WebDriver API及对象识别技术
html页面的iframe的切换:
- iframe框架在html页面:实际就是多个html页面的相互嵌套;如果存在多个,则操作对象一直停留在主文档页面; 如果需要操作子文档页面则需要实现iframe的切换操作;
- 驱动器对象.switch_to.frame(iframe的id/name/定位的对象)如果iframe中不存在id、不存在name的属性的话,则可以通过其他方式定位该iframe ,定位到的对象直接传入到参数中即可
- 在实际过程中,一定注意多级iframe的切换以及并级的iframe切换,这两者切换的方式是完全不同的;
- 可以通过driver.switch_to.default_content() :切换到主文档界面 driver.switch_to.parent_frame()切换到上一级父级iframe
- 当如果两个iframe并级存在主文档的话那么两个方法调用的结果实际是等价的
- 注意:如果当前的iframe框架对象窗口进行关闭操作后,那么驱动器对象会回到上一级父iframe的操作窗口上;当然如果在实际开发过程中存在多级iframe而iframe关闭后不清楚其处于的状态,则可以每关闭一个iframe全部重新回到主文档iframe状态;
下拉列表框的操作:
- 1.直接定位,直接根据option中的属性进行定位
- 2.二次定位
- 3.Select对象定位方式:使用该种方式需要引入模块:from selenium.webdriver.support.select import Select
- 需要传入一个参数,该参数必须是一个Select(下拉列表看的标签)的标签对象;
- select_by_index:表示的是所有option的索引,并不是对应的option中的id值;
- select_by_value:表示的是option中的value属性所对应的值;
- select_by_visiable_text:表示的是标签外的文本内容;
- 注意:以上三个方法执行后直接选择指定的值,不需要在进行调用click方法;
- 4.可以通过键盘的上下键完成选择
键盘操作:如果需要操作键盘事件的话则需要导入键盘模块,键盘模块导入方式
-
from selenium.webdriver.common.keys import Keys
-
#退格操作
get_webdriver.find_element(By.ID,'company').send_keys(Keys.BACK_SPACE*3)
#全选
get_webdriver.find_element(By.ID,'company').send_keys(Keys.CONTROL,"a")
#复制
get_webdriver.find_element(By.ID,'company').send_keys(Keys.CONTROL,"c")
#粘贴
get_webdriver.find_element(By.ID,'linkman').send_keys(Keys.CONTROL,"v")
#滚动
get_webdriver.find_element(By.NAME,value='area').send_keys(Keys.ARROW_UP*2)
鼠标操作:如果需要操作鼠标事件的话则需要导入鼠标模块,鼠标模块导入方式:
- 单击操作、鼠标悬浮操作、双击(有些功能需要双击才能够实现)
-
#单击
ActionChains(get_driver).click(get_driver.find_elements(By.CLASS_NAME,'c-font-normal')[0]).perform() -
#悬浮
print(get_driver.find_elements(By.NAME,value='tj_settingicon')[1])
time.sleep(2)
ActionChains(get_driver).move_to_element(get_driver.find_elements(By.NAME,value='tj_settingicon')[1]).perform() -
#双击操作
get_driver.find_element(By.ID,'kw').send_keys("测试")
time.sleep(2)
ActionChains(get_driver).double_click(get_driver.find_element(By.ID,'kw')).perform() - 注意:在使用鼠标事件的时候,一定要注意调用perfrom方法,如果不调用说明前面定义的动作并没有执行;
selenium的三种等待方式:在执行脚本的过程中,如果遇到页面数据过大,网络因素等情况导致元素加载过慢或者还未加载,而此时又在执行该行代码则会抛出元素无法找到等类型的异常信息;为了避免因为脚本执行过快而导致执行失败,所以会引入在脚本中进行设置脚本的执行速度
- 1.强制等待:又称为强制休眠;该方式只能够作用于当前行的脚本的休眠操作;那么如果存在多行则需要每行进行设置休眠操作,此种方法则容易造成大量的重复代码,并且使得代码的走读性降低;直接使用python内置模块的time模块,调用sleep方法即可;该方式最大的缺点就是:影响代码的执行速度(设定的代码休眠时间不能够精确,设定过长时间则一定要等到所设定的时间,如果元素在设定时间值之前就加载完毕则浪费时间)
- 2.隐式等待:又称为智能等待,也称之为全局等待;表示的是针对整个当前页面中的所有元素加载完毕后才会进行执行;如果加载在设定的时间之前加载完毕则后续时间不会等待直接执行;一般脚本在实际设定该部分时间范围为5-30s之间;如果加载在设定的时间内之前加载完毕则后续时间不会等待直接执行;一般脚本在实际设定该部分时间范围为5-30s之间; 调用直接通过驱动器对象调用implicitly_wait(20);作用于整个脚本生命周期;
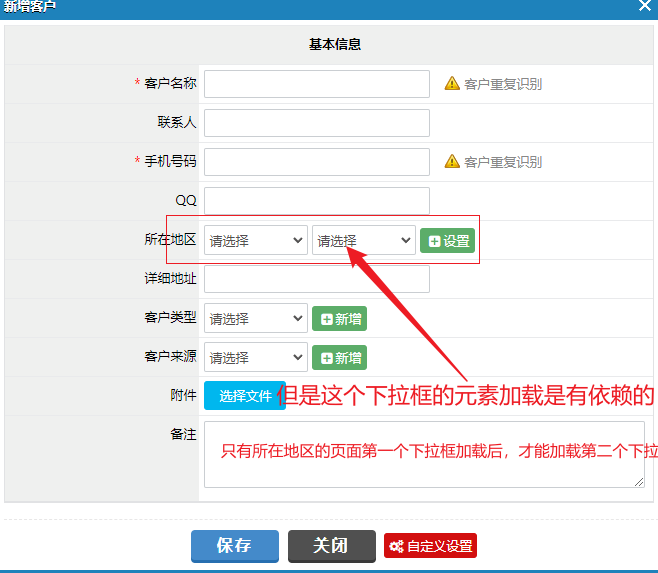
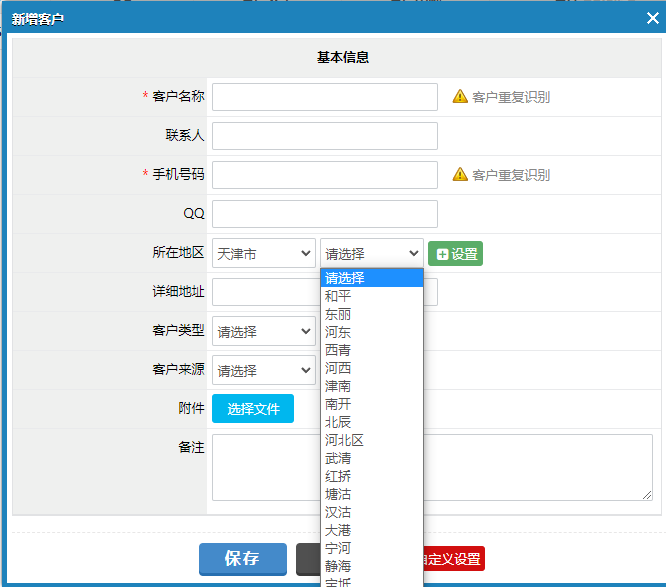
- 隐式等待的弊端:因为只针对的是整个页面 如果页面不同元素直接存在依赖就无法实现


- 3.显示等待:主要是针对单个元素进行设定一定的频率刷新当前页面并检测是否存在该元素;
- 导入模块:
-
from selenium.webdriver.support.ui import WebDriverWait
-
from selenium.webdriver.support.wait import WebDriverWait
- 说明:ui模块中的webdiverwait就是调用support.wait中的webdriverwait
- WebDriverWait该类需要传入四个参数:第一个参数表示的是:当前驱动器对象;第二个参数表示的是:设定刷新页面的超时时间;第三个参数表示的是刷新的频率;第四个参数表示的是:设定如果页面无法找到元素的异常类型对象,如果没有定义为默认值的话则抛出的是NosuchElementException;
- Webdriverwait对象中只存在两个方法: until,until_not,在until和until_not两个方法中需要传入一个参数:该参数是method;method传入的对象只能够是两种:一种是匿名函数,另一种预置条件对象(excepted_conditions)
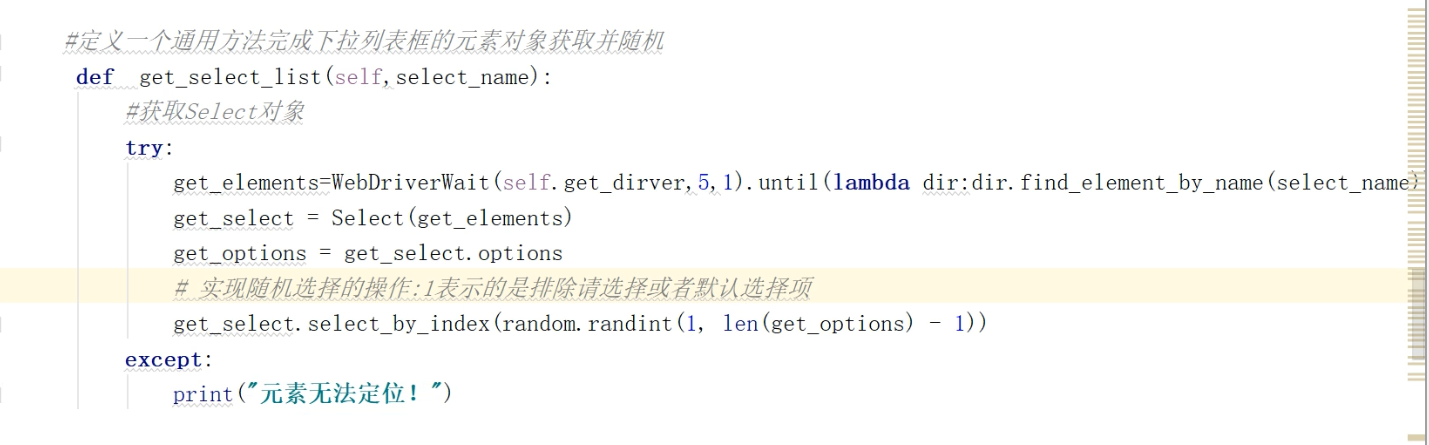
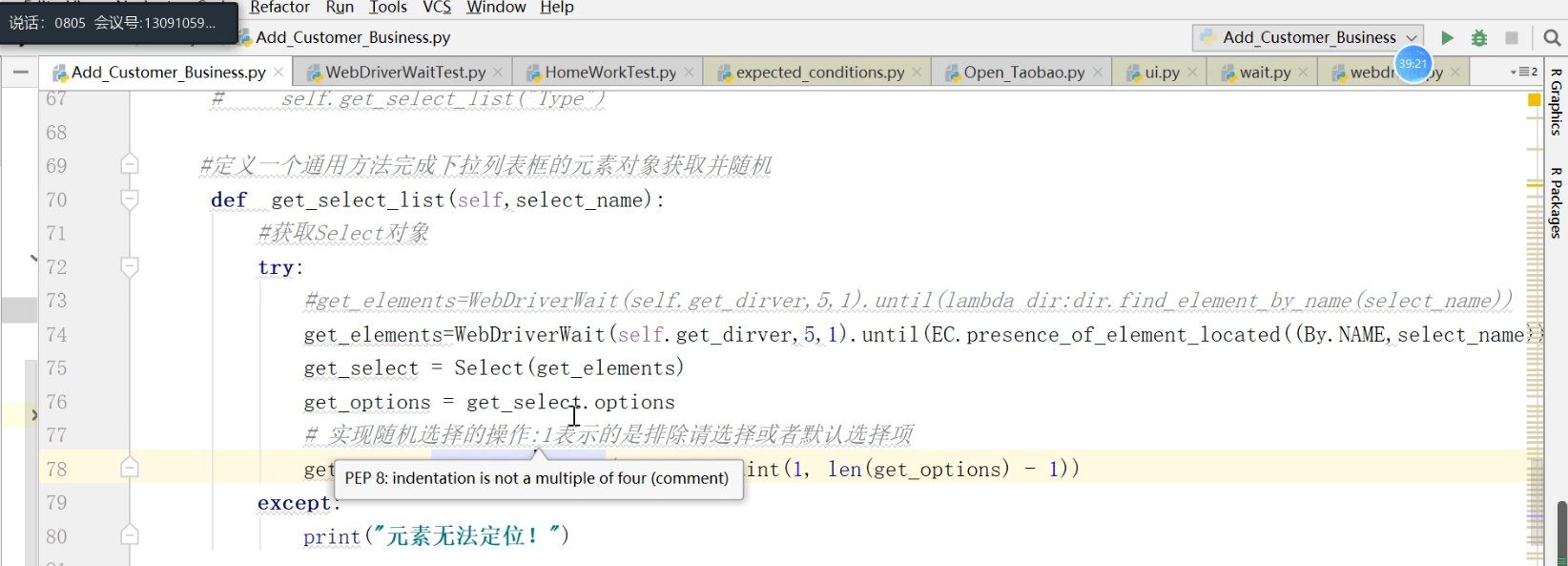
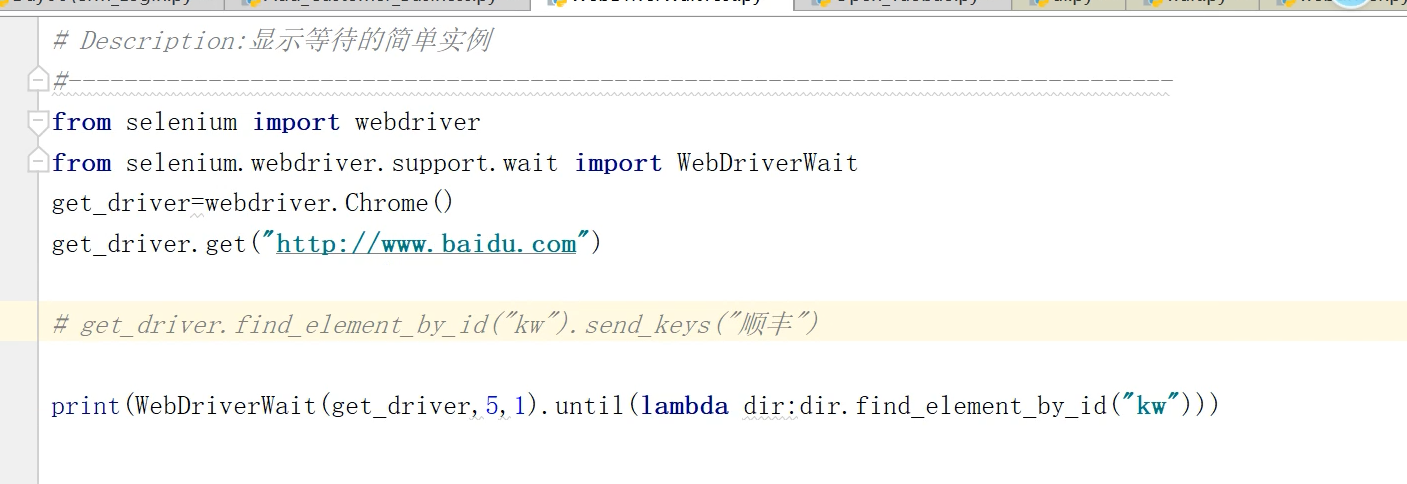
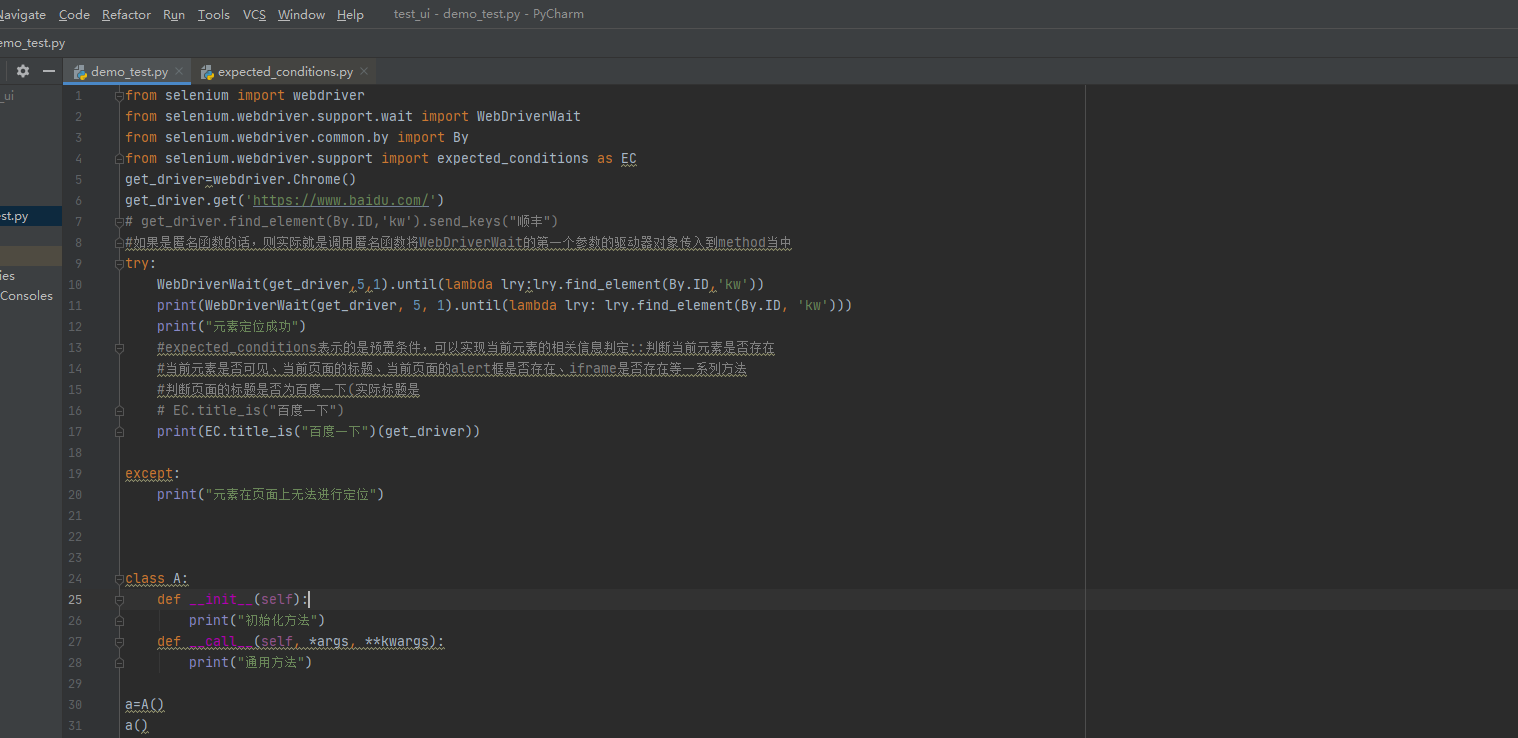
- 简单实例:

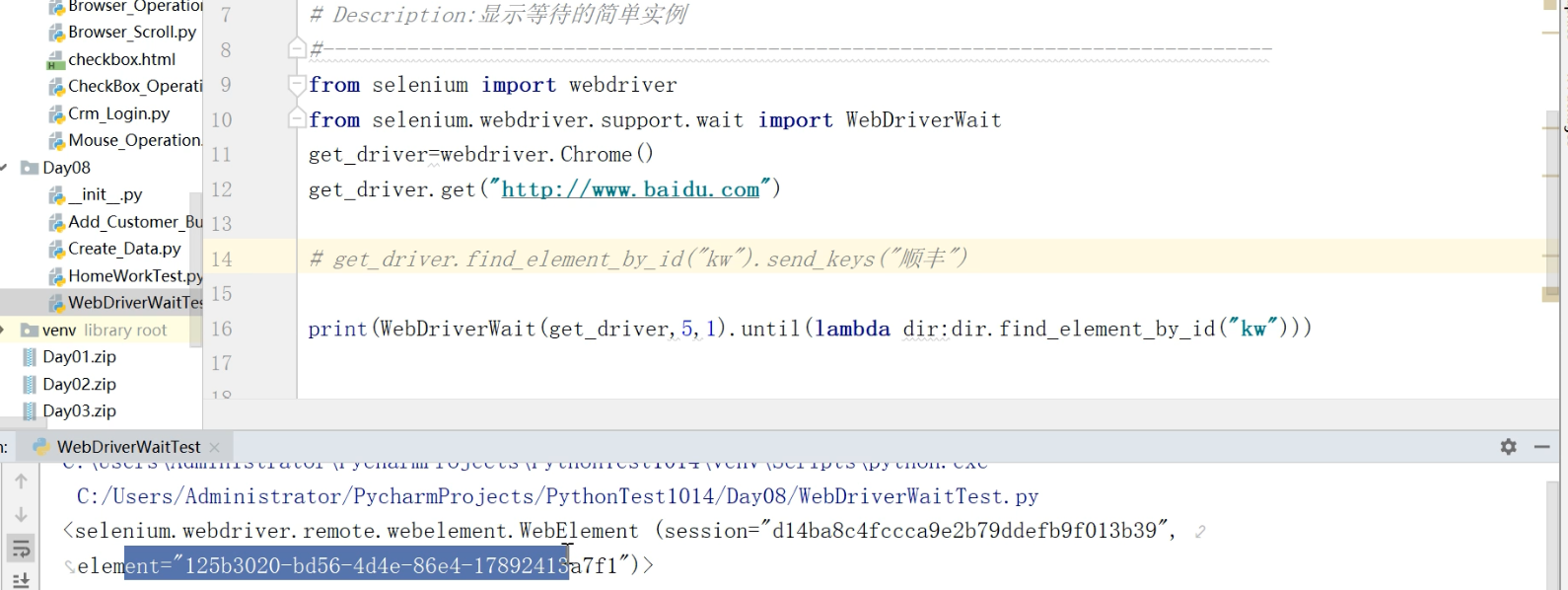
打印效果:

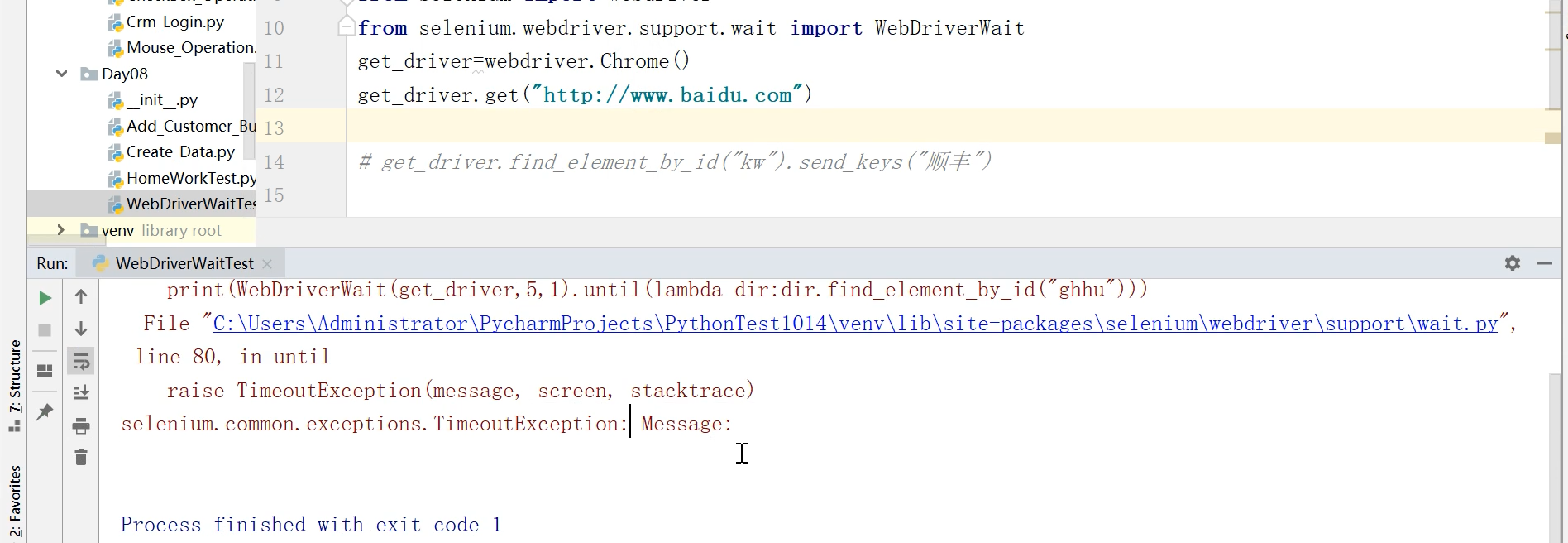
如果找不到的话:

说明:在实际工作中,使用隐式等待和显示等待频率是最高的;
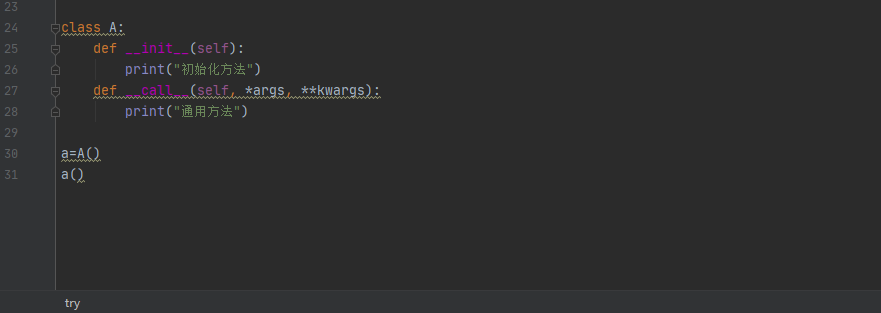
- python内置方法:__call__方法:表示的是对象可直接使用函数的形式进行调用方法;不需要通过对象进行调用具体的方法(相对简单方便);如果没有声明该方法则对象不可直接函数方式使用;
- 例如:

a()此句代码表示的是直接调用A类中显示声明的__call__方法
显示方法的实例展示:

demo: