ajax 个人理解 学习笔记
W:Ajax
Q:异步网络请求。无刷新请求数据。
W:ajax的实现流程如下:
Q:
- 创建XHR对象
- 调用open()方法,创建请求
- 调用send()方法,发送请求
- 捕获请求状态,判断请求结果
- 获取数据库返回的数据
W:xml参数
Q: XHR对象相关属性:
- readyState:请求 /相应过程的当前活动阶段
- responseText:作为响应主体被返回的文本
- responseXML:如果相应的内容类型是text/xml或者application这个属性中将保存着响应数据的XMLDOM文档
- status:相应的HTTP状态
- statusText:HTTP状态说明
W:举个例子
//js部分
1.声明获取变量
var username = document.getElementById("username");
var passwd = document.getElementById("passwd");
var loginBtn = document.getElementById("loginBtn") loginBtn.onclick = function ()
{ //设置请求地址
var url = "login.php";
//提交内容
var postbody = "username="+username.value+"&passwd="+passwd.value;
//发起ajax请求,并使用回调函数实现功能
request("POST",url,postbody,function (resText)
{ //把json格式的字符串转换成对象
var obj = JSON.parse(resText); alert(obj.msg); });
}
W:ajax 使用
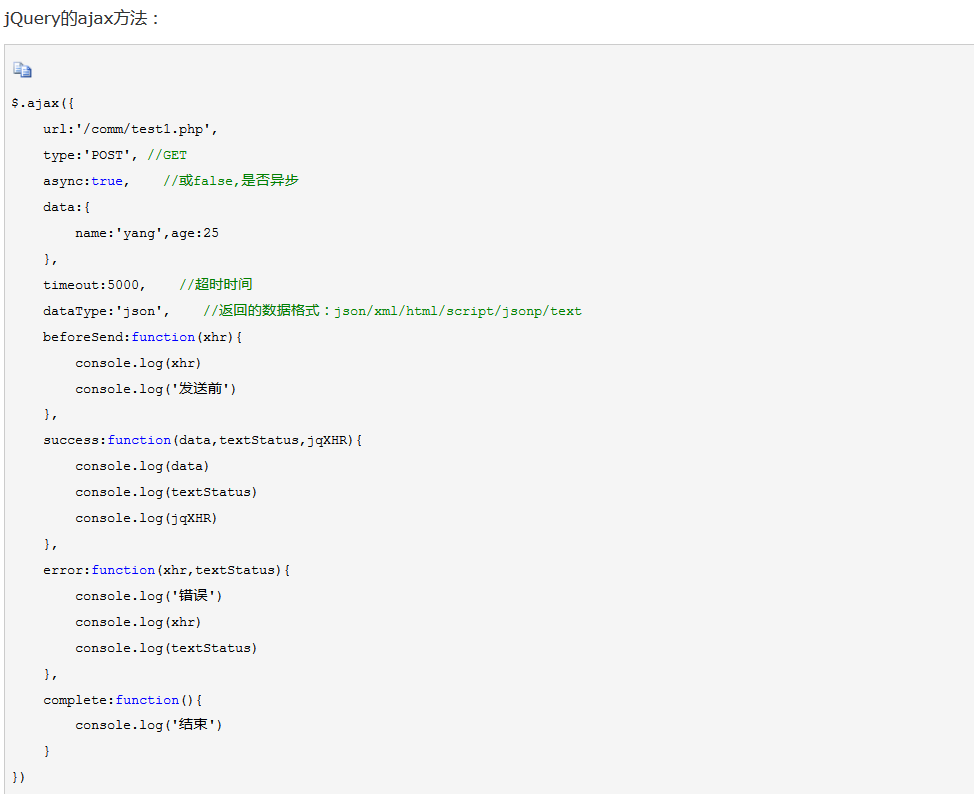
Q:使用$.ajax()方法

1.url:发送请求的地址
2.type:请求方式默认get(post/get)
3.async :默认true 为异步
4.data: 要求为object或 string 类型的参数
5.complete: 求完成后调用的回调函数(请求成功或失败时均调用)
6.success : 请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。
function(data, textStatus){
//data可能是xmlDoc、jsonObj、html、text等等
this; //调用本次ajax请求时传递的options参数
}


