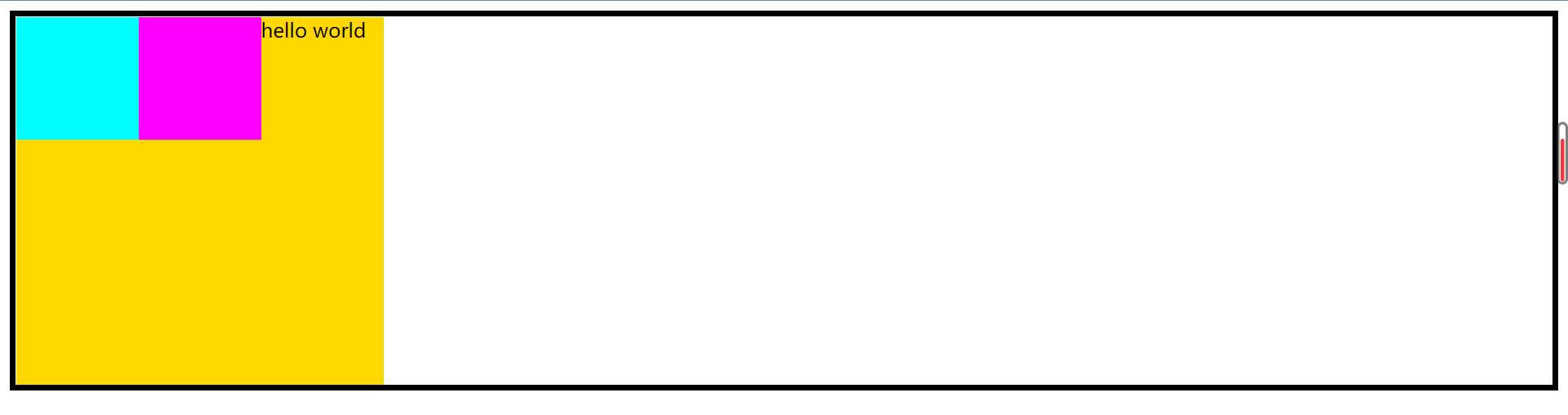
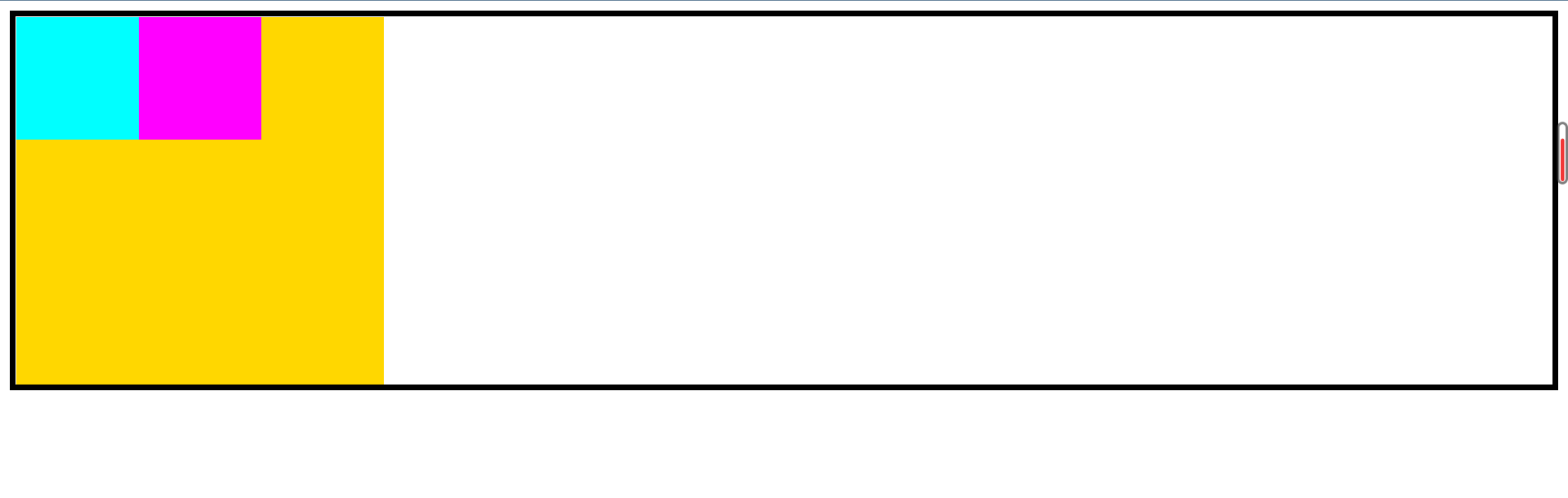
更加明显的表示:

<style> .c1 { height: 100px; width: 100px; background-color: aqua; float: left; } .c2 { height: 100px; width: 100px; background-color: fuchsia; float: left; } .c3 { border: 5px solid black; } .c4 { height: 300px; width: 300px; background-color: gold; } </style> </head> <body> <div class="c3"> <div class="c1"></div> <div class="c2"></div> <div class="c4"></div> </div> </body> </html>

浮动的元素有时候也会遮挡住底下的区域,如果区域内有文本内容
那么浏览器会遵循文本内容优先展示的原则,会想法设法让文本展示出来
解决浮动造成的影响
clear:left:规定元素的哪一侧不允许其他浮动元素
推导流程:
- 直接写div然后写对应的长宽
- 添加一个新的div然后添加clear属性 避免去查找长宽
- 万能公式
.clearfix:after {
content: '';
clear: both;
display: block;
}
写网页提前写好上面的代码,哪个标签塌陷了就给标签添加上万能公式即可
很多前端页面框架使用的也是clearfix类名