前端使用Blob生成伪链接
Blob(二进制大对象)是一种特殊的数据类型,用于表示二进制数据。它可以保存任意类型的数据,包括图像、音频、视频、文件等。
Blob 对象通常在浏览器环境下使用,它提供了一种在客户端处理二进制数据的方式。Blob 对象包含两个重要的属性:size 和 type。
size属性表示 Blob 对象的大小(以字节为单位)。type属性表示 Blob 对象的 MIME 类型。MIME 类型是一种标识数据类型的字符串,常用于指定网络传输中的数据格式。
Blob 对象可以用于多种用途,例如:
- 处理文件上传:将用户选择的文件转换为 Blob 对象,然后上传到服务器。
- 图片处理:将 Canvas 或者 Image 元素的数据导出为 Blob 对象,可以进行保存或者上传。
- 音频、视频处理:将音频或视频数据转换为 Blob 对象,进行播放或者上传等操作。
在 JavaScript 中,Blob 对象常常与其他 API(如 XMLHttpRequest、Fetch API、File API)一起使用,以便在客户端进行文件的读取、上传、下载等操作。
我们写前端页面经常需要用到上传功能,尤其是上传图片功能,而我们在实现在上传图片时为了更好地使用体验经常会在选择完图片之后将图片进行回显,如下图所示:

有时我们实现上传图片的时候并不是将上传功能单独作为一个请求,而是作为表单的一部分放入FormData中在提交的时候一起发送给后端(如下图代码所示),但是图片回显是需要链接的,那么链接在哪获取呢?
<el-form-item label="图片">
<el-upload
ref="picUpload"
class="avatar-uploader"
accept=".png,.jpg"
action=""
:show-file-list="false"
:on-remove="removePic"
:on-change="choosePic"
:limit="1"
:auto-upload="false"
>
<img v-if="picFileInfo" :src="picFileInfo.url" class="avatar" />
<img v-else-if="form.image" :src="form.image" class="avatar" />
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
<div slot="tip" class="el-upload__tip" style="color:red">
只能上传png/jpg文件
</div>
</el-upload>
<el-button @click="removePic" type="success">清空图片</el-button>
</el-form-item>
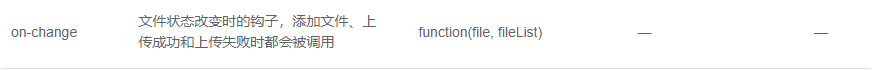
通过Element-UI官方文档我们可以发现官方提供了一个on-change钩子函数并且入参是(file,fileList)
file:就是此时上传的文件
fileList:就是上传的文件列表

因为我们的需求每次只需要上传一张,因此我们创建on-change钩子函数的绑定函数,打印一下file看一下内容。
// 文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用
choosePic(file) {
console.log(file);
},
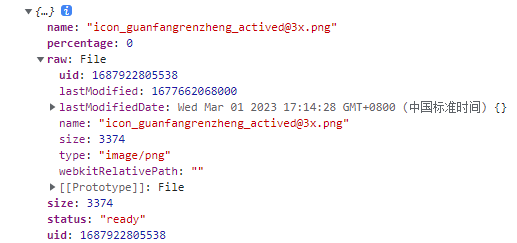
如下图所示我们可以发现我们上传的图片文件被封装在file.raw中,现在获取到了文件信息,就可以使用Blob创建伪链接了

要生成一个 Blob 对象的伪链接(Blob URL),我们可以使用 URL.createObjectURL() 方法。这个方法会创建一个指向 Blob 对象的临时 URL,可以用于在浏览器中展示或下载对应的二进制数据。
// 文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用
choosePic(file) {
// 生成伪链接并赋值给file中的url
file.url = URL.createObjectURL(file.raw);
// 打印查看
console.log(file);
// 将文件信息赋值给 变量
this.picFileInfo = file;
},
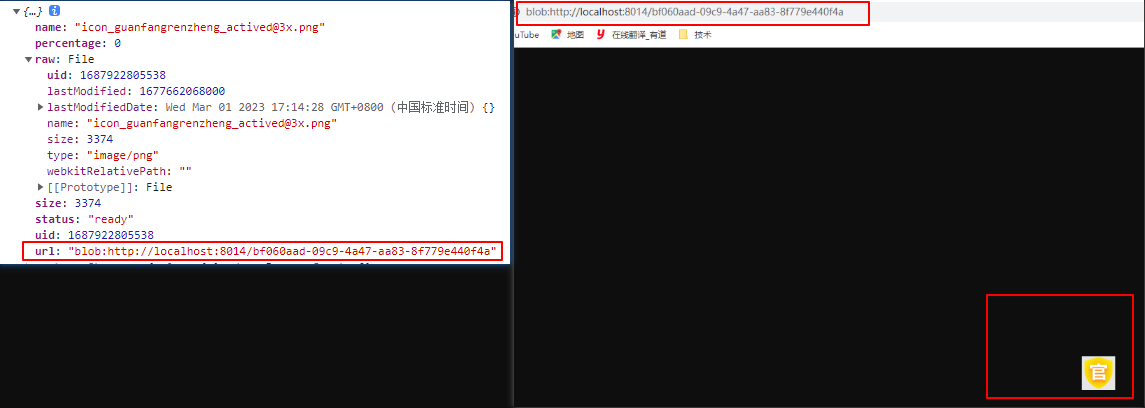
打印file可以看到在url中出现了一个链接,复制链接在浏览器中访问可以看到图片。

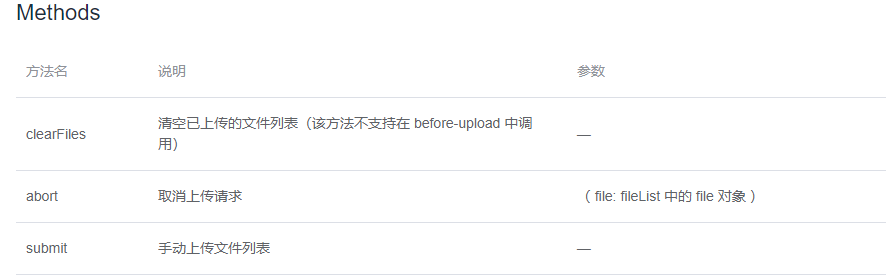
此时图片上传后的回显工作已经完成了,那么有一个问题来了,如果我图片上传错了怎么办?老办法先查看官方文档,通过官方文档我们可以看到官方提供了3个现有方法,调用一下clearFiles方法。

经测试仅调用clearFiles函数无法完成删除图片重新上传要求,查资料知道还需要调用abort方法,调用abort方法后问题解决。
// 移除图片并重新上传的条件
removePic() {
// 清空已上传的文件列表
this.$refs.picUpload.clearFiles();
// 取消本次上传请求
this.$refs.picUpload.abort();
// 初始化链接
this.picFileInfo = null;
},
需要注意的是,
clearFiles并不会取消上传文件的操作。若已经开始上传文件,还需要通过其他方式来取消上传操作,比如调用abort()方法。一定要添加 clearFiles() 和 abort() 函数,否则无法实现在当前窗口出错时删掉图片继续上传新图片





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix