vue 添加多条数据 添加日期
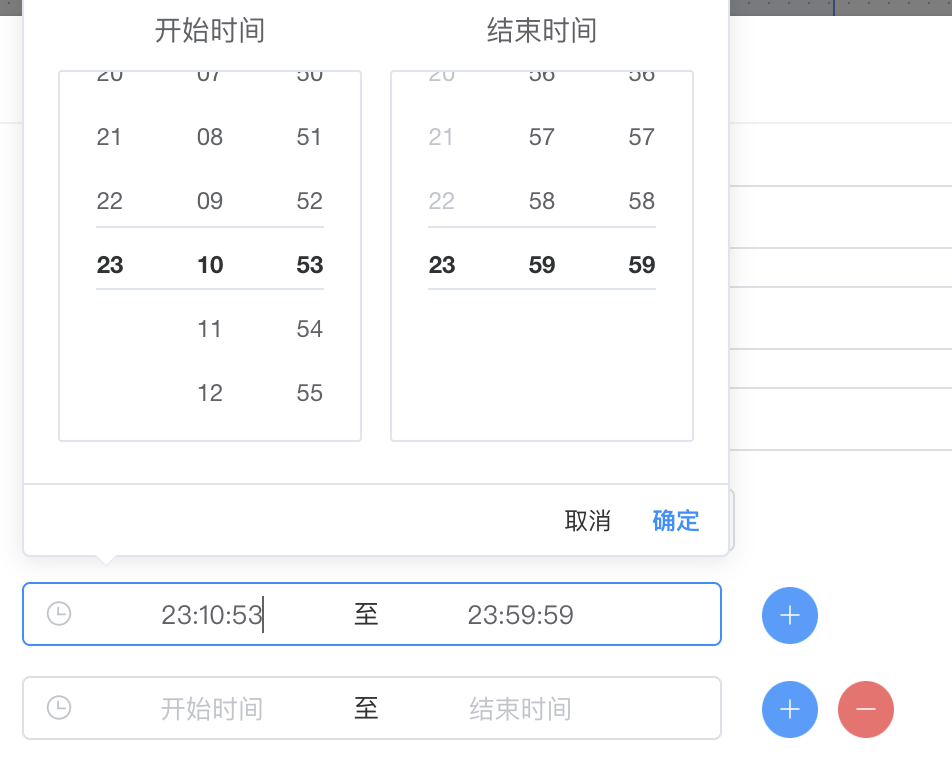
效果图添加多条数据,日期是具体到天。


后端数据格式time:[ { s_time:' ' , e_time: ' ' }]
<p v-for="(item,index) in form.third_extend" :key="index" style="margin-bottom:15px;">
<el-time-picker
v-model="item.time_slot"
is-range
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
placeholder="选择时间范围"
@change="handleChangeDay"
/>
<el-button type="primary" icon="el-icon-plus" size="mini" circle style="margin-left:20px;" @click="handleChange(1, index)" />
<el-button v-if="index" type="danger" icon="el-icon-minus" size="mini" circle @click="handleChange(0, index)" />
</p>
<!----js-----!>
let form={
third_extend: [{
start_time: '',
end_time: ''
}]
}
//改变时间插件方法
handleChangeDay() {
form.third_extend.forEach((item) => {
item['start_time'] = Date.parse(item.time_slot[0]) / 1000;
item['end_time'] = Date.parse(item.time_slot[1]) / 1000;
});
},
// 添加 删除
handleChange(status, index) {
// 添加 / 删除
if (status) {
form.third_extend.push({
start_time: '',
end_time: ''
});
} else {
form.third_extend.splice(index, 1);
}
}
delete obj.third_extend;///删除多余对象的属性



