Ajax二级联动简单实例
效果图:
 图1
图1
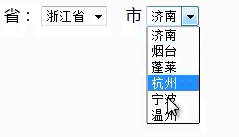
 图2(浙江省内存在山东省的数据,原因是先前加入的数据未删除)
图2(浙江省内存在山东省的数据,原因是先前加入的数据未删除)
思路:通过下拉省份,将省份id传入后台,根据省份塞入相应省份的市的数据,将市的数据再次传回前端
前端HTML及JS代码:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript"> function loadInfo(){ var shengId=document.getElementById("sheng").value; shi.options.length=0; // 页面加载前先删除所有市下拉框的选项,避免原先加入的市同时存在,即避免图二的情况出现 var xmlHttp; if(window.XMLHttpRequest){ xmlHttp=new XMLHttpRequest(); }else{ xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlHttp.onreadystatechange=function(){ if(xmlHttp.readyState==4 && xmlHttp.status==200){ alert(xmlHttp.responseText); var dataObj=eval("("+xmlHttp.responseText+")"); for(var i=0;i<dataObj.rows.length;i++){ var o=dataObj.rows[i]; shi.options.add(new Option(o.text,o.id)); } } }; xmlHttp.open("get", "getAjaxInfo?action=ejld&shengId="+shengId, true); xmlHttp.send(); } </script> </head> <body> 省: <select id="sheng" onchange="loadInfo()"> <option value="1">江苏省</option> <option value="2">山东省</option> <option value="3">浙江省</option> </select> 市 <select id="shi"> </select> </body> </html>
后台servlet代码:
public class GetAjaxInfoServlet extends HttpServlet{
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
String action=request.getParameter("action");
if("checkUserName".equals(action)){
this.checkUserName(request, response);
}else if("ejld".equals(action)){
this.ejld(request, response);
}
}
private void checkUserName(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
PrintWriter out=response.getWriter();
String userName=request.getParameter("userName");
JSONObject resultJson=new JSONObject();
if("jack".equals(userName)){
resultJson.put("exist", true);
}else{
resultJson.put("exist", false);
}
out.println(resultJson);
out.flush();
out.close();
}
private void ejld(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
PrintWriter out=response.getWriter();
String shengId=request.getParameter("shengId");
JSONObject resultJson=new JSONObject();
JSONArray jsonArray=new JSONArray();
JSONObject temp=null;
//以下为根据省ID模拟该省的市的数据
switch(Integer.parseInt(shengId)){
case 1:{
temp=new JSONObject();temp.put("id", 1);temp.put("text", "南京");jsonArray.add(temp);
temp=new JSONObject();temp.put("id", 2);temp.put("text", "南通");jsonArray.add(temp);
temp=new JSONObject();temp.put("id", 3);temp.put("text", "泰兴");jsonArray.add(temp);
break;
}
case 2:{
temp=new JSONObject();temp.put("id", 4);temp.put("text", "济南");jsonArray.add(temp);
temp=new JSONObject();temp.put("id", 5);temp.put("text", "烟台");jsonArray.add(temp);
temp=new JSONObject();temp.put("id", 6);temp.put("text", "蓬莱");jsonArray.add(temp);
break;
}
case 3:{
temp=new JSONObject();temp.put("id", 7);temp.put("text", "杭州");jsonArray.add(temp);
temp=new JSONObject();temp.put("id", 8);temp.put("text", "宁波");jsonArray.add(temp);
temp=new JSONObject();temp.put("id", 9);temp.put("text", "温州");jsonArray.add(temp);
break;
}
}
resultJson.put("rows", jsonArray);
out.println(resultJson);
out.flush();
out.close();
}
}
Servlet在web.xml中的配置:
<servlet> <servlet-name>getAjaxInfoServlet</servlet-name> <servlet-class>com.XXXXX.web.GetAjaxInfoServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>getAjaxInfoServlet</servlet-name> <url-pattern>/getAjaxInfo</url-pattern> </servlet-mapping>

