2020-2021-5 20175229张智敏《网络对抗技术》Exp8 Web基础
一、实验概述
1.Web前端:HTML
--->能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2.Web前端:javascipt
--->理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
3.Web后端:MySQL基础
--->正常安装、启动MySQL,建库、创建用户、修改密码、建表。
4.Web后端:编写PHP网页
--->连接数据库,进行用户认证。
5.最简单的SQL注入,XSS攻击测试
--->功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面
二、实践内容
(一)Web前端:HTML
1、kali默认已安装Apache,输入指令service apache2 start打开Apache服务。如下图所示,如果没有任何错误提示,即表明成功开启

2.此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功

3.输入指令cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件vi login_5229.html
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<h2 align="center" color="yellow">~Welcome to the City of Stars~</h2><br>
<h2 align="center" color="yellow">Please login first.</h2>
<center>
<form action="login" method="post">
<h4>Username:</h4><input placeholder="Username" name="Name" class="user" type="email">
<br>
</br>
<h4>Password:</h4><input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
(1)method参数如果是GET,后面的输入值会显示在URL中提交;如果是POST则封装到数据中提交。
(2)将需要的背景图片拷贝到工作目录/var/www/html中后,直接用./图片名的方式即可指定图片的位置。
4.在浏览器中输入file:///var/www/html/login_5229.html进入登录界面

(二)Web前端:javascipt
1.在上面的login_5229.html基础上,添加一段javascript代码,形成test_5229.html,以完成对用户是否填写用户名和密码的判断
<html>
<head>
<title>User_Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="Username" name="Name" class="user" type="text" onfocus="if (this.value=='Your username') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your username")){
alert("Username.please!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password.please!");
return false ;
}
}
</script>
</body>
</html>
2.在浏览器访问file:///var/www/html/test_5229.html,如果未填用户名或密码,网页会弹出警告
(1)没填用户名

(2)没填密码

(三)Web后端:MySQL基础
1、启动MySQL
(1)输入指令/etc/init.d/mysql start开启MySQL服务
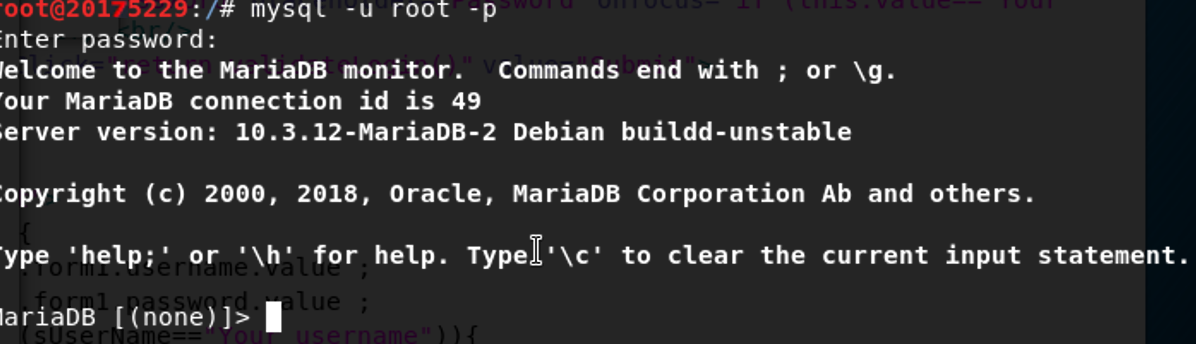
(2)输入指令mysql -u root -p使用root权限进入,默认密码为password

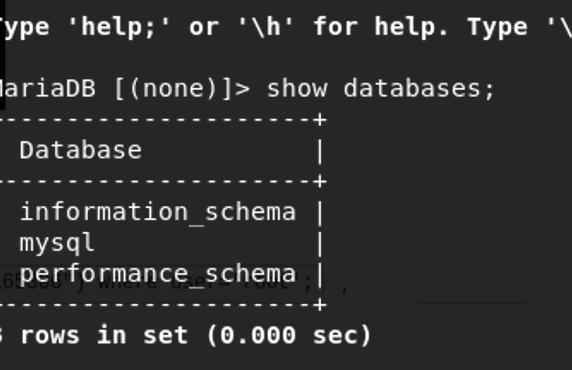
(3)输入指令show databases;查看现存的数据库

2.修改密码
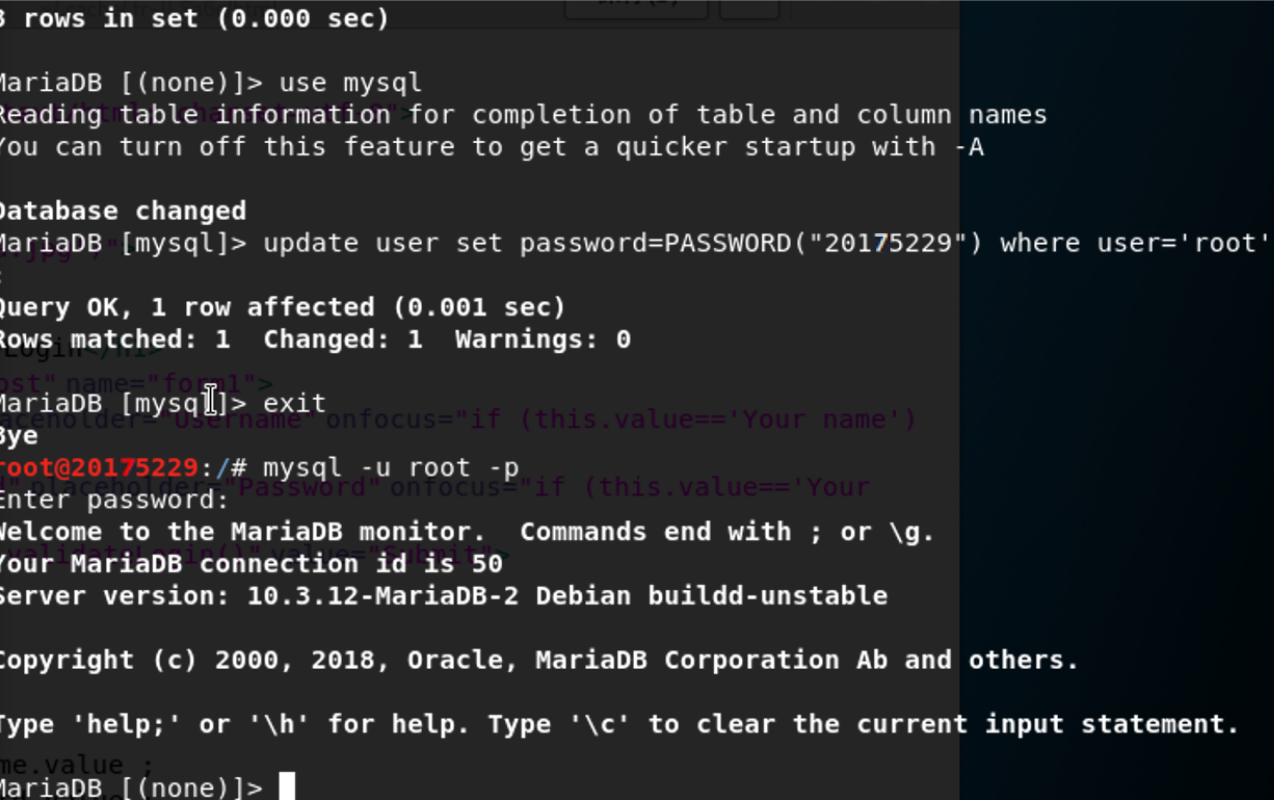
(1)输入指令use mysql使用数据库mysql
(2)输入指令update user set password=PASSWORD("20175229") where user='root'; ,20175229为新密码
(3)输入指令exit,退出数据库
(4)输入指令mysql -u root -p和新密码20175229,重新登录

3.建库
(1)输入指令create database zzm5229;,其中zzm5229为新建库的名称
(2)输入指令show databases;查看现存的数据库

4.建表
(1)输入指令use zzm5229
(2)输入指令create table login5229_table(username VARCHAR(30),password VARCHAR(30));建表,并设置字段基本信息

(3)输入指令insert into login5229_table values('ZZM','20175229');插入数据
(4)输入指令select * from login5229_table;查该询表中的数据

5.创建用户
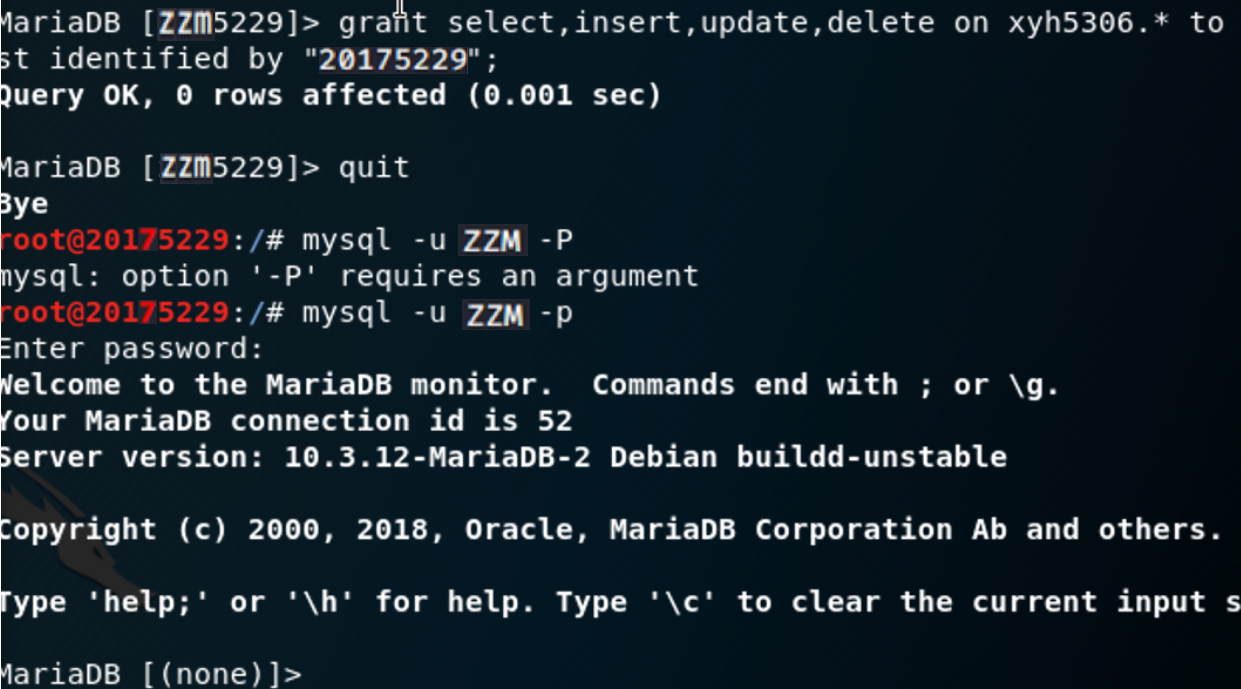
(1)输入指令grant select,insert,update,delete on xyh5306.* to ZZM@localhost identified by "20175229";
(2)把某数据库所有表的select,insert,update,delete权限授予某ip登录的某用户
(3)输入指令quit退出数据库
(4)输入指令mysql -u ZZM -p和新密码20175229,重新登录成功,说明新用户已添加

(四)Web后端:编写PHP网页
1.开启apache2
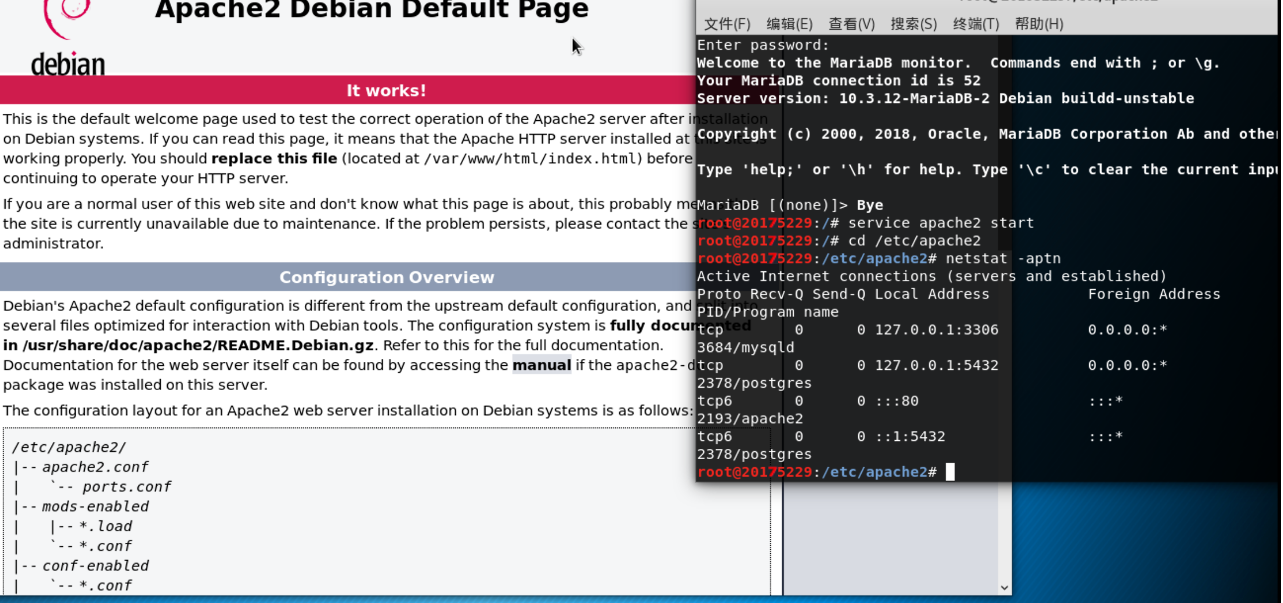
(1)输入指令service apache2 start
(2)输入指令cd /etc/apache2,netstat -aptn查看端口占用情况,如下图所示,apache2占用的是80端口
(3)在浏览器中输入127.0.0.1:80,可正常打开Apache介绍网页.

2.PHP安装及简单测试
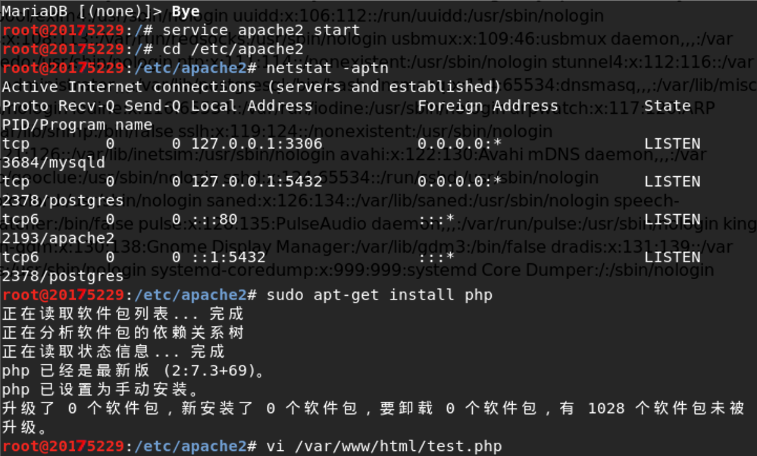
(1)输入指令sudo apt-get install php安装php
(2)输入指令vi /var/www/html/test.php测试php是否可以正常工作

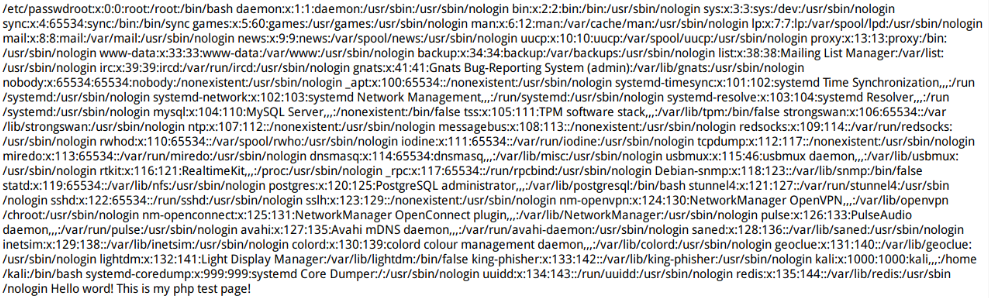
(3)在浏览器中输如127.0.0.1:80/test.php?zkj=/etc/passwd可看到/etc/passwd文件的内容(注:php变量大小写敏感)


3.安装开发库
(1)PHP编程一样需要不同的库函数来支持不同的API。我们要对MySql编程,就需要安装对应的PHP-MYSQL的编程库。
(2)输入指令apt-get install php-mysql php-mysqli进行安装

(3)安装完成后输入指令locate mysql.so和locate mysqli.so确认mysql mysqli的安装结果

4.连接数据库
(1)mysql.so 和 mysqli.so以下使用mysqli的API。
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "ZZM", "20175229", "zzm5229");
$query_str1="use ZZM;";
/* check connection */
if ($mysqli->connect_errno) {
printf(":(Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo ":)connection successful!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br>Dear Mr/Mrs $uname,welcome to login!<br> ";
}
else {
echo "<br> :(login failed! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
(2)修改test_5229.html,form处添加action=loginplus.php
(3)在浏览器中输入127.0.0.1:80/test_5229.html,输入用户名和密码
(4)点击Submit,若用户名和密码输入正确,会跳转到下图所示界面

(5)错误跳转

(五)SQL注入,XSS攻击测试
1.SQL注入
(1)SQL注入攻击:通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
(2)在浏览器中输入127.0.0.1:80/test_5229.html进入登录界面,用户名处输入' or 1=1#,密码随意输入

(3)点击sumit可以顺利登录

--->原理:输入的用户名和代码中select语句组合起来变成了select * from login5306_table where username='' or 1=1# ' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,不管密码是否输入正确,都能够成功登录。
2.XSS攻击测试
(1)XSS攻击即跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
(2)将一张图片放在/var/www/html目录下,在用户名输入框输入<img src="b.jpeg" />,密码随意,就可以读取图片了:


三、基础问题回答
(1)什么是表单
答:
1>表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
2>表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
3>表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
4>表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单- 按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言
答:
HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
答:
最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
1>ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
2>JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
3>PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面
四、实践体会
这次实验的内容之前在网络编程基础的课上讲到过html、JavaScript、php以及数据库等知识,在前两天的课程设计中我也用到的这些知识还有api接口的知识,所以这次实验有了这些基础还是挺得心应手的,本次实验需要安装许多东西,但有些东西虚拟机自带就无需安装,我在实验中经常犯一些小错误,所以我以后做实验应该更加细心才是,课程也快接近尾声,希望所学的知识以后能够得心应手的拿来应用。




