阿里云服务器搭建web项目小结
前言
最近恰好有时间,自己搞了个云服务器试着搭建了个网站,遇到了一些问题,通过踩坑也涨了一些经验,遂记录一二,与后来者分享。
正文
1、博主用的阿里云服务器,为什么用它呢?一个是恰逢双十一,有优惠;另一个原因,它毕竟是国内市场占有率最高的厂家,各种学习资料应该也是最多的。各位园友自建网站时按自身情况酌情选择即可。
如果用阿里云服务器的话,按照官网上的教程来操作是最好的选择,现在各类形形色色的博客里的安装操作教程均会有不同程度的不详尽,指不定那里就会埋坑。阿里云服务器手动搭建javaweb环境的官网教程的网址【https://help.aliyun.com/document_detail/51376.html?spm=5176.12901015.0.i12901015.af8f525cCPi8QI 】,在此教程页的左边菜单栏,还有包括数据库搭建、镜像操作等各种教程,而且很详细,直接照着做即可,快捷高效。
2、打tomcat用的war包
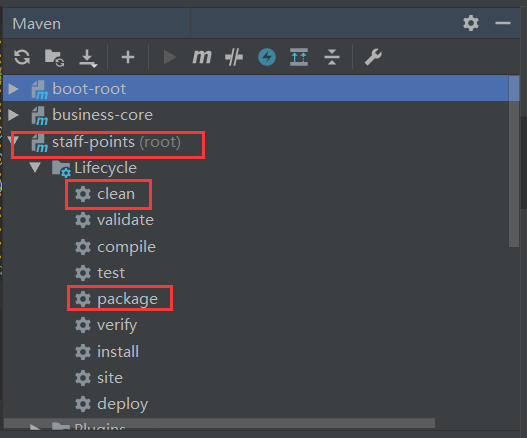
博主用的idea,直接打开maven的右侧操作栏,找到根module,先clean再package

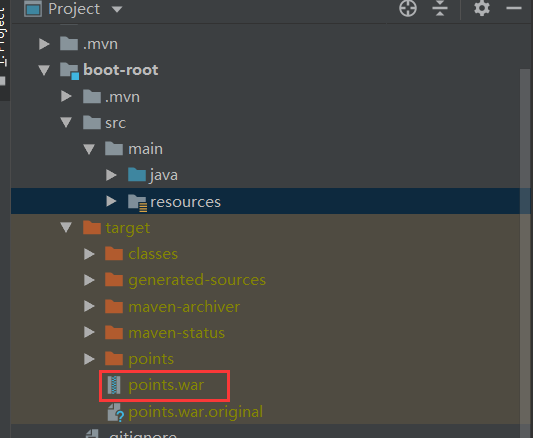
这时在你的项目目录下就有最新的war包了

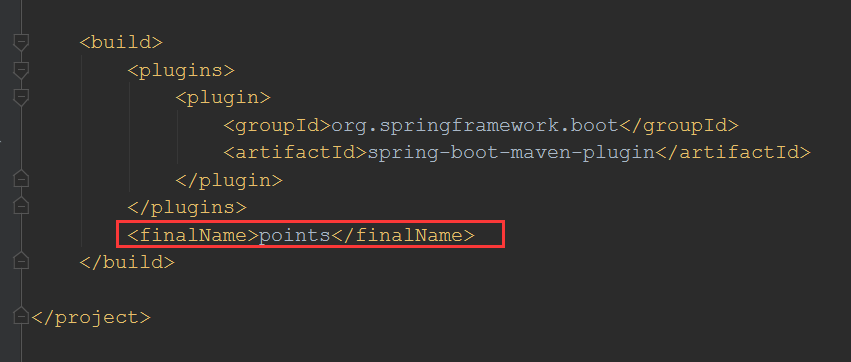
包名称可以直接在所打包的项目的pom.xml中自定义,如下所示:

3、tomcat启动报错
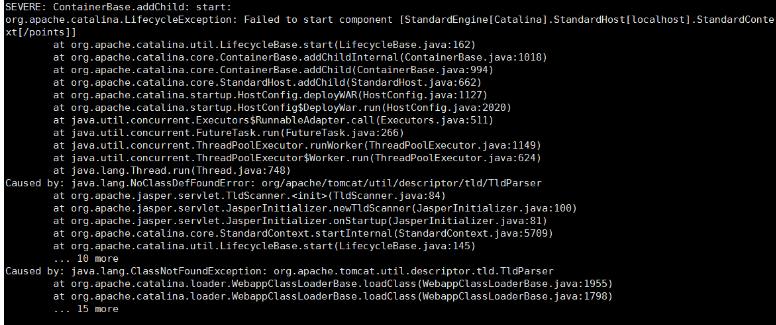
org.apache.catalina.LifecycleException: Failed to start component [StandardEngine[Catalina].StandardHost[localhost].StandardContext[/points]]
错误信息截图如下:

这时由于tomcat的版本与jdk版本冲突导致的,一般来说jdk1.7对应tomcat7,jdk1.8对应tomcat8,我最开始是用的jdk1.8搭配tomcat7,所以出现了上述问题。将tomcat换成8后问题解决。
4、H5入门
最近也顺便研究了一下h5开发,这样一些简单的页面自己就能搞定了。
首先说一下h5的开发环境搭建。我用的是Visual Studio Code(简称VSC)+ Node.js + Vue。为方便大家对照后端技术理解H5前端用的技术,可以先这样理解:VSC是前端常用的开发工具,类比后端用的Idea和Eclipse,它们作用是一样的;Node.js是vue的开发环境,类比我们后端的JDK;而vue可以类比成我们的Spring框架,简化开发,功能强大;npm是用于包管理的,类似我们的maven。这样一类比,相信大家都有一个更直观的感受了。下面大体说一下我的搭建过程。
1)、下载node.js https://nodejs.org/en/
具体操作参见博客【https://www.cnblogs.com/lunlunshiwo/p/7476031.html】
2)、正常的npm服务在国外,安装较慢,此处我们使用国内的,安装指令
npm install -g cnpm --registry=http://registry.npm.taobao.org
安装完之后用cnpm -v指令查看

3)、安装vue-cli 一种全局脚手架,用于搭建所需的模板框架,但注意此处直接运行上述指令可能会卡主,执行下面的就好了:
npm config set registry https://registry.npm.taobao.org --global
然后 npm install -g @vue/cli
注意安装过程要运行管理员权限的cmd指令操作页面,如果还有报错,用指令 npm install -g npm@latest 将版本升到最新。
4)、初始化环境
npm install -g @vue/cli-init
vue init webpack myproject
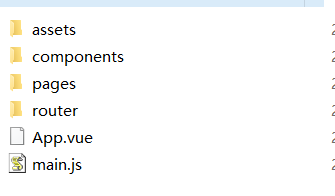
一顿yes往下走就行了,初始化完项目之后的目录是这样的

5)、集成VScode
参见博文 【https://blog.csdn.net/mao834099514/article/details/79138484 】
6)、增加智能提示
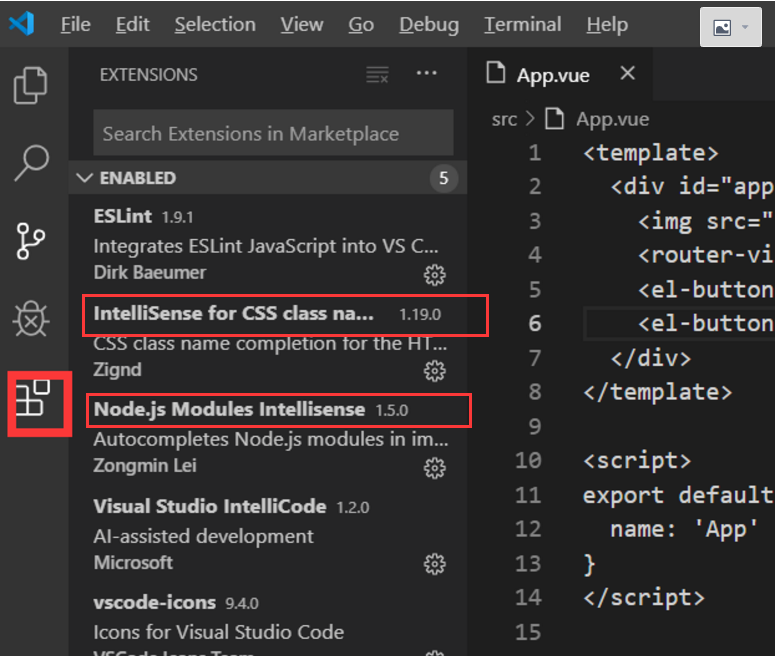
点击extension按钮,如下图,点击后搜索intelliSense,选择node.js的和css,就会有智能提示了

7)、增加标签自动补全功能
同样在extension处安装三个插件即可: Auto Close Tag / Auto Rename Tag /Auto Complete Tag
8)、npm run dev
去访问项目吧!
好了,这次就到这里,如果有问题或者疑问,欢迎大家留言区交流,谢谢阅读!





