vue element tree 上移下移
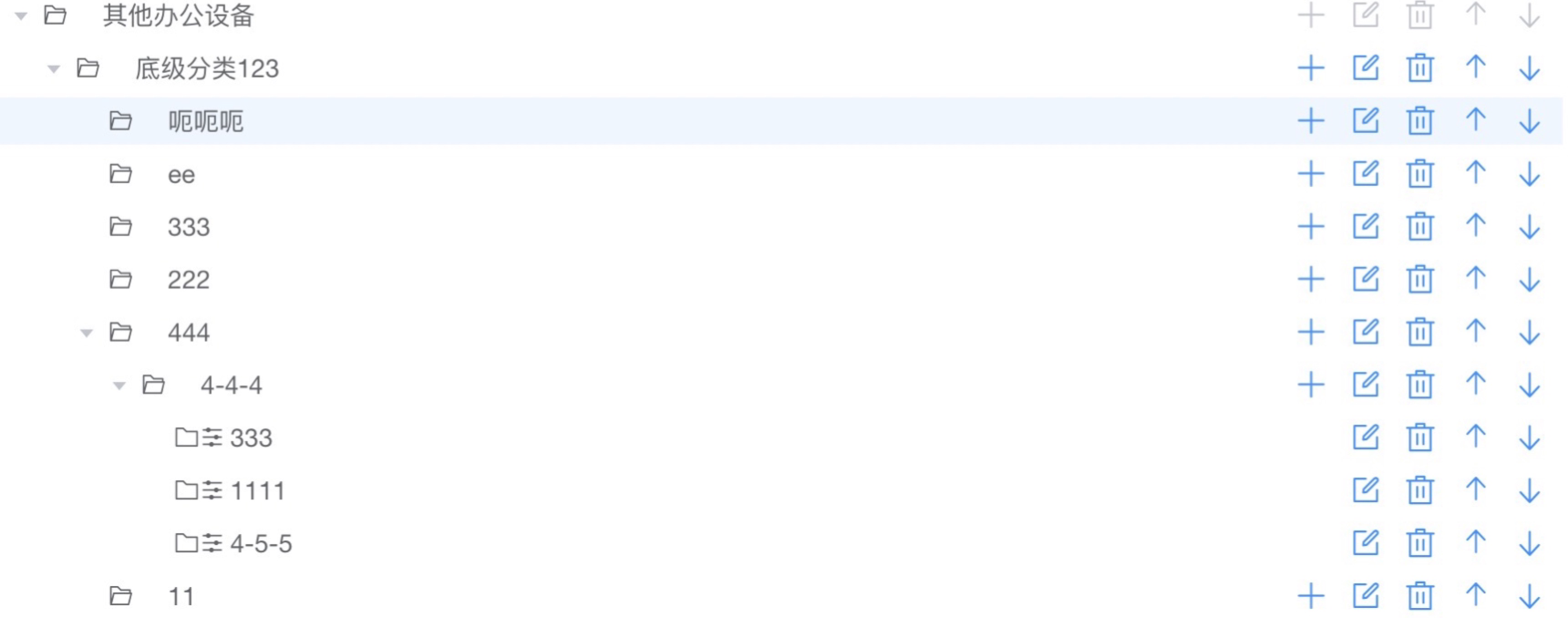
效果图
需求是:上边没有了应该取最后一个 下边没有了 应该取第一个

直接上代码;
<template>
<el-tree
:key="tree_key"
v-loading="treeLoading"
:data="data"
node-key="id"
:props="defaultProps"
:default-expanded-keys="defaultExpand"
:highlight-current="true"
:expand-on-click-node="false"
>
<span slot-scope="{ node, data}" class="custom-tree-node">
<div>
<span
v-if="data.children"
class="el-icon-folder-opened"
> </span>
<span v-else class="el-icon-folder" style="margin-right: 3px"></span>
<span>{{ node.label }}</span>
</div>
<span class="button">
<el-button v-if="data.level<5" type="text" :disabled="data.type===1" size="mini" @click="() => append(data)"><i class="el-icon-plus" /> </el-button>
<el-button :disabled="data.type===1" type="text" size="mini" @click="() => edit(data)"> <i class="el-icon-edit-outline" /> </el-button>
<el-button :disabled="data.type===1" type="text" size="mini" @click="() => remove( data)"><i class="el-icon-delete" /> </el-button>
<el-button :disabled="data.type===1" type="text" size="mini" @click="() => sortMove(1,data,node)"> <i class="el-icon-top" /></el-button>
<el-button :disabled="data.type===1" type="text" size="mini" @click="() => sortMove(2,data,node)"> <i class="el-icon-bottom" /></el-button>
<!-- <el-button v-if="data.level<5&&data.type!==1" type="text" :disabled="data.type===1" size="mini" @click="() => append(data)"><i class="el-icon-plus" /> </el-button>
<el-button v-if="data.type!==1" :disabled="data.type===1" type="text" size="mini" @click="() => edit(data)"> <i class="el-icon-edit-outline" /> </el-button>
<el-button v-if="data.type!==1" :disabled="data.type===1" type="text" size="mini" @click="() => remove( data)"><i class="el-icon-delete" /> </el-button>
<el-button v-if="data.type!==1" :disabled="data.type===1" type="text" size="mini" @click="() => sortMove(1,data,node)"> <i class="el-icon-top" /></el-button>
<el-button v-if="data.type!==1" :disabled="data.type===1" type="text" size="mini" @click="() => sortMove(2,data,node)"> <i class="el-icon-bottom" /></el-button> -->
</span>
</span>
</el-tree>
</template>
<script>
sortMove(type, data, node) {
if (type === 1) {
this.nodeUp(data, node);// 上移
} else if (type === 2) {
this.nodeDown(data, node);// 下移
}
},
nodeUp(data, node) {
const parent = node.parent;
let configData = {
from_id: '',
to_id: ''
};
/*
* node.parent.childNodes
* <1 不移动
>1 根据data.id findIndex node.parent.childNodes 找出索引
索引
0
长度-1
*/
const children = parent.data.children || parent.data;
const cIndex = children.findIndex(d => d.id === data.id);
if (parent.level === 0 && cIndex === 0) {
return;
} else if (parent.level !== 0 && cIndex === 0) {
// 不同父节点中移动
if (node.parent.childNodes.length <= 1) {
this.$message.error('只能在同一父节点中移动!');
return;
} else if (node.parent.childNodes.length > 1) {
const lastId = node.parent.childNodes.slice(-1).map(item => item.key);
configData = {
from_id: data.id,
to_id: lastId.toString()
};
}
} else if (
(parent.level === 0 && cIndex !== 0) ||
(parent.level !== 0 && cIndex !== 0)
) {
const tempChildrenNodex1 = children[cIndex - 1];// to_id
const tempChildrenNodex2 = children[cIndex]; // from_id
configData = {
from_id: tempChildrenNodex2.id,
to_id: tempChildrenNodex1.id
};
this.defaultExpand[0] = data.id;
}
this.initRealodTree(configData); //请求后端接口方法
this.tree_key++;
},
nodeDown(data, node) {
const parent = node.parent;
let configDataDown = {
from_id: '',
to_id: ''
};
const children = parent.data.children || parent.data;
const cIndex = children.findIndex(d => d.id === data.id);
const cLength = children.length - 1; // 最边上的节点
const allLevel = node.parent.childNodes.length;
if (parent.level === allLevel && cIndex === cLength) {
// 最最末的节点
this.$message.error('处于最低端不能在下移动!');
return;
} else if (parent.level !== allLevel && cIndex === cLength) {
// 父节点不同
if (node.parent.childNodes.length <= 1) {
this.$message.error('只能在同一父节点中移动!');
return;
} else if (node.parent.childNodes.length > 1) {
configDataDown = {
from_id: data.id,
to_id: node.parent.childNodes[0].key
};
}
} else if (
(parent.level === allLevel && cIndex !== cLength) ||
(parent.level !== allLevel && cIndex !== cLength)
) {
// 父节点相同
const tempChildrenNodex1 = children[cIndex + 1];
const tempChildrenNodex2 = children[cIndex];
configDataDown = {
from_id: tempChildrenNodex2.id,
to_id: tempChildrenNodex1.id
};
this.defaultExpand[0] = data.id;
}
this.initRealodTree(configDataDown);//请求后端接口方法
this.tree_key++;
},
initRealodTree(){}
</script>



