Axure教程:滑动进度条、圆形进度环的复杂交互效果实现方法
滑动条、进度条、进度环,是产品原型中比较常见的进度展示功能。今天笔者分享的是使用Axure原型工具实现两种进度展示功能中相对复杂的交互效果。

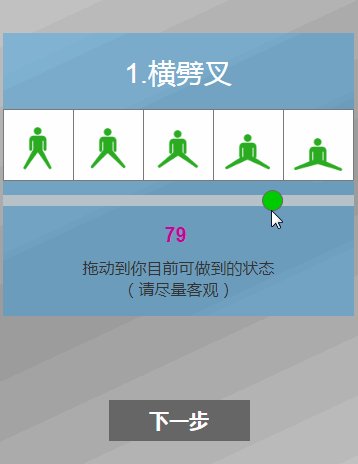
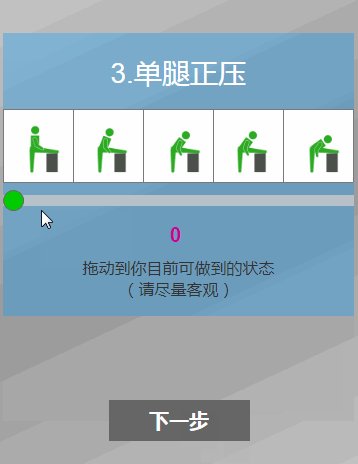
效果一、可拖动、可显示进度值、可计算多个页面均值的滑动进度条
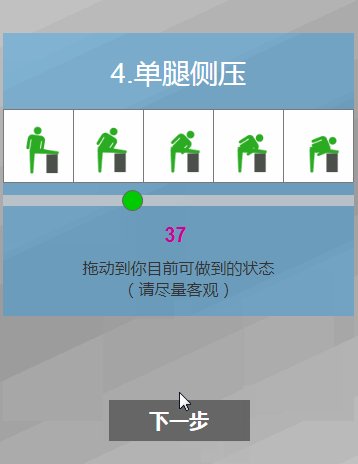
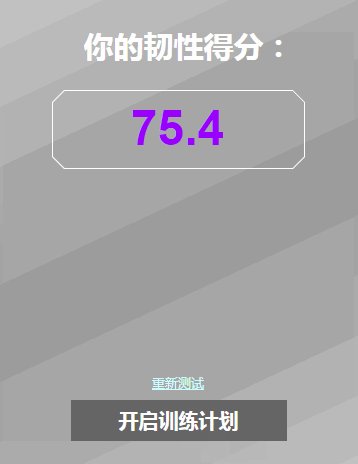
实现效果

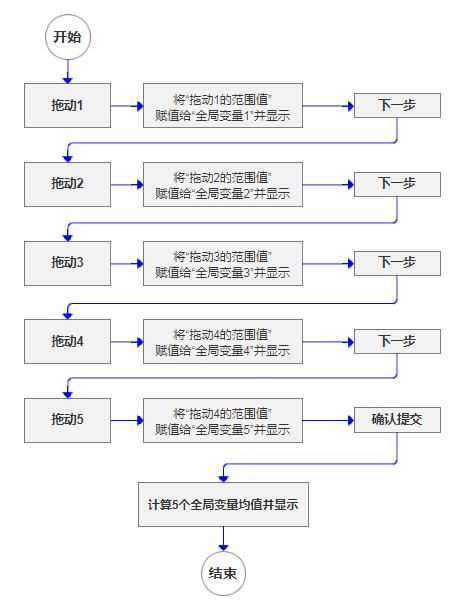
功能流程分析
因为会涉及多个页面的值传递,我们使用Axure中的【全局变量】功能,来临时存放每个进度条的值,这样方便最后一步把5个进度值拿出来再次计算。

制作前分析
- 页面:5个进度页面,1个结果展示页面;
- 拖动方向:进度可左右来回拖动;
- 主要元件(列出元件的同时可以提前想好元件命名):进度底槽EvaluGap、进度按钮EvaluSelect、进度值Score、下一步Next、全局变量EvaluScore、最后得分EvaluateScore;
- 计算逻辑1:进度值的取值范围 = 从左到右为0-100分;
- 计算逻辑2:进度值 = (进度按钮的横向位置÷进度底槽的横向宽度)*100;
- 计算逻辑3:最后得分 = 5个进度值的均值;
具体实现方法
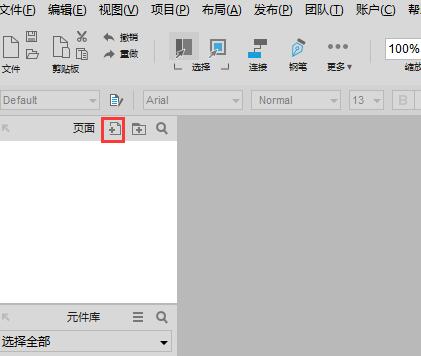
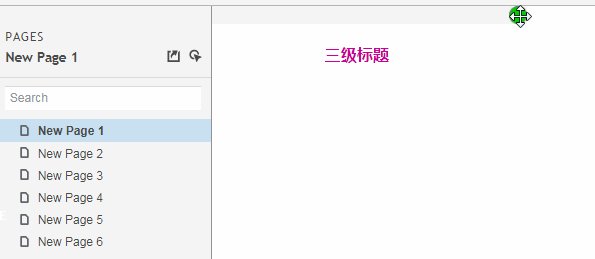
1、新建页面
直接点击页面区域的新增页面按钮,点6次,即可建好6个页面。


2、制作进度条元件
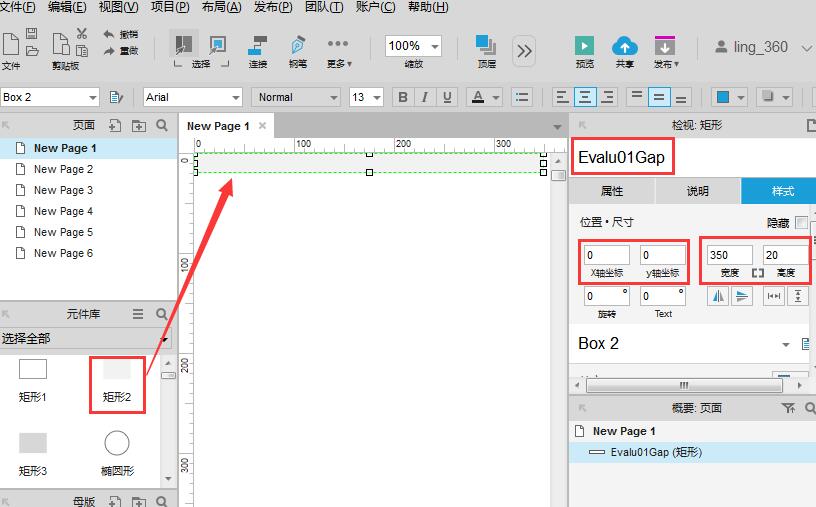
①【进度底槽EvaluGap】
在Page1页面中,将元件库中的“矩形2”拖入编辑区左上角,设置宽度350*高度20,名称命名为Evalu01Gap:

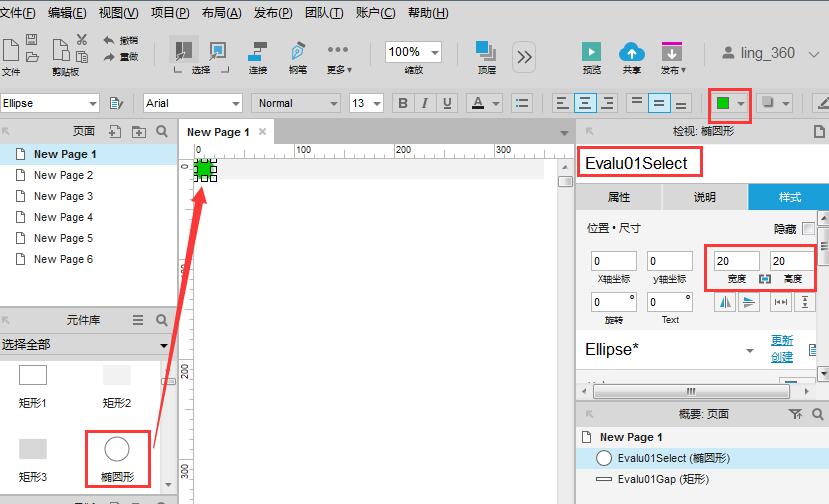
②【进度按钮EvaluSelect】
将元件库中的“椭圆形”拖入编辑区左上角,设置宽度20*高度20,名称命名为Evalu01Select,可设置下颜色、与底槽做区别:

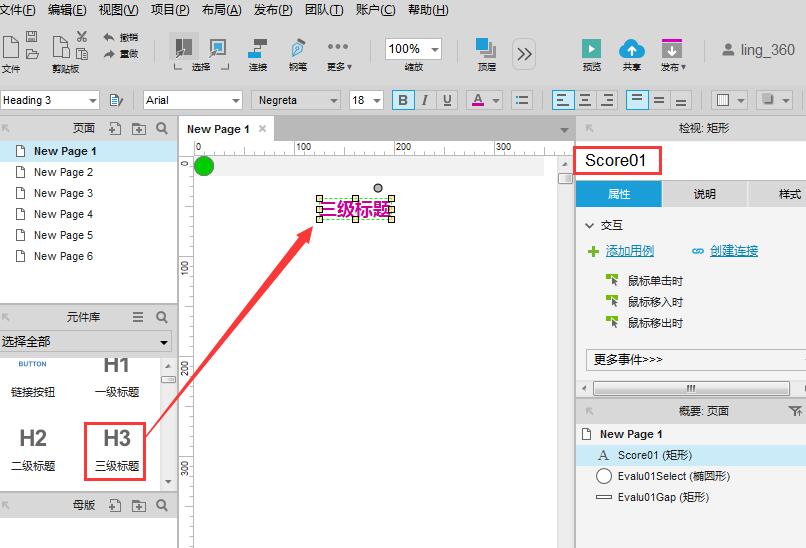
③【进度值Score】

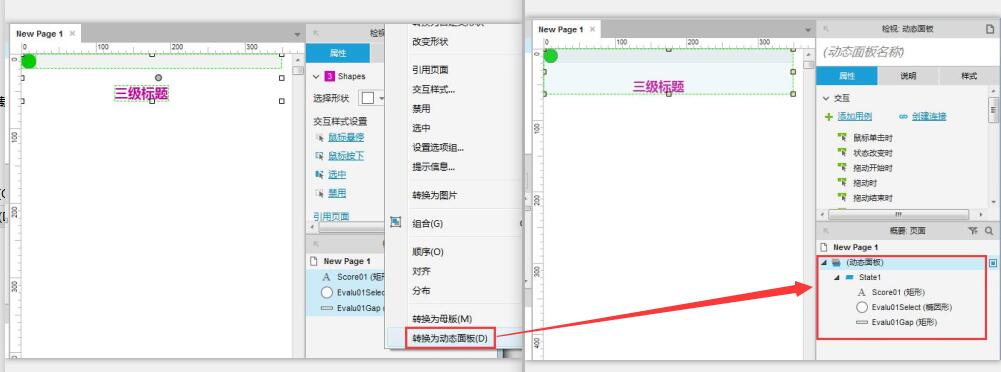
④转换为动态面板
全选这3个元件右键,点击“转换为动态面板”选项后,3个元件将一起生成为一个“动态面板”:

生成“动态面板”目的:在动态面板中,可以设置元件移动时的“水平拖动”效果。
3、设置进度条拖动事件
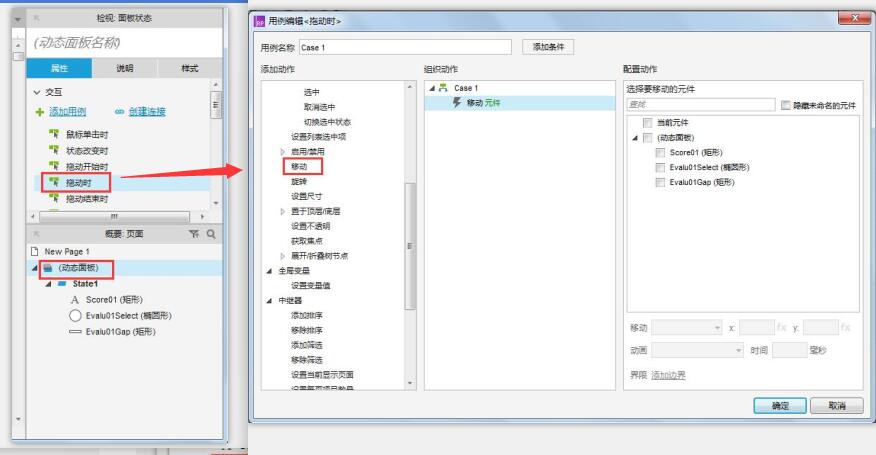
①双击动态面板属性区域的【拖动时】,进入<拖动时>用例编辑页面,点击左侧【移动】:

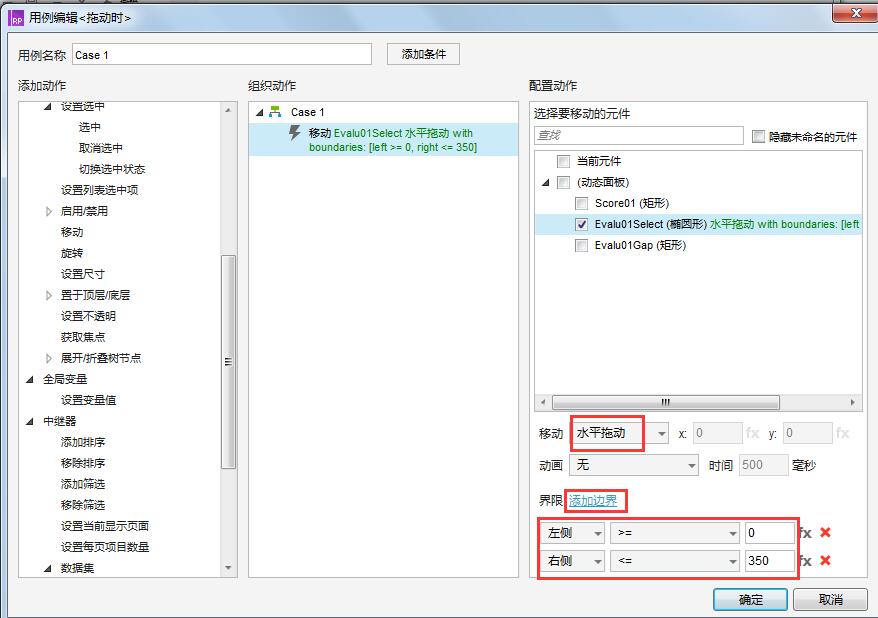
②勾选【进度按钮EvaluSelect】,在右下方移动选项中选择“水平拖动”,添加左右2个边界,设置好后点确定:

进行到这一步,你可以预览一下效果:左右拖动效果完成,且拖动范围仅仅在进度底槽中。

4、设置进度条拖动时数值
①【进度值Score】默认值为“三级标题”,我们将双击它,将其改为“0”。
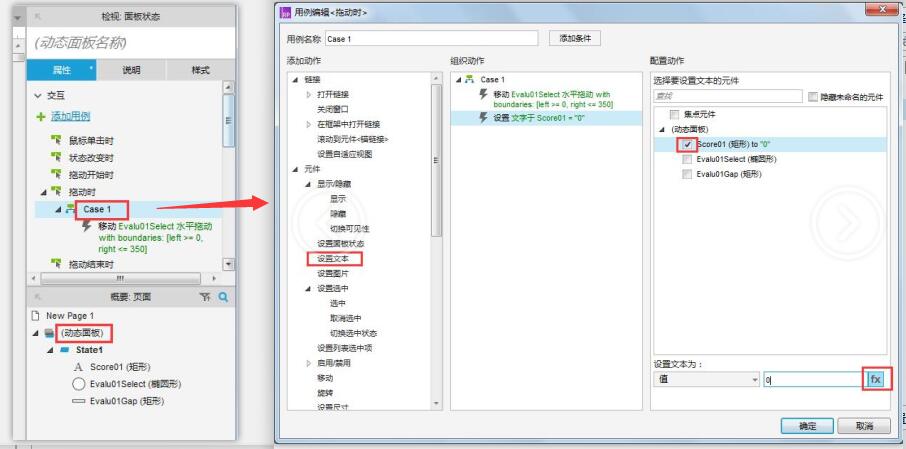
②双击动态面板“拖动时-Case1”再次进入<拖动时>用例编辑页面,点击左侧【设置文本】,勾选【Score01】,点击右下角【fx】按钮:

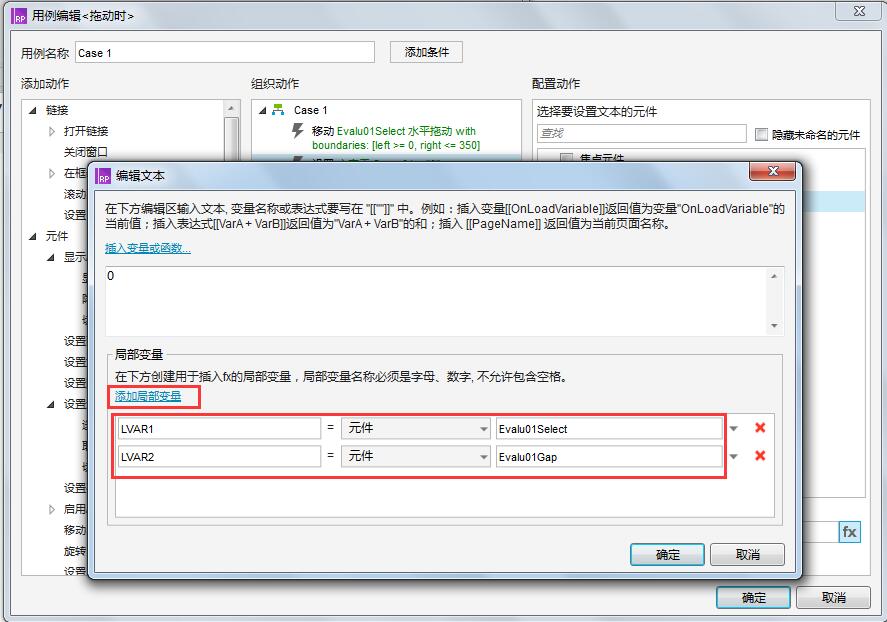
③新打开的窗口,即编辑函数的窗口,我们先按照下图,增加2个局部变量:
变量1(LVAR1)是“进度按钮”,变量2(LVAR2)是“进度底槽”:

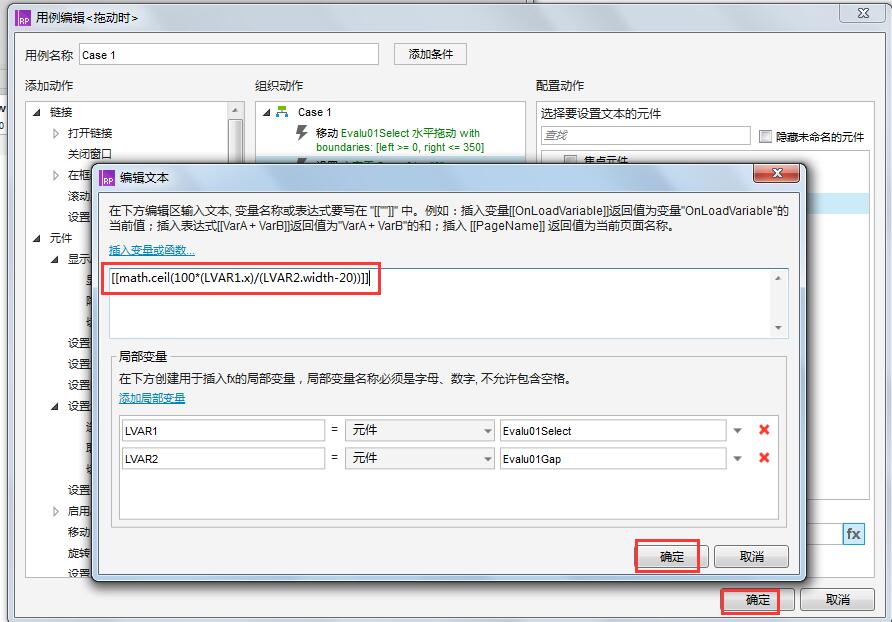
④把变量放进函数:
还记得我们制作前分析的“计算逻辑2”吗:
计算逻辑2:
进度值 = (进度按钮的横向位置÷进度底槽的横向宽度)*100
写成Axure里的函数表达式就是:
进度按钮的横向位置:LVAR1.x
进度底槽的横向宽度:LVAR2.width
进度值 =[[math.ceil(100*(LVAR1.x)/(LVAR2.width-20))]]
注:因为进度按钮的直径是20,所以【进度底槽的横向宽度】这里要减20,这样操作可以使【进度按钮】拉到最右时,【进度值】正好是100。

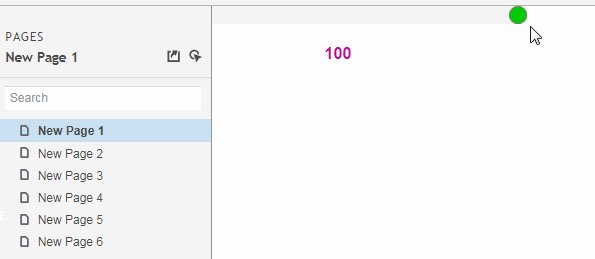
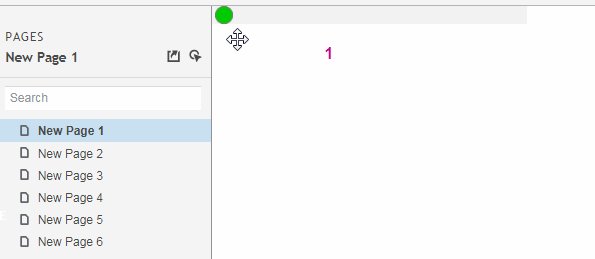
设置完毕后,此时你可以再预览一下效果:左右拖动效果完成,拖动同时显示出进度值。

5、将【进度条拖动时数值】赋值给【全局变量】
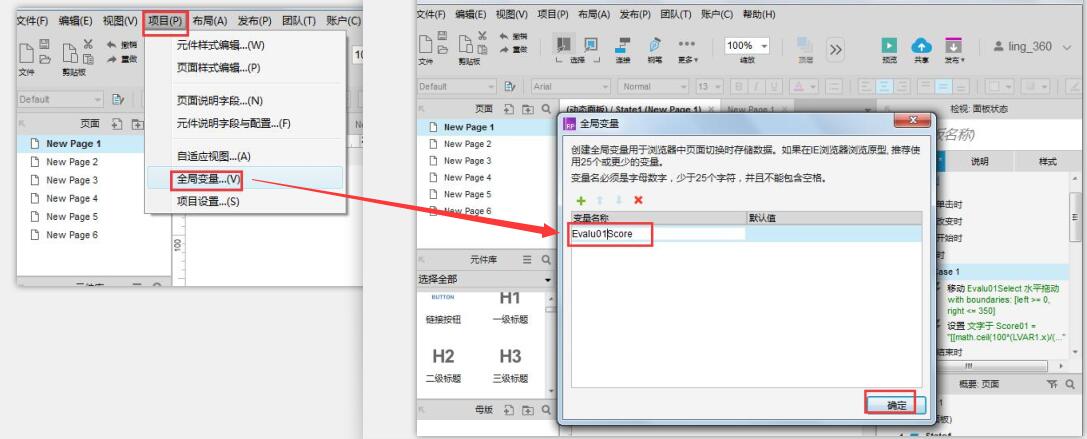
①点击【项目→全局变量】,新增一个全局变量,命名为Evalu01Score、确定:

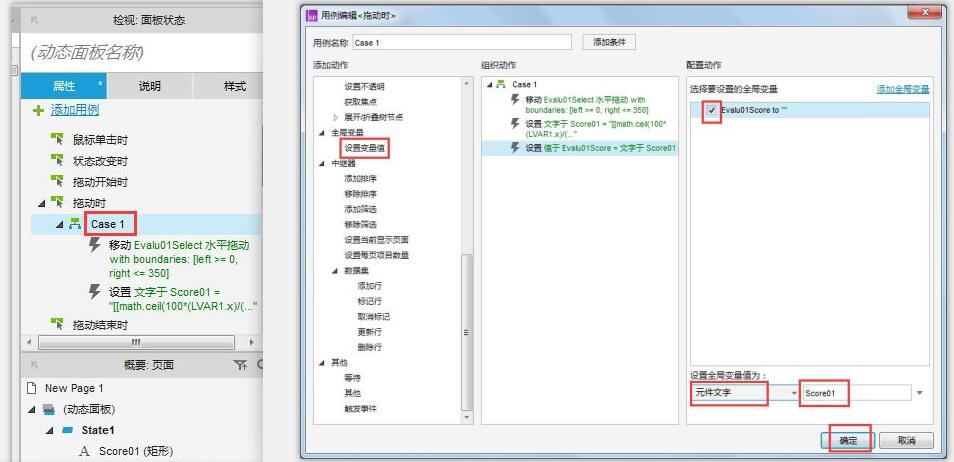
②双击动态面板“拖动时-Case1”再次进入<拖动时>用例编辑页面,点击左侧【设置变量值】,勾选全局变量【Evalu01Score】,将值设置为进度值【Score01】一样即可:

6、复制Page1的操作到剩下4个页面
略
7、设置最后得分EvaluateScore
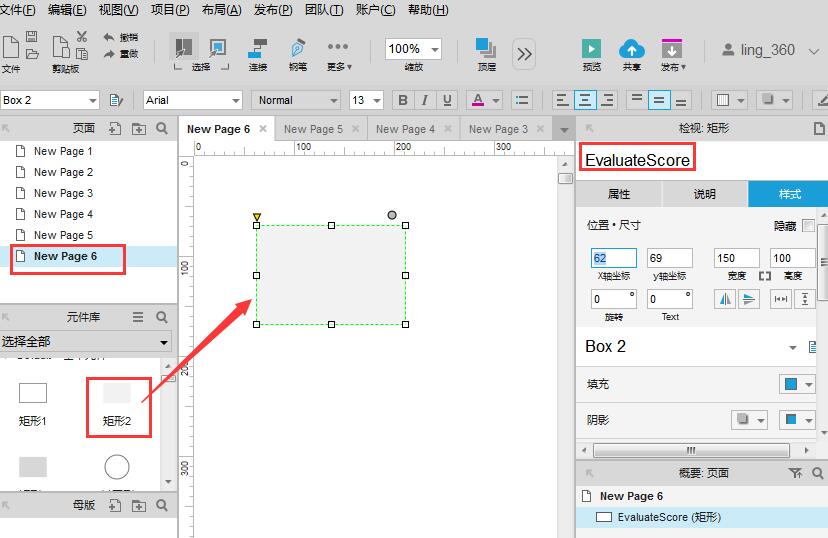
①在Page6页面中,将元件库中的“矩形2”拖入编辑区,命名为EvaluateScore:

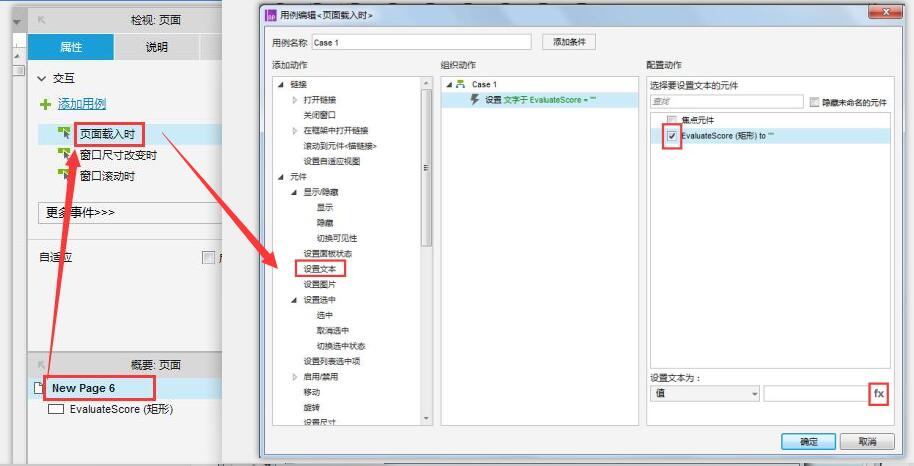
②点击“右下角Page6→页面载入时”进入用例编辑页面,点击左侧【设置文本】、勾选矩形【EvaluateScore】,点击右下角【fx】按钮:

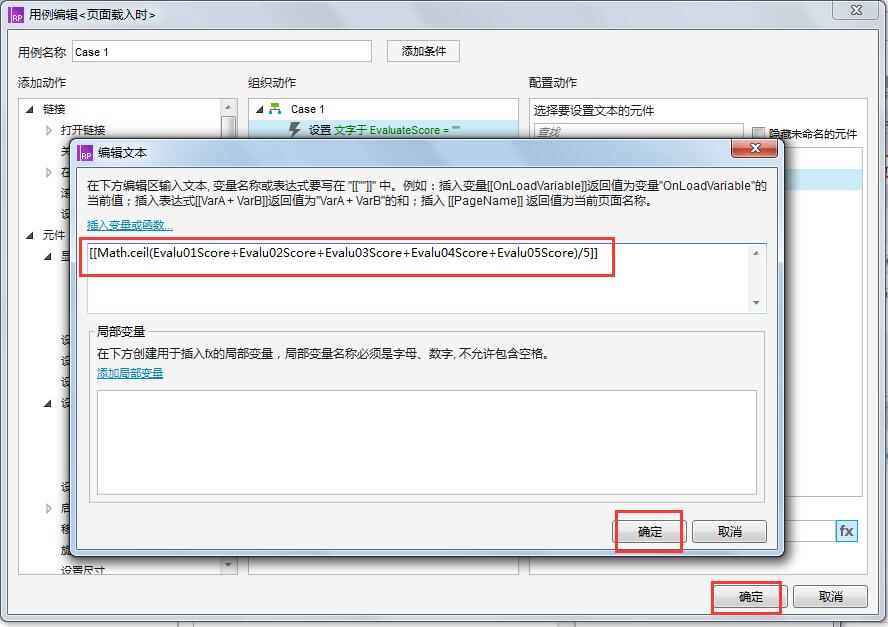
③函数编辑框中,输入【5个进度值的均值】的函数:
[[Math.ceil(Evalu01Score+Evalu02Score+Evalu03Score+Evalu04Score+Evalu05Score)/5]]

8、设置页面间的跳转
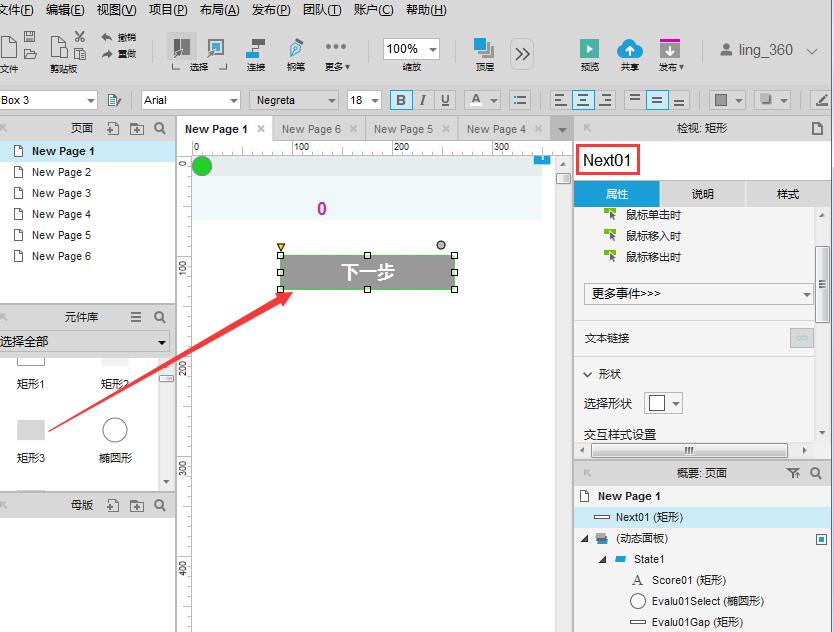
①在Page1页面中放置一个矩形,编辑文字为“下一步”:

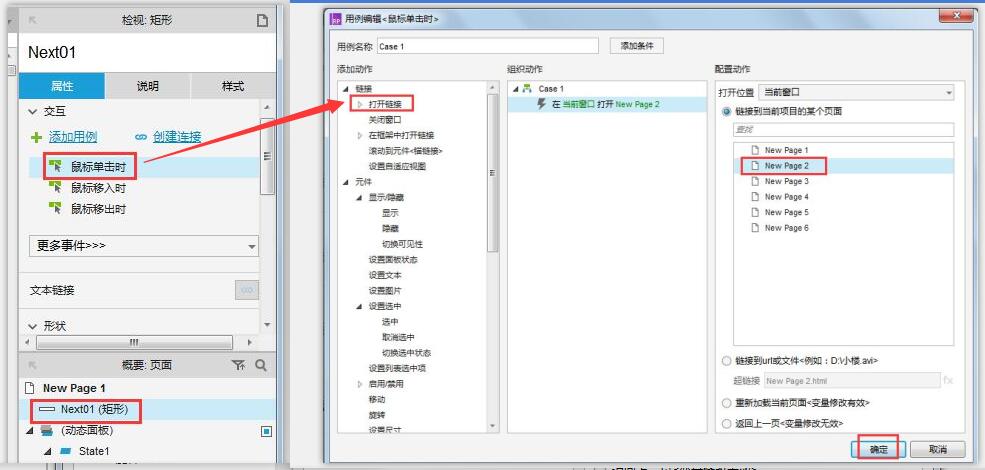
②点击“下一步”矩形的“鼠标点击时”进入用例编辑页面,点击左侧【打开链接】,选中Page2:

如法炮制,使Page1-Page5每个页面都加一遍【下一步】。设置完毕后,此时你可以再预览一下效果:

“可拖动、可显示进度值、可计算多个页面均值的滑动进度条功能”基本实现了。剩下只需要我们增加其他内容元件、设置一些美化效果。
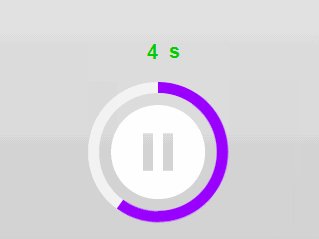
效果二、可倒计时、可暂停、暂停后可继续的进度环
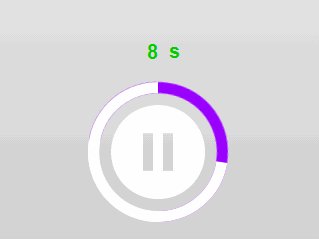
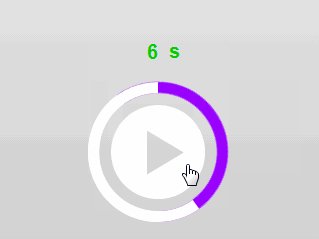
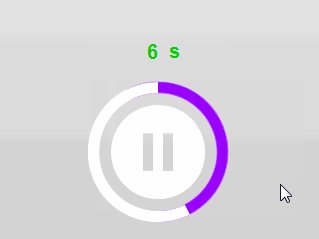
实现效果

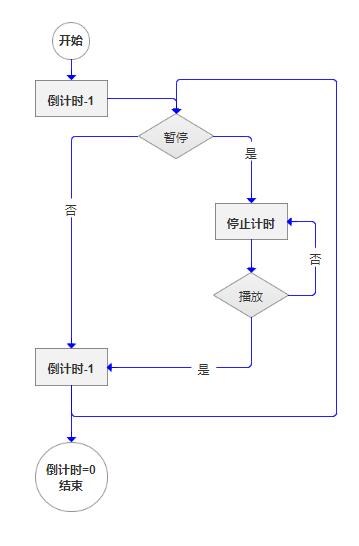
功能流程分析

制作前分析
- 页面:1个展示页面;
- 拖动方向:进度环形转圈移动;
- 主要元件(列出元件的同时可以提前想好元件命名):进度底槽bottom、遮盖条coverLeft和coverRight、进度条left和right、倒计时时间Countdown、暂停pause、继续播放go;
倒计时逻辑:
- 倒计时的取值范围 =从10秒减到0秒;
- 倒计时的速度 = 1s = 1000ms;
- 自动倒计时的实现方法:通过动态面板的【循环设置】实现;
- 倒计时数字=10秒-已旋转的时间 = 10-(已旋转角度/360)*10
进度环逻辑:
①进度底槽bottom、左遮盖条coverLeft、右遮盖条coverRight、左进度条left、右进度条right,层级顺序:

②倒计时未开始时:白色【左右遮盖条】分别遮住紫色【左右进度条】,此时页面无任何进度条;显示
③倒计时开始:【左进度条】顺时针旋转,紫色进度条慢慢出现,直到转180度到右边完全出现;【右进度条】顺时针旋转(同时【左遮盖条】消失)出现,直到转180度到完全出现;
④进度环每秒旋转角度=360°除以10秒=36°/s。即:若预设每250毫秒旋转一下下,那么这一下下移动的角度应该是9°。
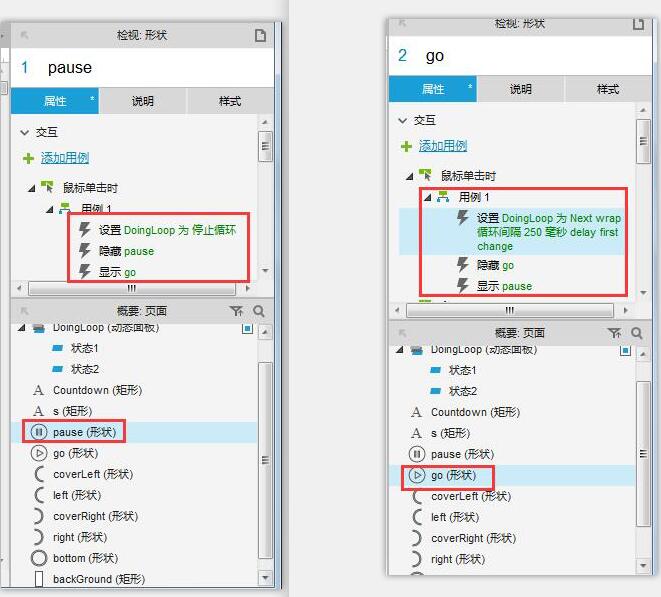
暂停和继续的逻辑:
- 点击【暂停】:倒计时停止、暂停键隐藏、继续播放键出现;
- 点击【继续播放】:倒计时开始、继续播放键隐藏、暂停键出现;
具体实现方法
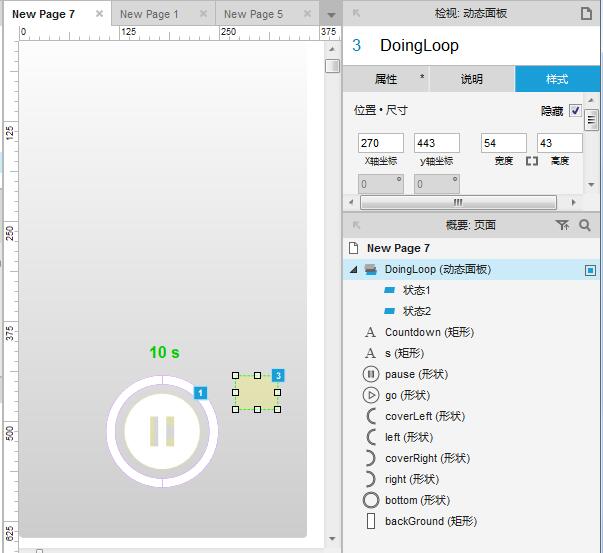
1、新建页面并制作各元件

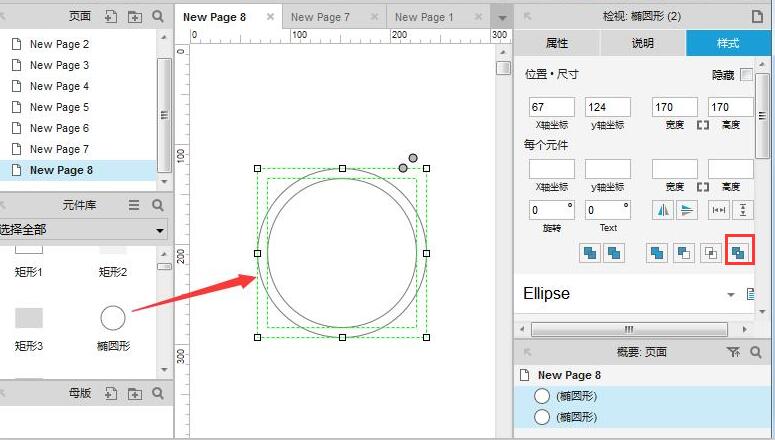
圆环制作方法:2个圆形重叠放置后全选,点“排除”按钮即可:

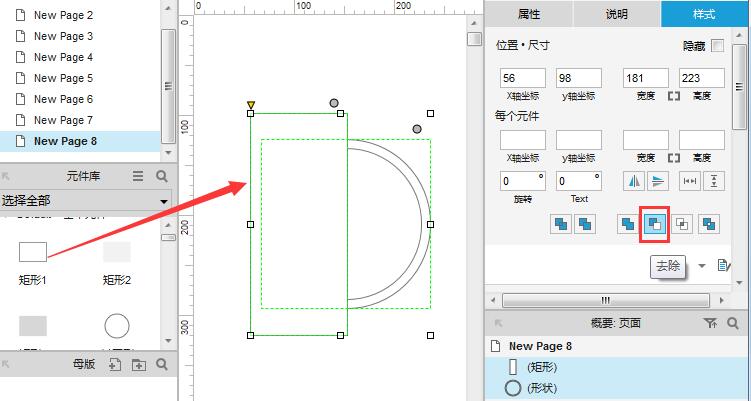
半圆环制作方法:矩形和半圆环重叠放置后全选,点“去除”按钮即可:

同理,你可以制作出暂停键、播放键的形状哦。
2、动态面板的【循环设置】
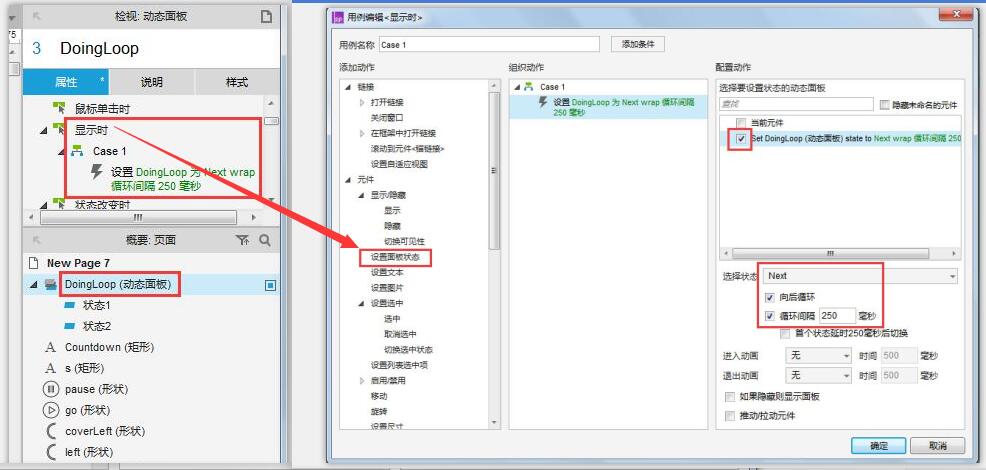
①动态面板设置【显示时】交互,设置【动态面板状态】→勾选动态面板→Next/向后循环/250毫秒:

②设置动态面板的循环时的变化:
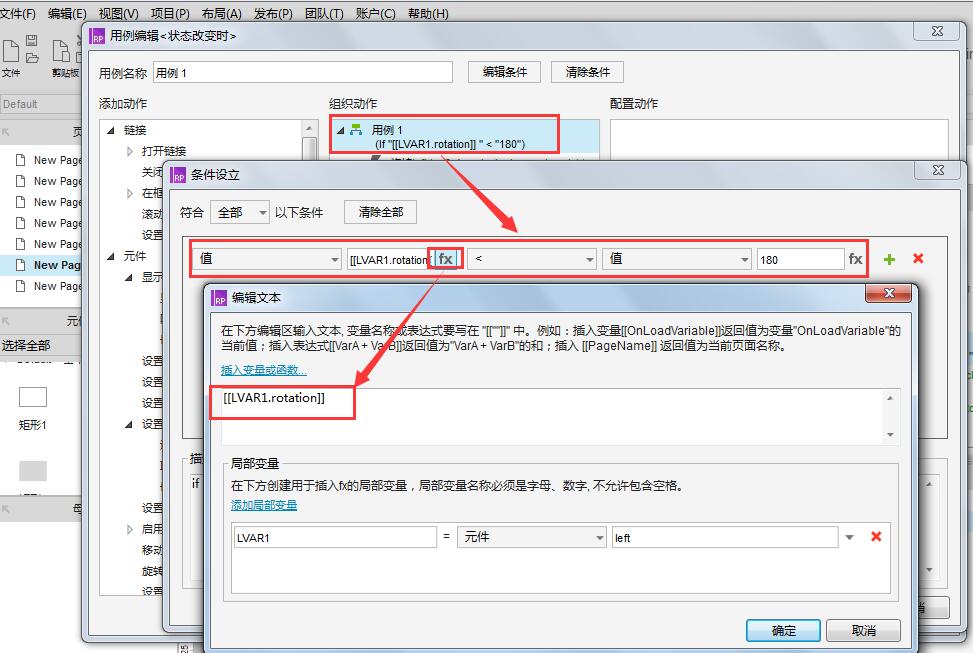
先设置【左进度条】旋转到右边时的条件(【左进度条】旋转角度<180°时):
if “[[LVAR1.rotation]] ” < “180”

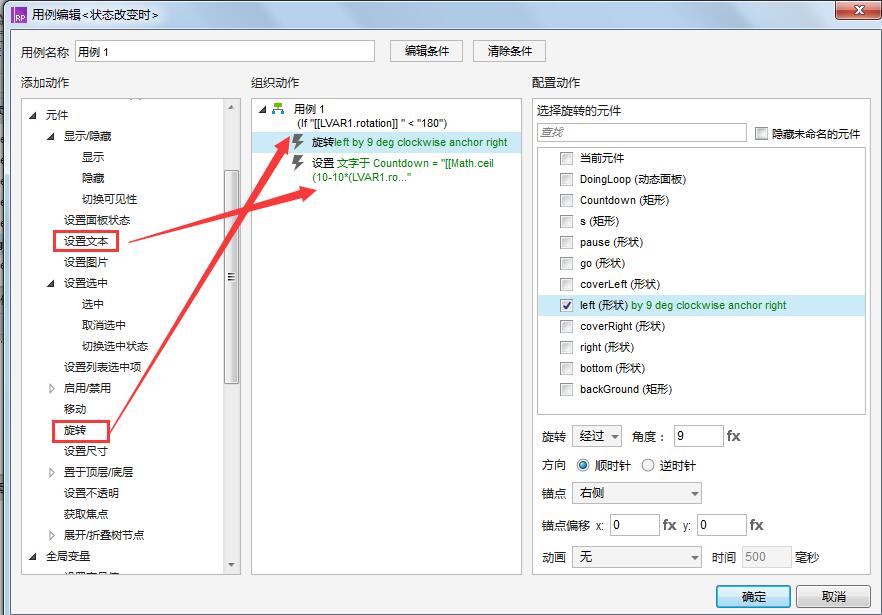
再继续设置状态改变时(循环时),【旋转的方向/角度】和【实时倒计时数字】:
根据之前的预计算:每循环一下是250毫秒,即每250毫秒旋转一下下,这一下下移动的角度是9°。

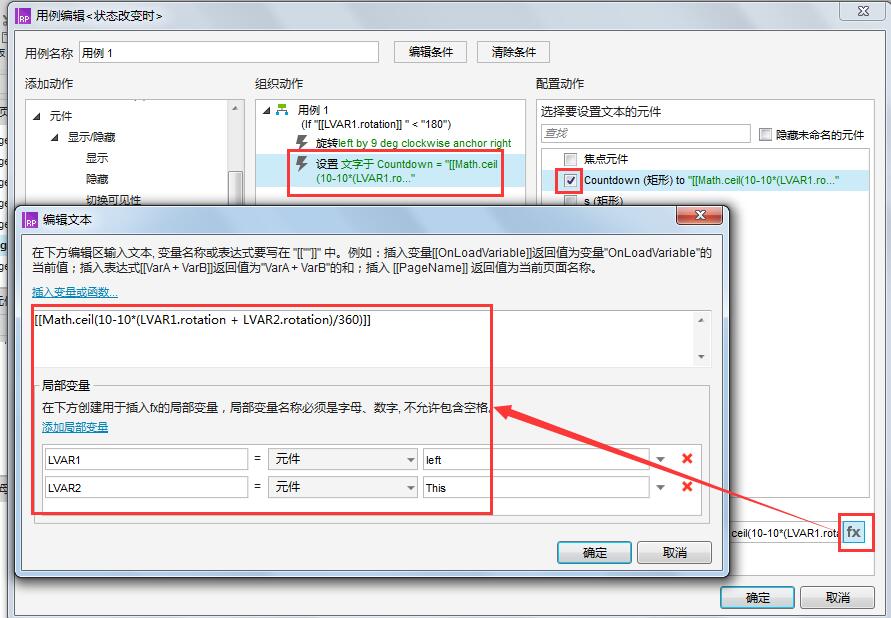
还记得我们制作前分析的“倒计时逻辑”吗:
实时倒计时数字=10秒-已旋转的时间 = 10-(已旋转角度/360)*10
写成函数表达就是:
实时倒计时数字=[[Math.ceil(10-10*(LVAR1.rotation + LVAR2.rotation)/360)]]

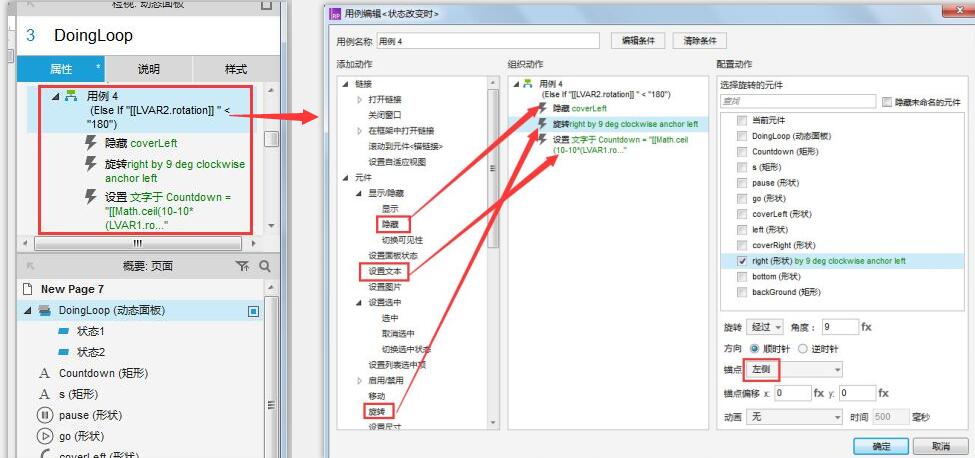
同上,设置【右进度条】旋转:

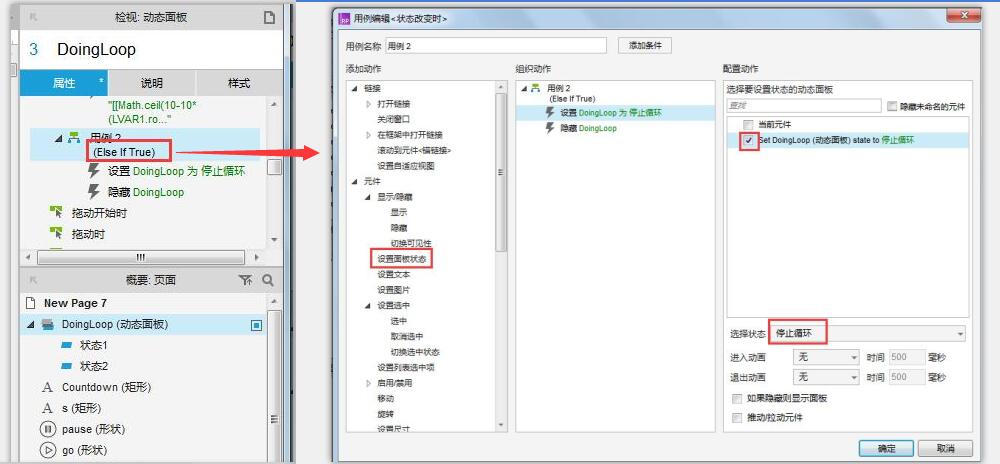
③最后设置一个旋转完成后的情况:
设置动态面板状态为停止循环、隐藏动态面板状态:

3、暂停键、继续播放键的交互设置