DOM
#1.DOM简介
1.1.什么是DOM
文本对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口
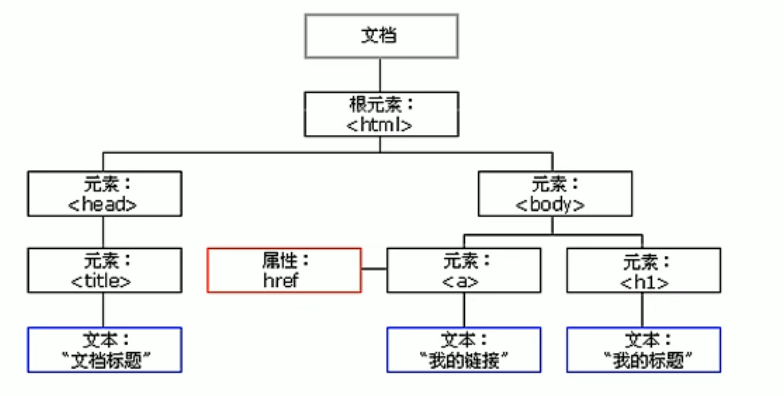
1.2.DOM 树

1.文档:一个页面就是一个文档,DOM使用 document 表示
2.元素:页面中的所有标签都是元素,DOM 中使用 element 表示
3.节点:网页中所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示
总结:DOM 把以上所有内容都看作是对象
#2.获取元素
2.1 如何获取页面元素
1.DOM 在我们实际开发中主要是用来操作元素的。
2.获取页面中的元素可以使用以下几种方式:
1.根据 ID 获取
2.根据标签名获取
3.通过HTML5新增的方法获取
4.特殊元素获取
2.2 根据 ID 获取
使用 getELementById() 方法可以获取带有 ID 的元素对象
<body> <div id="time">2022-4-12</div> </body> <script> // 1. 因为我们文档页面是从上向下加载的,所以先写标签,后写script标签 // 2. get 是 获取获得 的意思 Element 是元素的意思 by 是通过的意思 采用驼峰命名法 // 3. 参数 id 是大小写敏感字符串 // 4. 返回的是一个元素对象 let a = document.getElementById('time') console.log(a); console.log(typeof a); // 5. console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法 console.dir(a) </script>
2.3 根据标签名获取
方法1 使用 getElementByTagName()方法可以返回带有指定标签名的对象的集合
body> <ul> <li>知否知否,应是等你好久1</li> <li>知否知否,应是等你好久2</li> <li>知否知否,应是等你好久3</li> <li>知否知否,应是等你好久4</li> <li>知否知否,应是等你好久5</li> </ul> </body> <script> // 1.返回的是 获取过来元素对象的合集 let a = document.getElementsByTagName('li') console.log(a); console.log(a[0]); // 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式 for (i = 0; i < a.length; i++) { console.log(a[i]); } // 3. 如果页面中只有一个li 返回的还是伪数组的形式 // 4. 如果页面中没有这个元素,他返回的是个空的伪数组 </script>
注意:
1.因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历
2.得到元素对象是动态的
方法2 获取某个呀元素中的子元素 element.getElementsByTagName(’标签名‘);
注意:父元素必须是单个对象(必须指明是哪一个元素对象),获取的时候不包括父元素自己
<ol id="ol"> <li>哦了哦了1</li> <li>哦了哦了2</li> <li>哦了哦了3</li> <li>哦了哦了4</li> <li>哦了哦了5</li> </ol> <script> // 4. 如果页面中没有这个元素,他返回的是个空的伪数组 // 5. element.getElementsByTagName('标签名') let ol = document.getElementById('ol'); console.log(ol.getElementsByTagName('li')); </script>
2.4 通过 H5新增方法获取
方法1 通过类名获取元素
document.getElementsByClassName(‘类名’)
<body> <div class="box">盒子</div> <div class="box">盒子</div> <div id="nav"> <ul> <li>首页</li> <li>产品</li> </ul> </div> </body> <script> // 1. document.getElementsByClassName 根据类名获取某些元素集合 let boxs = document.getElementsByClassName('box') console.log(boxs); </script>
方法2 根据指定选择器返回元素第一个元素对象
document.querySelector(‘选择器’)
切记:里面的选择器需要加符号 .box #nav
<body> <div class="box">盒子</div> <div class="box">盒子</div> <div id="nav"> <ul> <li>首页</li> <li>产品</li> </ul> </div> </body> <script> // 2. querySelector 返回指定选择器的第一个元素对象 let box1 = document.querySelector('.box'); console.log(box1); let navs = document.querySelector('#nav'); console.log(navs); let li = document.querySelector('li') console.log(li);
方法3 根据指定选择器返回
document.querySelentorAll('选择器');
<body> <div class="box">盒子</div> <div class="box">盒子</div> <div id="nav"> <ul> <li>首页</li> <li>产品</li> </ul> </div> </body> <script> // querySelentorAll 根据指定选择器返回 let abox = document.querySelectorAll('.box'); console.log(abox); let lis = document.querySelectorAll('li') console.log(lis); </script>
2.5 获取特殊元素(body,html)
获取 body 元素
<script> // 获取 body 元素 let bodys = document.body; console.log(bodys); console.dir(bodys) // 获取 html 元素 let htmls = document.documentElement; console.log(htmls); </script>
#3.事件基础
3.1 事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为
简单理解---响应机制
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件 ,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
事件三要素
<button id="btn">唐伯虎</button> <script> //点击按钮,弹出对话框 let btns = document.getElementById('btn') </script>
(2)事件类型:如何触发 什么事件 鼠标点击触发(onclick)还是键盘按下触发 还是鼠标经过触发
(3)事件处理程序 通过一个函数赋值的方式 完成
<button id="btn">唐伯虎</button> <script> //点击按钮,弹出对话框 let btns = document.getElementById('btn') btns.onclick = () => { alert('点秋香') } </script>
3.3 执行事件步骤
1.获取事件源
2.添加事件(绑定事件)
3.添加事件处理程序(采取函数赋值形式)
<div>123</div> <script> // 执行事件步骤 // 点击div 控制台输出 我被选中了 // 1. 获取事件源 let div = document.querySelector('div'); // 2. 绑定事件 div.onclick = () => { console.log('我被选中了'); } </script>
常见的鼠标事件

#4.操作元素
4.1 改变元素中的内容
两种方法
方法1 element.innerText 从起始位置到终止位置的内容,但他除去 html 标签,同时空格和换行也会去掉
<body> <button>显示当前时间</button> <div>某个时间</div> <p>1123</p> <script> // 当我们点击了按钮 div里面的文字会发生变化 // 1. 获取元素 let btn = document.querySelector('button'); let divs = document.querySelector('div') // 2. 注册事件 btn.onclick = () => { divs.innerText = '2022-4-13' divs.innerText = getData() } function getData() { let date = new Date(); let year = date.getFullYear(); let month = date.getMonth() + 1; let dates = date.getDate(); let arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']; let day = date.getDay() return '今天是:' + year + '年' + month + '月' + dates + '日' + arr[day]; } // 我们元素可以不用添加事件 let p = document.querySelector('p'); p.innerText = getData(); </script> </body>
方法2 element.innerHTML 起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行
innerText和innerHTML区别
innerText:他是改变标签当中的内容
innerHTML:他可以识别HTML标签




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现