前端图片最优压缩方案
前言
上传图片/视频/文件是我们经常会遇到的问题,但是一旦图片过大就会导致不好的操作体验。图片上传是前端中常见的的业务场景。无论是前台还是后台,适当的对图片进行压缩处理, 可以显著的提升用户体验。而在后台管理系统中,图片压缩不仅仅能够提升后台管理员操作体验,更是可以防止后台设置过大的图片导致前台图片加载过久,从而影响用户体验。
思考
压缩图片的基本流程
1.input 读取到文件,使用FileReader将其转换为base64编码
2.新建ing,使其src指向刚刚的base64
3.新建canvas,将img画到canvas上
4.利用 canvas.toDataURL/toBlob 将 canvas 导出为 base64 或 Blob
5.将 base64 或 Blob 转化为 File
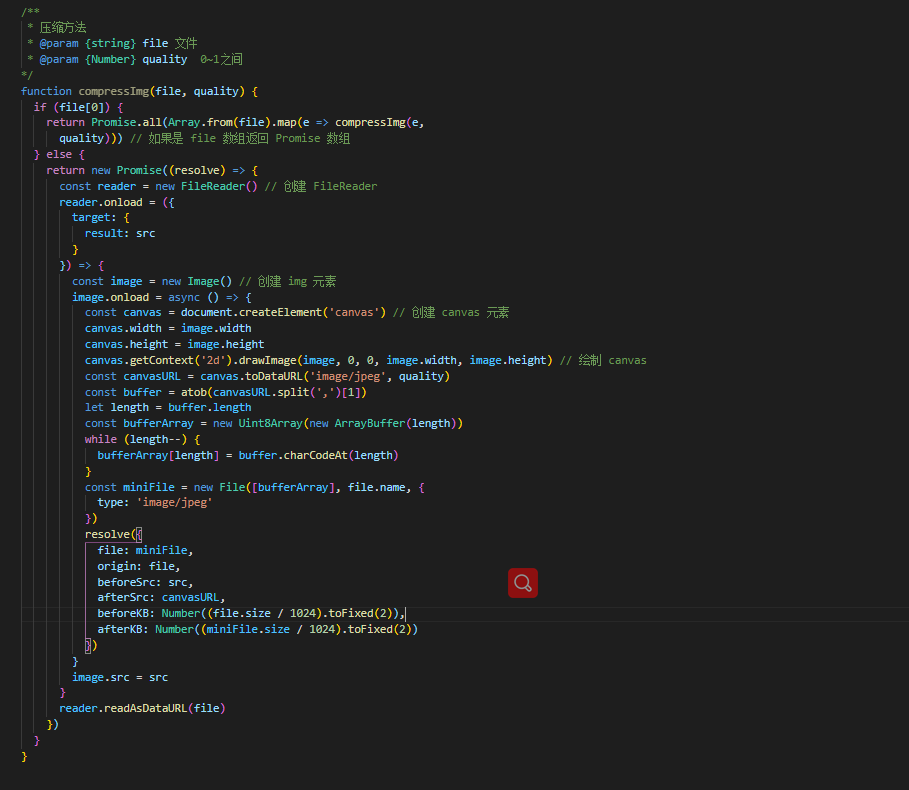
话不多说直接上代码