十分钟了解MVVMLight
十分钟了解MVVMLight
前言:
最近看了看开源框架MVVMLight,一直想写一点笔记,但是文笔欠佳,索性就放弃了。那就来翻译一点文章吧。
由于英文水平和技术水平有限,凡是不妥之处,请大家指正。
本文并不是对原文逐句翻译,为了尽量通俗易懂,本人对原文有所增删。
如果你对MVVM还不太熟悉可以先看看本人之前的关于MVVM的博客:
http://www.cnblogs.com/zhangzhi19861216/archive/2013/03/19/WPF-MVM.html
本文介绍了使用MVVM Light库创建一个简单的MVVM模式的WPF应用程序”Hello World”。
译者注:
MVVM Light 即MVVM Light Toolkit
该工具包的主要目的是加快在WPF、Silverlight和Windows Phone上MVVM(Model-View-ViewModel)模式的应用程序的创建和开发。正如其他的MVVM实现方式,该工具包使View和Model相分离,因此创建的应用程序更加清晰,更易于维护和扩展。它还可以创建可测试的应用程序,让你有一个非常薄的用户界面层。
现在开始:
首先,启动VS2010,创建一个新的WPF项目。
确保您安装了Nuget。
右击项目(本文为MVVMLigntStudy),选择” Manage Nuget Package”,如下图所示:

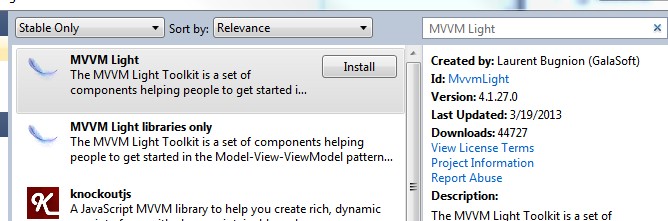
在Manage Nuget Package窗体下搜索、安装MVVM Light,如下图所示:

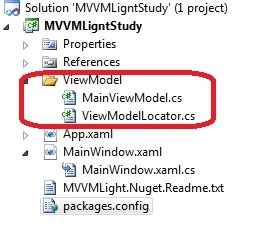
现在MVVMLight增加了一个ViewModel的文件夹,,包含MainViewModel.cs和ViewModelLocator.cs两个文件,如下图所示:

编辑主窗口,
只需添加一个按钮,再为MainWindow设置DataContext为MainViewModel,并绑定到ViewModelLocator
<Window x:Class="MVVMLigntStudy.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"
DataContext="{Binding Main, Source={StaticResource Locator}}" > <Grid> <Button Command="{Binding ShowPopUp}" Content="Show Pop Up" /> </Grid> </Window>
在MainViewModel.cs中定义一个ShowPopUp 命令:
添加头文件
using GalaSoft.MvvmLight;
using GalaSoft.MvvmLight.Command;
using System.Windows;
using System.Windows.Input;
public MainViewModel() { ShowPopUp = new RelayCommand(() => ShowPopUpExecute(), () => true); } public ICommand ShowPopUp { get; private set; } private void ShowPopUpExecute() { MessageBox.Show("Hello World!"); }
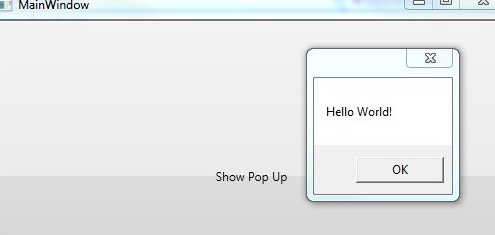
编译并且打开应用程序,运行成功,如下图所示:

该MainViewModel继承自ViewModelBase类也给我们提供了RaisePropertyChanged的方法,当我们改变一个绑定的属性时可以调用。示例代码也包含一个属性的数据绑定例子。
这一切是如何工作的呢?
首先,我们的App.xaml文件中包含了一个应用广泛的ViewModelLocator实例:为ViewModelLocator添加一个全局的资源
<Application x:Class="MvvmLightTest.App" xmlns:vm="clr-namespace:MvvmLightTest.ViewModel" StartupUri="MainWindow.xaml"> <Application.Resources>
<!--全局 View Model 加载器-->
<vm:ViewModelLocator x:Key="Locator" d:IsDataSource="True" /> </Application.Resources> </Application>
然后,我们在MainWindow定义了DataContext绑定到ViewModelLocator(删节):
<Window x:Class="MvvmLightTest.MainWindow" DataContext="{Binding Main, Source={StaticResource Locator}}"> <Grid> <Button Command="{Binding ShowPopUp}" Content="Show Pop Up" /> </Grid> </Window>
这只是简单地返回包含在l ViewModelLocator实例中的MainViewMode静态实例。
作者示例源码: github. 译者注:进入https://github.com/barrylapthorn/MvvmLightExamples页面后,点击ZIP按钮下载源码。
示例代码(译者演示代码):
files.cnblogs.com/zhangzhi19861216/MVVMLigntStudy.rar
关于MVVMLight的相关文章,本人还会继续翻译一些,如有必要,也会自己写一点。
希望对大家有所帮助。若本文有不到之处,请大家指正。




