数据类型
#1.数据类型简介
1.为什么需要数据类型
在计算机中,不同的数据类型所占用的数据空间是不同的,我们可以把不同储存空间分为不同的数据类型。
简单来说,数据类型就是数据类别型号。
js 的变量数据类型是只有程序员在运行过程中,根据等号右边的值来确定的。
js 可以拥有动态类型,同时也意味着相同的变量可用做不同的类型。
#2.数据类型分类
js 数据类型的分类
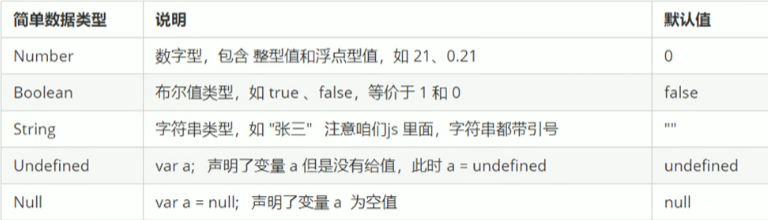
简单数据类型:
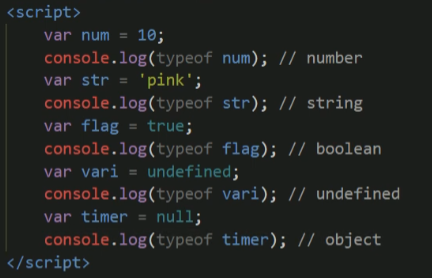
获取变量的数据类型:typeof

复杂数据类型:object
object是一个对象。
#3.字面量
字面量就是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值
数字字面量:8,9,10
字符字面量:'前端开发人员','前端三班'
布尔字面量:true,false
#4.数据类型转换
把一种数据类型转换成另一种数据类型
1.转换为字符串型
toString()方法
//toString()方法 var num = 5; console.log(num.toString());
String强制转换方法
//String方法 var num1 = 7; console.log(String(num1));
加号拼接字符串
//加号拼接字符串方法 var num2 = 9; console.log(num+"我是字符串");
注意:toString()和String()使用方式不一样。
2.转换为数字型(重点)
将String类型转成整数数值型:parselnt(String)函数
注意:这个方法不可以写小数点,当你转换值为小数点数时,他会自动去掉小数点后面的数,取整数,转换的值也不能带单位,他会自动去掉单位。
//parselnt(String)函数 var age = prompt('请输入您的年龄'); console.log(parseInt(age));
将String类型转成浮点数数值型:parseFloat(String)函数
注意:这个方法和上面的差不多,他可以转换小数点,但是依然不可以转换单位
//parseFloat(变量)函数 console.log(parseFloat('3.14'));
将String类型转换为数值型:Number()强制转换函数
//Number()强制转换函数 var str = '123' console.log(Number(str)); console.log(Number('12'));
利用算术运算符隐式转换为数值型:js隐式转换(- * /)
//js隐式转换(- * /) console.log('21' - 0);
3.转换为布尔型
其他类型转换成布尔型:Boolean()函数
注意:当值为 " "、0、NaN、null、undefined 时会被转换为 false,其余的全部都是 true
//Boolean()函数 console.log(Boolean("")); console.log(Boolean(0)); console.log(Boolean(NaN)); console.log(Boolean(null)); console.log(Boolean(undefined)); console.log(Boolean('小白')); console.log(Boolean(12));



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现