游戏得有活动的场景:代码中生成多行多列的LinearLayout布局
既然是江湖,总得有一些可以到处跑的地儿。
咱是新手,那就排的简单点,排个几行几列的就完事了。至于到底排个几行几列的,这个倒也说不准。
得,那就不能直接在layout/xml里面直接画了。咋办?也好办,在activity里面通过代码生成布局就可以了。
activity_scene_fight.xml 如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/layout_scene"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/t_fight_log"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
在activity中添加了一个子布局linearlayout:layout_scene和一个textview。layout_scene中将用于展示接下来由代码生成的各种场景的控件。
首先,得能生成单独一行的场景:
/**
* @param clomuns 单行显示的场景数
* @return 返回单行显示的LinearLayout
*/
private LinearLayout rowsLayout(int clomuns){
LinearLayout rl= new LinearLayout(this);
//设置LayoutParams
LayoutParams lp = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
//设置为水平布局
rl.setOrientation(LinearLayout.HORIZONTAL);
rl.setLayoutParams(lp);
//循环添加场景button
for (int j = 0; j < clomuns; j++) {
Button b_scene = new Button(this);
//设置场景按钮的名称
b_scene.setText("场景"+j);
//绑定点击事件
b_scene.setOnClickListener(clickListener);
//添加到创建的线性布局中
rl.addView(b_scene);
}
//添加到显示的父线性布局中
return rl;
}
/**
* 点击事件
*/
private OnClickListener clickListener = new OnClickListener() {
@Override
public void onClick(View v) {
t_fight_log.append("你来到了"+((TextView)v).getText()+"\n");
}
};
下一步,生成多行的场景控件,代码如下:
/**
* @param sceneNums活动场景数量
* @return 返回自定义的场景布局
*/
private LinearLayout sceneLayout(int sceneNums,int colnum ){
LinearLayout sly=new LinearLayout(this);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT);
//设置为垂直布局
sly.setOrientation(LinearLayout.VERTICAL);
sly.setLayoutParams(lp);
int rows=sceneNums/colnum;
int surplus=sceneNums%colnum;
if (surplus==0) {
//如果能够被整除
for (int i = 0; i < rows; i++) {
sly.addView(rowsLayout(colnum));
}
}else{
//如果不能够被整除
int i;
for ( i=0 ; i < rows; i++) {
sly.addView(rowsLayout(colnum));
}
//创建最后剩下的,不足一行的布局
sly.addView(rowsLayout(surplus));
}
return sly;
}
FightSceneActivity.java代码如下:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scene_fight);
//获取场景列表,生成页面各元素
fightSceneLayout=(LinearLayout)this.findViewById(R.id.layout_scene);
fightSceneLayout.addView(sceneLayout(11,4));
t_fight_log=(TextView) findViewById(R.id.t_fight_log);
}
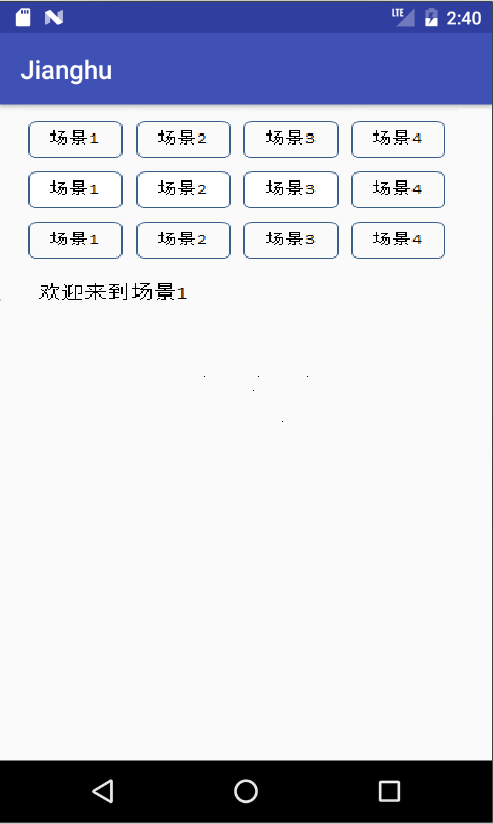
最终效果如下: