移动端-触屏事件
1.触屏事件概述
移动端浏览器兼容性较好,我们不需要考虑以前JS的兼容性问题,可以放心的使用原生JS书写效果,但是移动端也有自己独特的地方。比如触屏事件 touch,Android和IOS都有。
touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔,触屏事件可相应的是手指和触摸笔对屏幕或者触控板操作。

<style> div { width: 100px; height: 100px; background-color: pink; } </style> </head> <body> <div></div> <script> // 获取元素 let div = document.querySelector('div'); // 手指触摸DOM元素事件 div.addEventListener('touchstart', function () { console.log('我摸了你'); }); // 手指在DOM元素身上移动事件 div.addEventListener('touchmove', function () { console.log('我还摸你'); }); // 手指离开DOM元素事件 div.addEventListener('touchend', function () { console.log('摸完了,走了'); }) </script> </body>
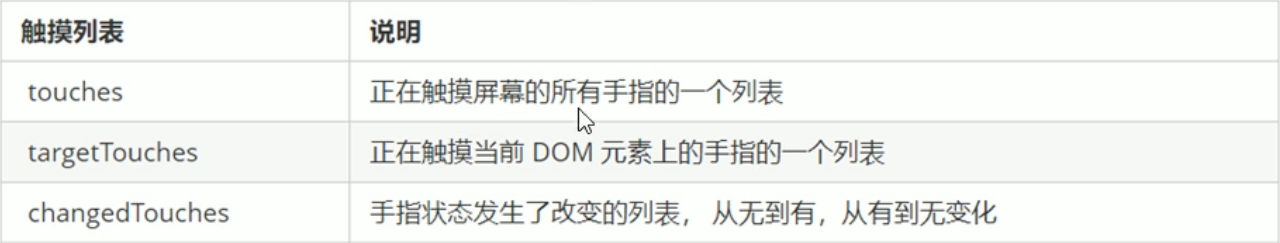
2.触摸对象事件(TouchEvent)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现