前端—flask框架实现前端与MySQL数据库对接
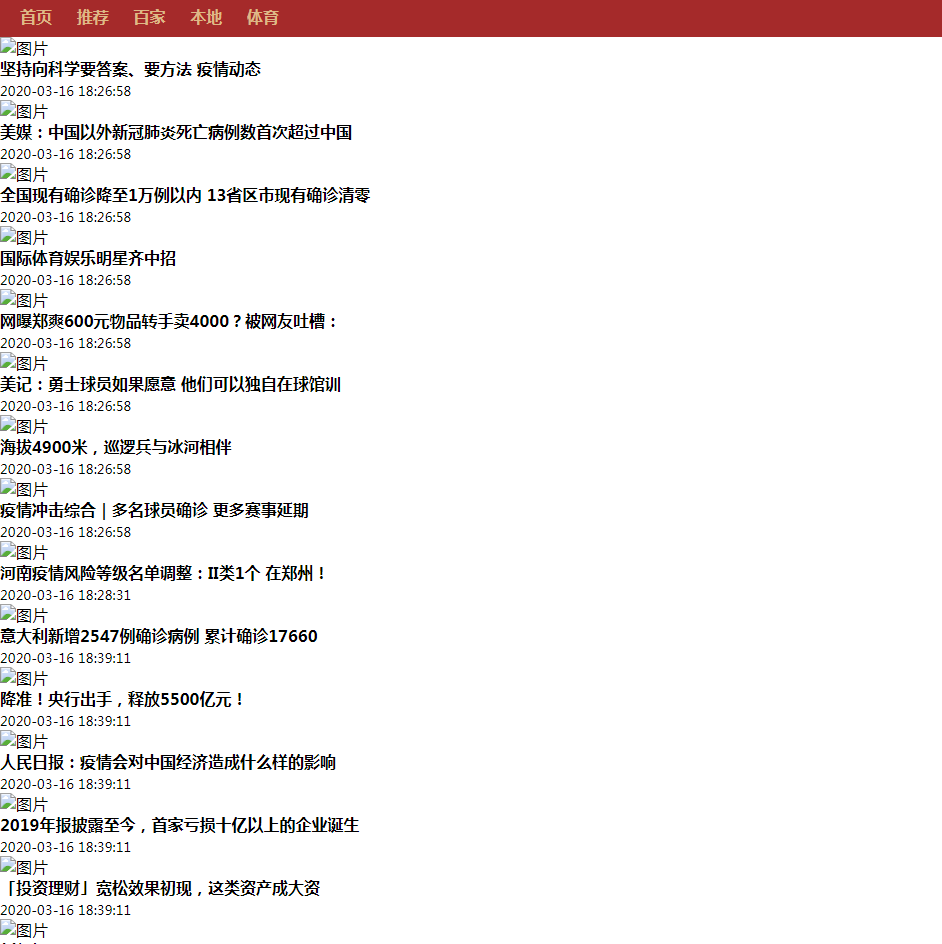
效果展示:

1 from flask import Flask, render_template 2 from flask_sqlalchemy import SQLAlchemy 3 import datetime 4 5 app = Flask(__name__) 6 app.config['SQLALCHEMY_DATABASE_URI'] = 'mysql://username:passwd@host:port/NWES?charset=utf8' 7 app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True 8 db = SQLAlchemy(app) 9 10 11 class News(db.Model): 12 __tablename__ = 'news' 13 id = db.Column(db.Integer, primary_key=True) 14 title = db.Column(db.String(200), nullable=False) 15 content = db.Column(db.String(20000), nullable=False) 16 created_at = db.Column(db.DateTime) 17 types = db.Column(db.String(10), nullable=False) 18 author = db.Column(db.String(20)) 19 view_count = db.Column(db.Integer) 20 is_valid = db.Column(db.Boolean) 21 22 def __init__(self, title, content, types, created_at, author='', is_valid=1): 23 self.title = title 24 self.content = content 25 self.types = types 26 self.created_at = created_at 27 self.author = author 28 self.is_valid = is_valid 29 30 def __repr__(self): 31 return '%s, %s, %s' % (self.id, self.title, self.content) 32 33 # 建表语句 34 db.create_all() 35 36 # 添加一条数据 37 obj = News( 38 title='新闻标题', 39 content='新闻内容', 40 types='百家', 41 created_at=datetime.datetime.now(), 42 ) 43 db.session.add(obj) 44 db.session.commit() 45 46 # 查询数据 47 text = News.query.all() 48 print(text) 49 admin = News.query.filter_by(types='百家').first() 50 print(admin) 51 52 # 删除数据 53 text = News.query.filter_by(is_valid=1).first() 54 db.session.delete(text) 55 db.session.commit() 56 57 # 修改数据 58 text = News.query.filter_by(types='百家').first() 59 text.types = '体育' 60 db.session.commit() 61 62 63 @app.route('/') 64 def index(): 65 """新闻的首页""" 66 news_list = News.query.all() 67 return render_template('index.html', news_list=news_list) 68 69 70 @app.route('/cat/<name>/') 71 def cat(name): 72 """新闻的类别""" 73 news_list = News.query.filter(News.types == name) 74 # 查询类别为 name 的新闻数据 75 return render_template('cat.html', name=name, news_list=news_list) 76 77 78 @app.route('/detail/<int:pk>') 79 def detail(pk): 80 """新闻详情信息""" 81 news_obj = News.query.get(pk) 82 return render_template('detail.html', news_obj=news_obj) 83 84 85 if __name__ == '__main__': 86 app.run(debug=True)
home_base.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta content="width=device-width, initial-scale=1.0" name="viewport"/> 7 <link rel="stylesheet" href="../static/css/index.css" type="text/css"> 8 {% block head %}<title>首页</title>{% endblock %} 9 </head> 10 <body> 11 <!--页面头部--> 12 <header> 13 <nav> 14 <ul> 15 <li><a href="{{url_for('index') }}">首页</a></li> 16 <li><a href="{{url_for('cat', name='推荐') }}">推荐</a></li> 17 <li><a href="{{url_for('cat', name='百家') }}">百家</a></li> 18 <li><a href="{{url_for('cat', name='本地') }}">本地</a></li> 19 <li><a href="{{url_for('cat', name='体育') }}">体育</a></li> 20 </ul> 21 </nav> 22 </header> 23 <!--页面头部--> 24 <article> 25 {% block content %} 26 <!--内容区域--> 27 {% endblock %} 28 </article> 29 <!-- 新闻内容部分--> 30 {% block extrajs %} 31 <!-- 其他脚本--> 32 {% endblock %} 33 </body> 34 </html>
index.html
1 {% extends 'home_base.html' %} 2 {% block content %} 3 <link href="../static/css/index.css" rel="stylesheet" type="text/css"> 4 {% for obj in news_list %} 5 <div class="list-news"> 6 <div class="img-content"> 7 <img src="{{ obj.img_url }}" alt="图片"> 8 </div> 9 <div class="right-content"> 10 <p><a href="{{ url_for('detail', pk=obj.id) }}">{{ obj.title }}</a></p> 11 <small>{{ obj.created_at }}</small> 12 </div> 13 </div> 14 {% endfor %} 15 {% endblock %}
cat.html
1 {% extends 'home_base.html' %} 2 {% block head %} 3 <title>新闻类别页</title> 4 <h3>新闻类别》{{ name }}</h3> 5 {% for obj in news_list %} 6 <div class="list-news"> 7 <div class="img-content"><img src="{{ obj.img_url }}" alt="图片"> 8 </div> 9 <div class="right-content"> 10 <h3><a href="{{ url_for('detail', pk=obj.id) }}">{{ obj.title }} 11 </a></h3> 12 <small>{{ obj.created_at }}</small> 13 </div> 14 </div> 15 {% endfor %} 16 {% endblock %}
detail.html
{% extends 'home_base.html' %} {% block head %} <title>新闻详情页</title> {% endblock %} {% block content %} <h3>{{ news_obj.title }}</h3> <p>{{ news_obj.content }}</p> <small>{{ news_obj.created_at }}</small> {% endblock %}




