JavaScript 简单数据类型与复杂数据类型
#1.简单数据类型和复杂数据类型
简单类型又叫做基本数据类型,复杂类型又叫做引用类型
·类型值:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
string , number , boolean , undefined , null
null 比较特殊,他输出返回的是一个空对象 object
null的使用:如果有个变量我们以后打算存储为对象,暂时没想好放啥,这个时候就个 null
·引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过 new 关键字创建的对象(系统对象,自定义对象),如Object、Array、Date等
#2.堆和栈
1.栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等,其操作方式类似于数据结构中的栈;简单数据类型存放到栈里面
2.堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。复杂数据类型存放在堆里面
注意JavaScript中没有堆栈的概念,通过堆栈的方式,可以让大家更容易理解代码的一些执行方式,便于将来学习其他语言
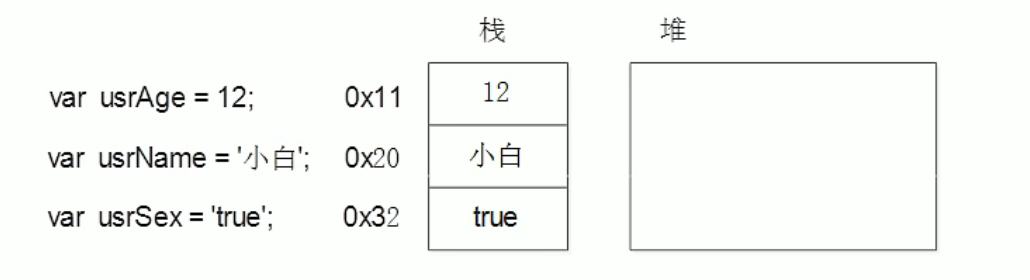
#3.简单类型的内存分配
值类型变量的数据直接存放在变量(栈空间)中

#3.简单类型传参
函数的形参也可以看做事一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实时把变量在栈空间里的值复制了一份给形参,那么在方法内部堆形参做任何修改,都不会影响到外部变量



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通