.NET创建WebService服务简单的例子
Web service是一个基于可编程的web 的应用程序,用于开发分布式的互操作的应用程序,也是一种web服务
WebService的特性有以下几点:
1、使用XML(标准通用标记语言)来作为数据交互的格式
2、跨平台性,因为使用XML所以只要本地应用可以连接网络解析XML就可以实现数据交换,比如安卓、IOS、WindowsPhone等都可以实现对Web Service的数据交互
3、基于HTTP协议,直接跨越防火墙,通用性强;
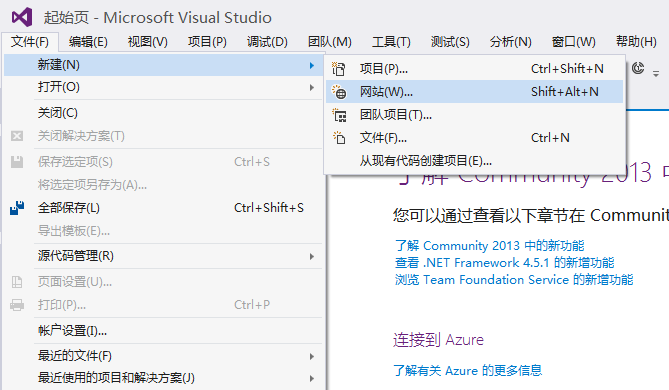
一、打开Visual Studio->文件->新建->网站

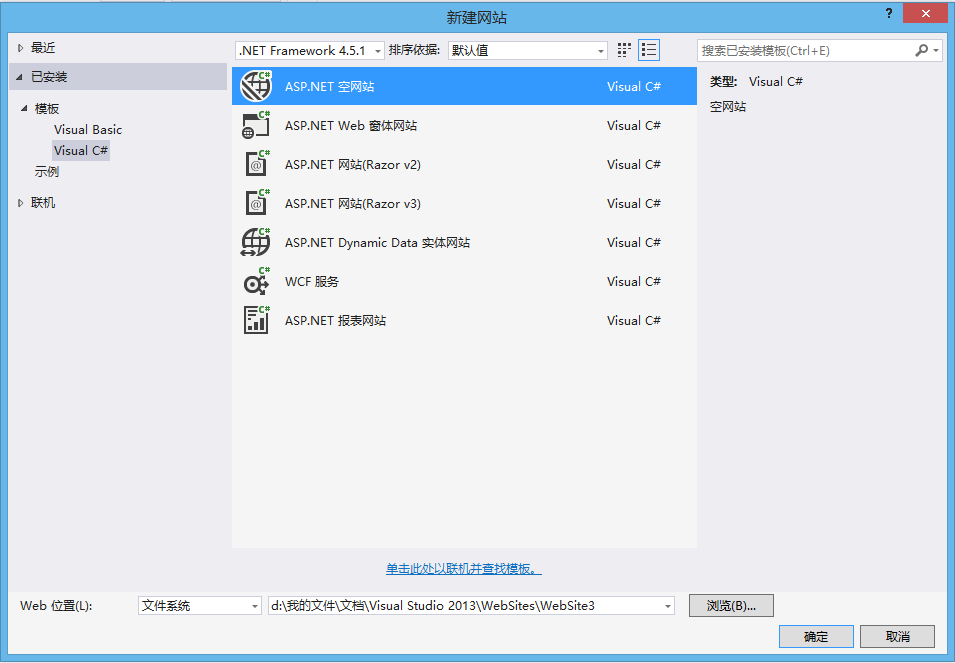
二、之后选择ASP.NET空网站,再点击“确定”

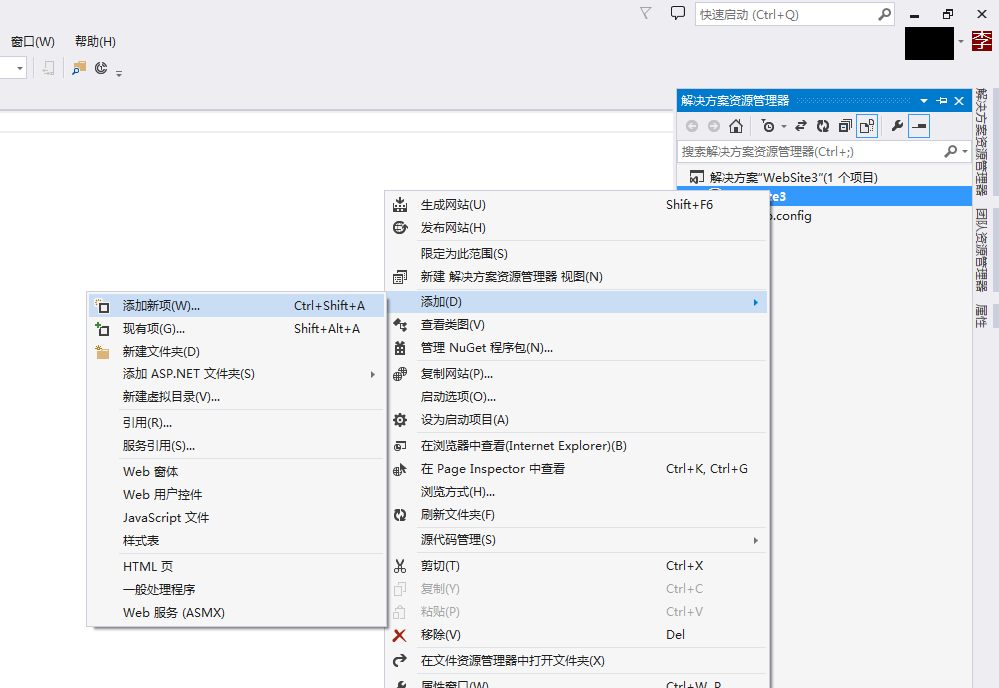
三、新建网站后你会看到解决方案管理器中看到一个web.config,待会我们可以通过配置这个文件来实现浏览器对WebService 的远程调用。现在,右键解决方案中的项目名添加一个WebService项目

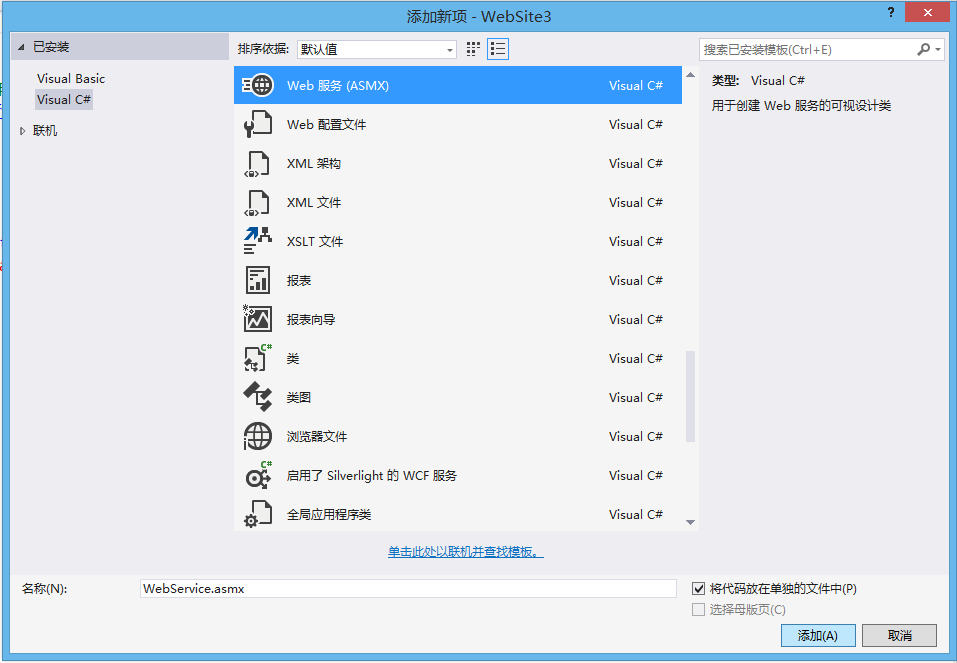
四、之后,你可以在项目模板中找到Web服务(ASMX),添加它!

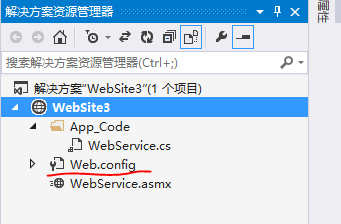
五、创建之后在APP_Code文件夹中创建一个WebService.cs文件
在网站根目录下会同时创建一个WebService.asmx文件
这两个文件中WebService.cs负责逻辑部分,WebService.asmx提供服务部分。将来引用WebService服务时将直接引用WebService.asmx文件来调用WebService服务,服务的执行部分就是WebService.cs文件
现在打开WebService.cs文件来编辑逻辑部分实行一个简单的《客户端调用web服务实现一个简单的加法运算,并返回以字符串给客户端运算结果》
/*
Web.Services.cs文件
*/
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
///<summary>
///WebService的摘要说明
///</summary>
[WebService(Namespace="http://tempuri.org/")]
[WebServiceBinding(ConformsTo=WsiProfies.BasicProfile1_1)]
public class WebService : System.Web.Services.WebService{
public WebService(){
}
[WebMethod]
public string HelloWorld(int a,int b){
int result=a+b;
return result.ToString();
}
}
上面的代码写了一个基本的方法供远程调用,将cs文件保存后,一个简单的web服务就创建了!
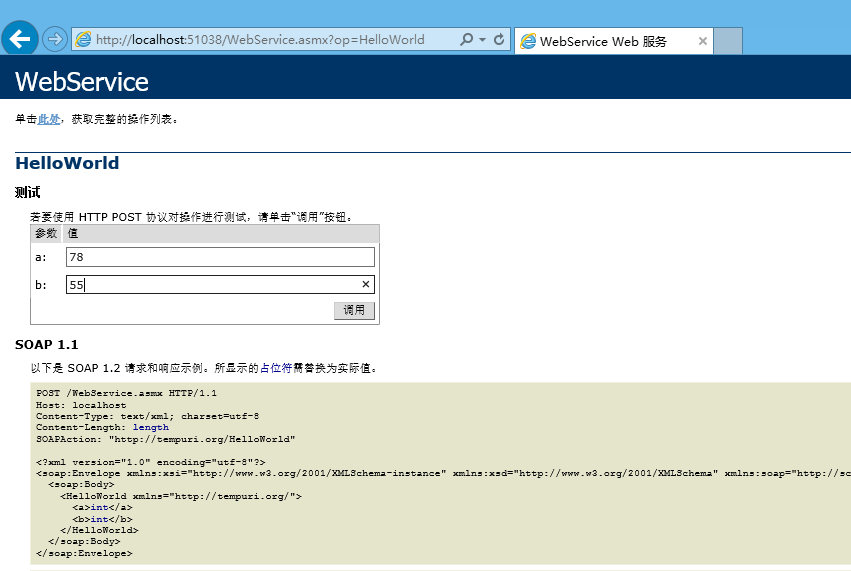
下面我们启动这个项目,用浏览器查看微软为我们定义测试的调用页面:

在这里我们可以看到我们写的Hello方法可以调用了,我们单击进入这个方法进入调用调试页面:

输入参数,我们写的是一个简单的加法运算,参数便是我们写的HelloWorld方法的参数a和b,我们输入两个整数点击调用,出现如下结果:

下面是web服务返回的结果,其中133就是HelloWorld参数a+b返回的结果:
<?xml version="1.0" encoding="UTF-8"?>
<string xmlns="http://tempurl.org/">133</string>
到这里,以后我们想要调用一个web服务就可以通过以上方式把客户端从服务器获取数据,访问:"主机名/web服务名.asmx"就可以调用了。
得到的数据是个XML,所以客户端得到数据后需要客户端解析XML文件。
注意:以上创建在浏览器调用的web服务仅供本地计算机调试使用,需要配置web.config(之前提到过)才能实现远程调用调试
如果不配置,在远程调用会出现:测试窗体只能用于来自本地计算机的请求解决 的问题。
如需远程调用可以参考一下方法:
在网站的解决方案的下方找到web.config

打开后添加如下配置即可:
1 <system.web>
2 <webServices>
3 <protocols>
4 <add name="HttpGet"/>
5 <add name="HttpPost"/>
6 </protocols>
7 </webServices>
8 <system.web>
配置之后,就可以在远程通过浏览器来调用webservice.asmx服务了,开发测试之后,为了安全,一定把该配置去掉!



