接口测试的概念
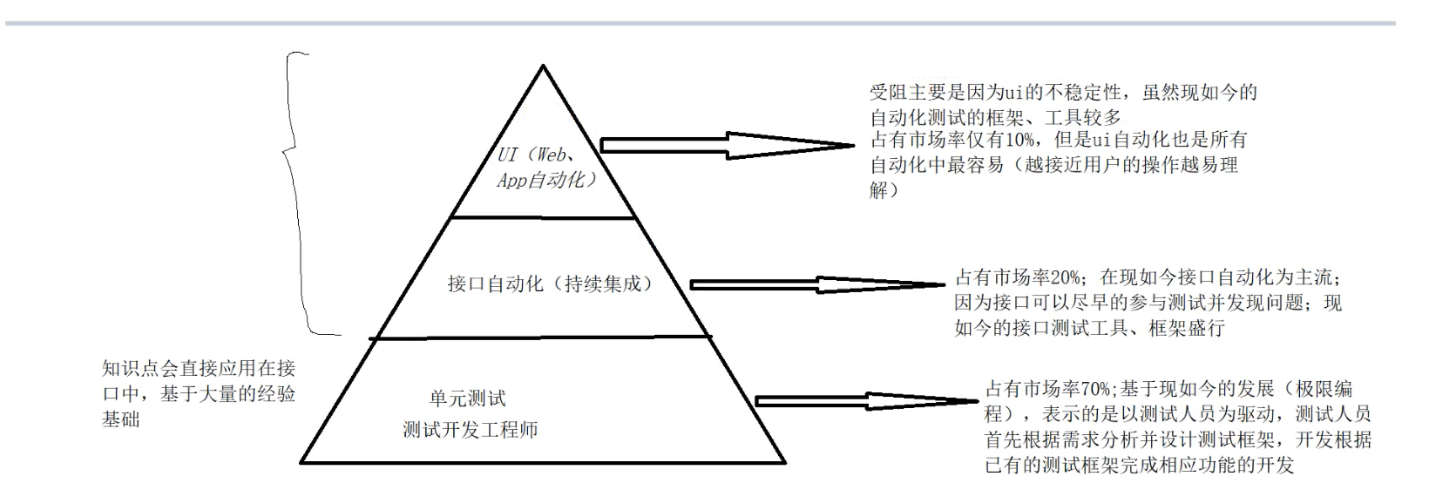
1.现如今自动化测试的金字塔分层分布图:
2019.12月统计的数据:距离现在数据的比例会增加(((欢迎读者来统计现况的数据比例)))

2.接口(Interface):前端与后端之间的数据通讯的桥梁;其本质数据的输入与输出的过程;(完成内部数据不可被直接调用,从而可以实现接口完成数据的共享功能)
- 注意:前端、后端:是项目中研发的两个角色;前端:(就是完成页面设计、脚本的设计、页面的数据对象的处理),使用最多的语言(html,css,js);后端:实现项目中的业务逻辑功能的实现以及数据的处理(java,c,c#,php,c++等 )
- 前台、后台:主要是针对用户而言所存在的一个项目功能权限的划分;前台针对一般大多数的用户而言都所拥有的权限(访问,浏览权限,比如淘宝的前台给顾客使用),后台针对部门用户(运维、技术支持、管理人员,比如淘宝的后台给商家使用)等人员所拥有的管理权限;
3.接口测试:表示的是模拟客户端发送请求,服务器进行处理请求产生结果,判定其是否与预期结果一致的过程称之为接口测试(在此过程中会产生两个核心对象:Request,Response)
4接口类型:
-
a.按结构分:模块与模块之间(系统与系统之间)的接口称为内部接口;项目与第三方接口称为外部接口;
- 注意:第三方公共接口:支付宝、微信、征信、身份证。。。。。。
- 第三方接口:聚合api、通联api、apistore,支付宝开放平台api,微信公众号接口
- -------------------------------------------------------------------demo----------------------------------------------------
- 电商项目的时候 开发实现项目的业务逻辑的时候调取第三方接口(支付宝微信的接口)我们的接口把信息传递给第三方接口,通过第三方接口进行数据的支付处理,处理后返回的信息通过我们的接口进行校验。
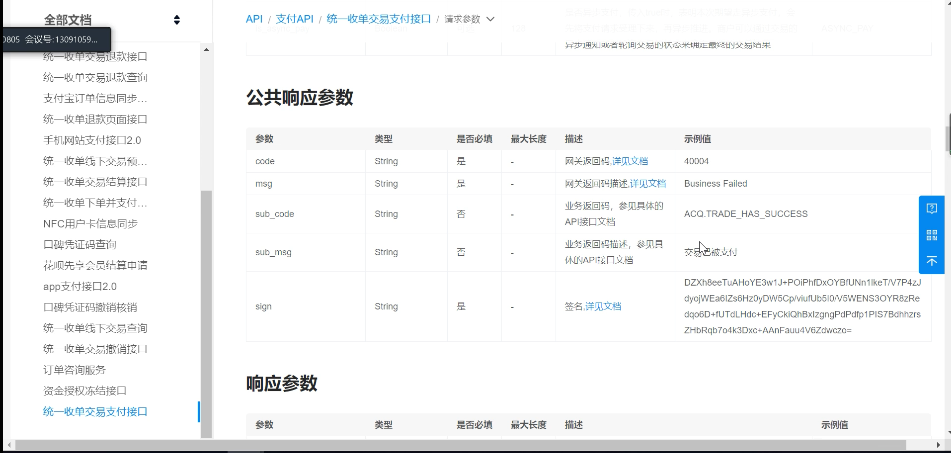
- 支付宝的接口是开源的,我们要了解调用了支付宝的哪些第三方接口,有什么网关编码和描述信息,业务编码和业务描述信息。

-
b.按技术分:
- http接口:基于http协议发送请求给服务器,服务器然后仅响应一次的过程;响应的结果类型通常为:text/html,text/xml,application/json...........几乎在实际测试过程中其结果的结果数据格式都是json格式类型;其对应的测试工具:fiddler、postman、jmeter、apifox、loadrunner、框架(robotframework,python+requests、java+httpclient)、自主研发的工具(二次开发)
- webservices接口:webservices表示的是以服务的形式进行管理接口;其本质就是基于http协议所封装成的soap(restful:其本质就是一种接口的设计)协议;其响应的结构类型一定是xml类型;其响应的结果数据格式一定是xml类型;其对应的测试工具:SOAPUI,Jmeter;公司中一般比较少,下面展示一个实例:
- websocket接口:socket表示的是基于tcp/udp传输层中所抽象出来的一层;只要客户端与服务器一旦建立连接,则可以实现客户端与服务器之间的双向数据通讯;其对应的测试工具:socketTest、jmeter
5.接口在实际工作中是如何管理的?
接口管理:a使用office文档管理 b.公司使用共享、会话等相关功能的管理工具(api(接口))统一管理工具:postman、eolinker、apizza、easy_api、jira、confluernce等)还有yapi swagger-ui等,这些都具备在线管理、在线运行调试的功能
6.接口如何模拟发送请求:fiddler:实现抓包、分析数据(篡改数据)、模拟请求发送、模拟弱网等一系列功能的应用;
- 注意:发送一个请求其响应中可能包含多个http资源;
- a.composer:抓到的相关数据包,如果需要重新发送一次请求的话,则可以直接将请求拖到composer中,则自动读取到请求的url、请求的方法、请求头等相关信息,直接点击execute即可发送请求
- b.inspectors:
- 一个请求主要包括哪几部分?
- 请求行、请求头、请求体
- 请求行:请求方法+请求地址+请求协议版本
- 请求方法:常用的方法:GET、POST、PUT、DELETE、TRACE 、OPTIONS、HEAD等
- GET:表示的是从服务器获取资源
- POST:表示的是提交表单数据资源
- PUT:表示的是将数据存储服务器
- DELETE:表示服务器对应的标识资源
- TRACE:表示的是回显信息,主要用于测试
- OPTIONS:表示客户端查看信息
- HEAD:表示的获取头信息
- 注意:GET和POST的区别:1.GET请求其参数直接显示在URL中,POST将参数显示在body中2.post携带参数的长度范围内要大于get(get直接显示在url中,不同的浏览器其url限制长度不同)3.post没有将数据直接显示在url中相对更安全4.get表示发送请求提交一次数据,而post需要提交两次数据(因为get请求直接发送url即可,参数与url一起发送,而post会先发送head数据给服务器,服务器处理完后响应100(表示服务器已经接受请求可以发送后续请求),那么此时post再会发送body的数据给服务器)
- 请求头:
- host:表示的是当前服务器的地址
- connection:其值主要有两种:keep-alive:表示的是常连接(表示客户端可以继续向服务器发送后续请求,已保持当前的状态)、close表示的是当前会话结束
- connect-length:表示的是请求体中的文本长度;
- cache-control:表示的是缓存控制;缓存是具有对应的生命周期的,所以其值通常为age,max-age,min-age等(其单位秒),还可以设置其值对应的访问权限private;与之对应的请求头expires:表示的是缓存到期时间;
- Origin:表示的是当前请求所对应的原始访问地址;
- Content-Type:表示的是文本类型;
- 其值的语法:type/subtype;params
- type表示的是主类型、subtype表示的是子类型、params表示的是参数
- 常用的文本类型:text/plain、text/html、text/xml、image/png、image/jpg、image/jpeg
- i.text/html:表示返回的是一个html页面
- ii.application/json:表示的是返回的数据的类型是json格式;json格式的数据也是键值对的形式;
- iii.application/x-www-form-urlencoded:通常是针对需要提交表单所声明的文本类型;该类型的值通常都是键值对的形式存在的,表示为key1=value1&key2=value2......
- iiii.application/from-data:其提交的数据格式都是以分割线的形式表示的;通常应用在文件的上传、下载的情况下使用;
- 注意:不同的工具使用post请求发送时,其参数都是以key=value的形式存在的话,那么fiddler、postman都需要在请求头声明content-type的值为:application/x-www-form-urlencoded;而j,而jmeter表单的话直接默认是该文本类型所以可以直接发送请求成功;
- Accept:表示当前客户端能够以及可以解析的文本数据类型;同样还可以表示为*/*(表示客户端允许接收任何类型)
- Accept-Encoding:表示当前客户端运行接收的编码格式;其值可以是gzip、deflate(无损加压)、br;压缩的标准主要是遵循压缩的质量和容量;针对不同的数据选择不同的加压方式;fidder中可以通过decode进行解压所接收的数据;
- User-Agent:表示当前客户端的运行环境(浏览器、运行的平台);
- Referer:当前请求所引用的上一个请求或者所关联的请求地址;
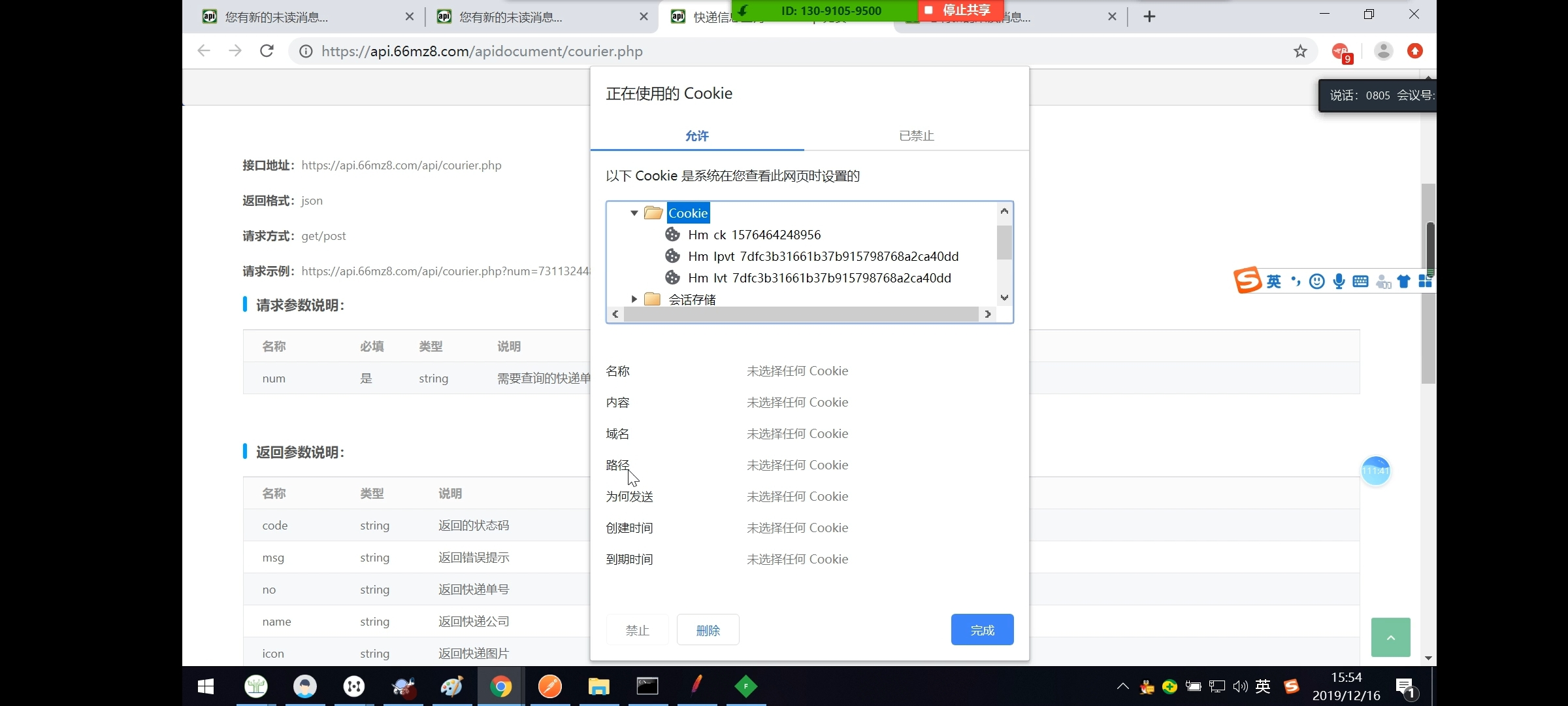
- Cookie:表示的是“点心”(曲奇),客户端发送请求给服务器,服务器向客户端进行响应,客户端会进行部分数据的存储在本地,该部分数据称之为cookie(缓存),cookie的内容主要包括:cookie的名称、cookie的内容、cookie的作用域、cookie的路径、cookie的生命周期(到期、创建时间)

- cookie主要有两种:会话cookie和持久cookie
- 会话cookie:表示的是cookie只作用于当前会话中,一旦会话结束,则其Cooke失效或者消失
- 持久cookie:又称之为本地cookie,将cookie的信息存储在本地硬盘上;其同样会存在对应的生命周期;
- 请求体:请求体的值与请求的头之间会空一行;如果是GET请求的话那就是空值;
一个响应包括哪几个部分?
- 响应行、响应头、响应体
- 响应行=协议版本+状态码+状态
- 状态码:
- 1xx:表示的是请求已经接受服务器可以继续处理后续请求;代表状态码:100
- 2xx:表示的是服务器已经处理请求并将结果返回;代码状态码:200
- 3xx: 表示的是服务器进行重定向处理;代表状态码:301、302、304
- 4xx:表示请求客户端错误;代表状态码:404未找到页面,路径有问题
- 5xx:表示服务器错误;代表状态:500
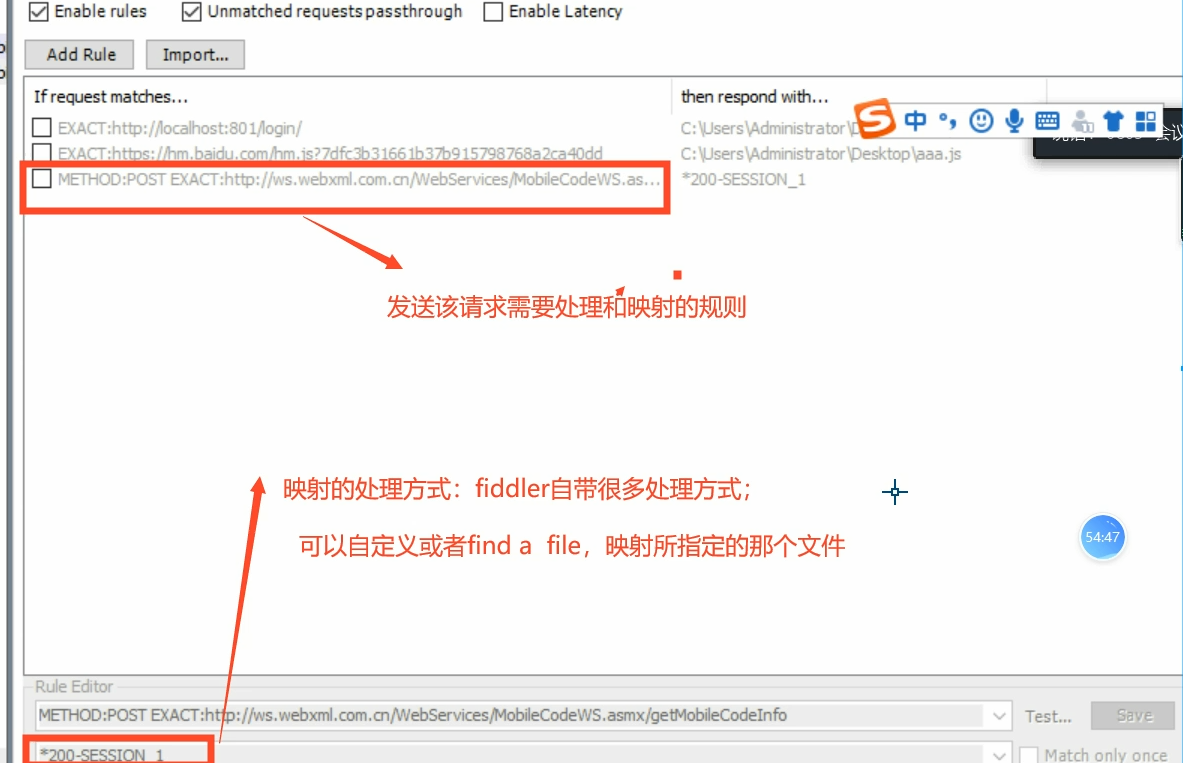
c.autoResponder(自动响应处理器):主要是用于进行调试测试(可以实现mock,在接口之中mock是极其重要的-模拟数据);可以对响应的数据做拦截处理(直接设定rules,将rules的规则直接映射到指定文件即可;)可以直接将请求拖到autoResponder中进行设定规则,然后右键编辑response,可以修改响应结果,那么后续发送请求的结果全部都是修改后的结果(mock的结果)

tips:接口未开发完不可以做接口测试吗?这个说话是错误的,其实接口未开发完还是可以做接口测试的。
钓鱼网站就是使用类似的原理进行实现的
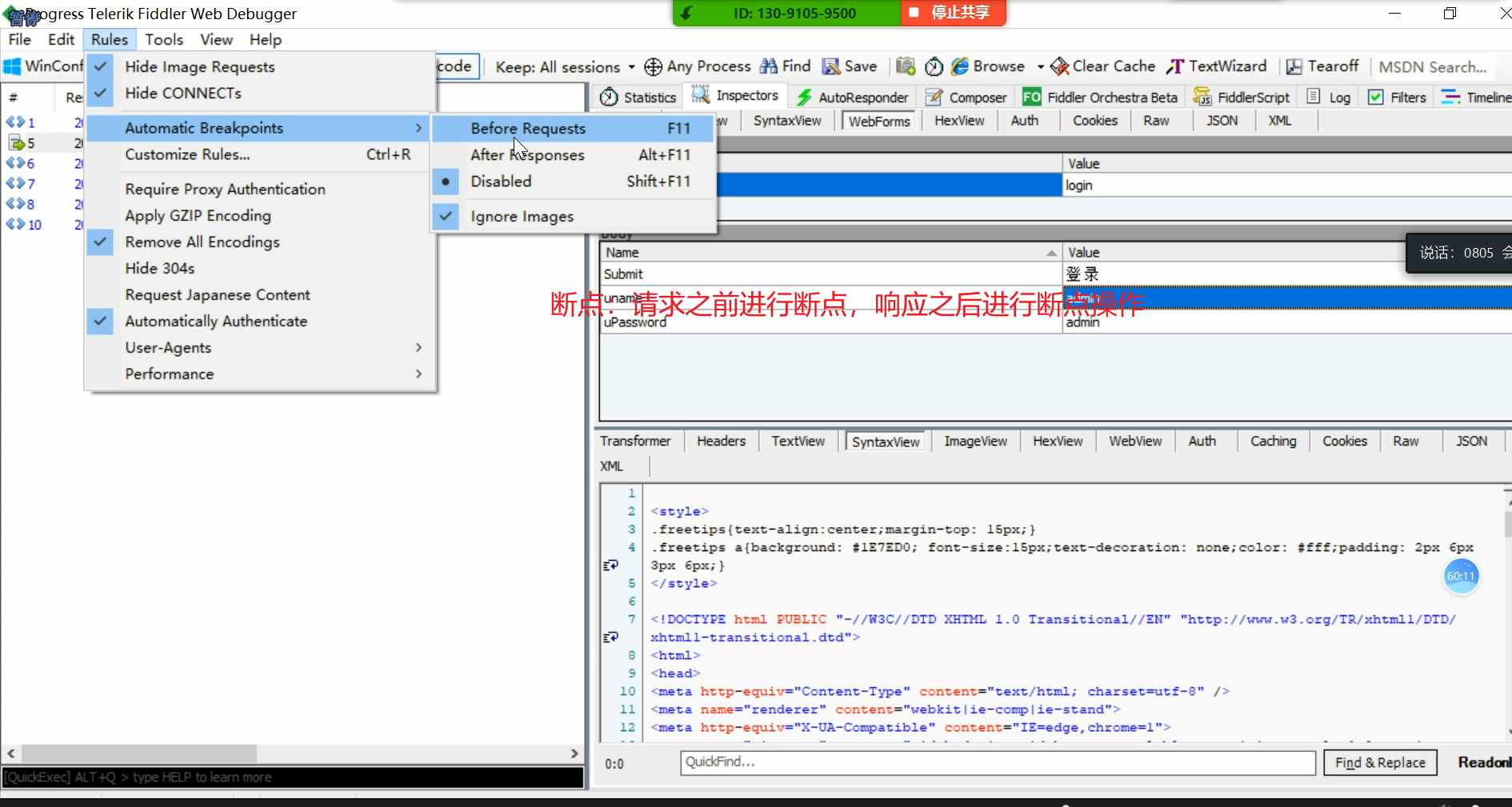
d. 篡改数据:请求前篡改,响应后篡改(直接设定响应的断点即可)

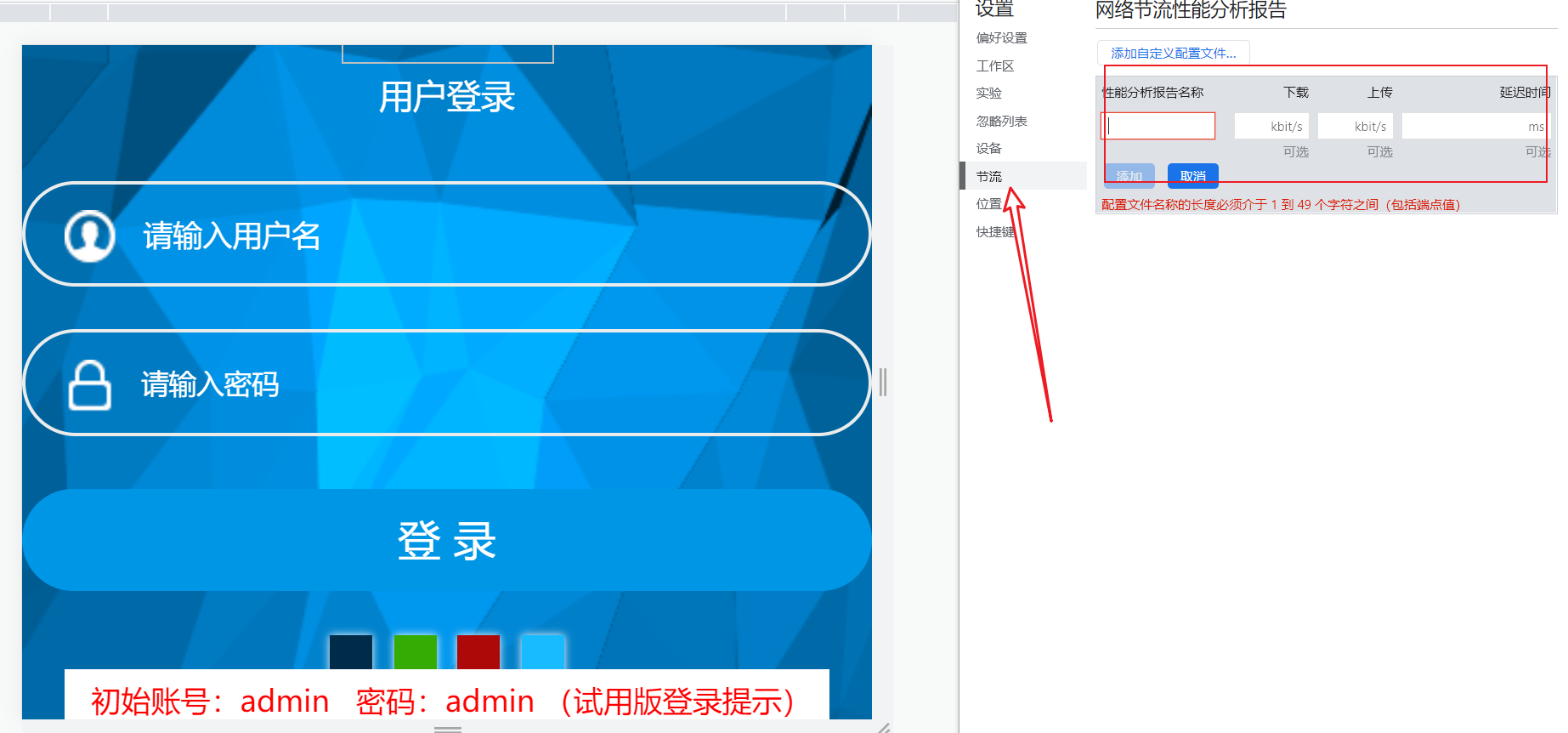
e.弱网测试:限定网络运行环境,在指定网络数据环境进行运行观察接口是否正常;
1.测试的方式:1.路由控制(网络设置)、2.chrome浏览器实现弱网

3.LR实现模拟弱网测试 4.fidder可以实现弱网测试5.第三方工具
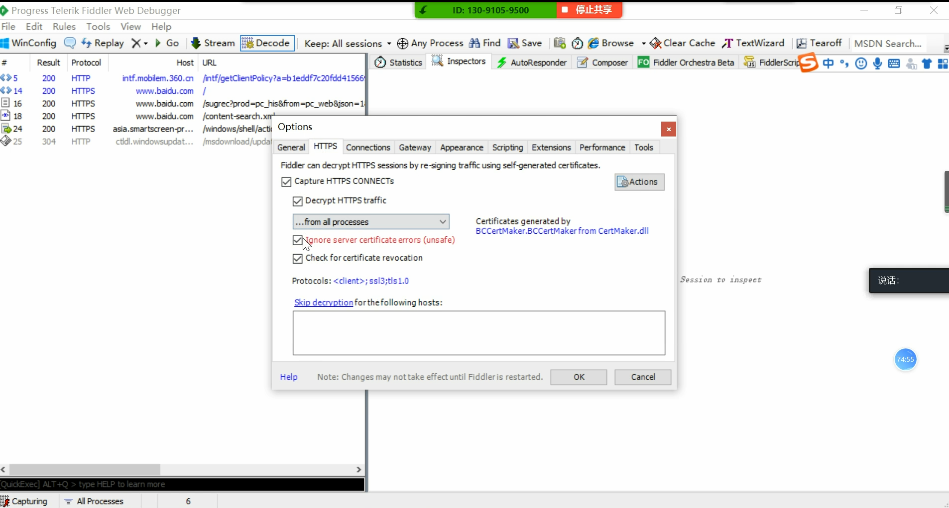
f.https的包:基于http上再一次封装(ssl),使得整个通讯过程安全性提高;
如果需要抓取https的包则需要勾选以上选项

2.将fidder的证书导出,然后导入到浏览器中;
3.然后重新打开浏览器进行访问https相关的网址即可抓取到相关的https的包数据
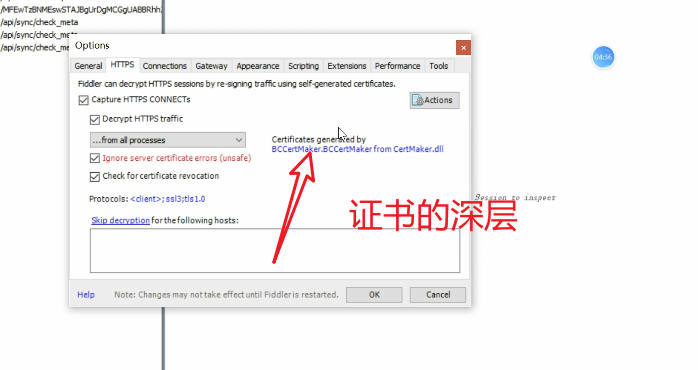
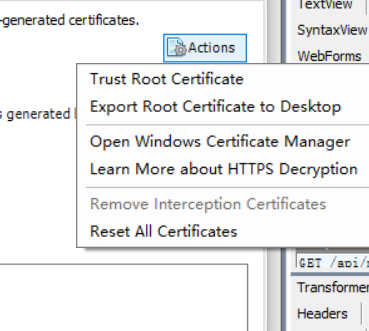
总结:使用fiddler进行抓取https的相关包的话可能出现的情况:a.当前fidder是作为代理服务器完成浏览器的信息的访问;当前的机器环境是否与fidder进行冲突(例如:端口)b.证书(如果没有证书则可以使用fiddercermarker.exe进行获取新证书,如果有证书则可以重置证书、受信任根证书、导出根证书)c.版本的汉化可能影响当前功能的使用d.卸载重装


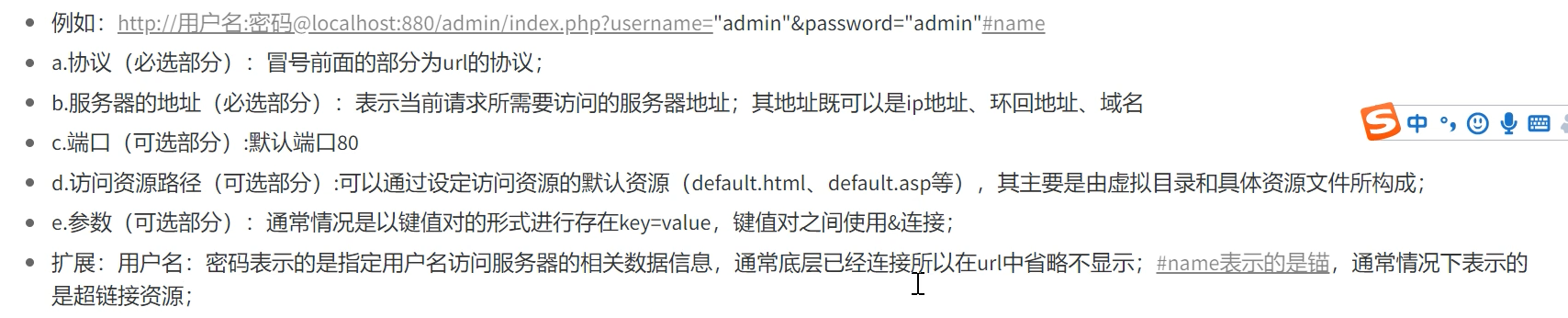
7.请求URL地址主要由几部分所构成;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!