html学习代码
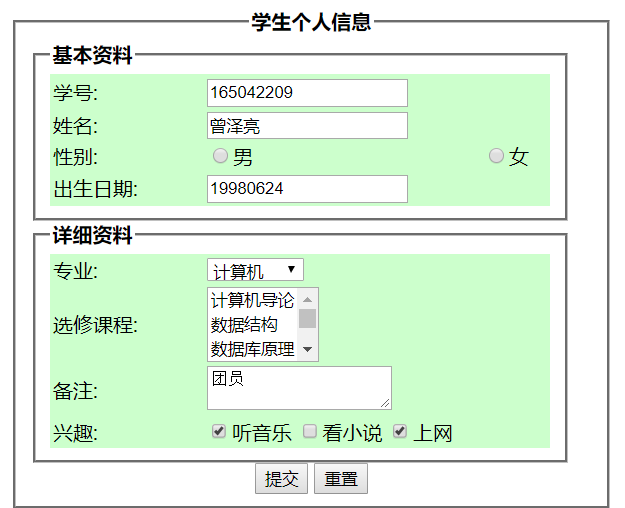
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 | <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>学生个人信息</title> <script type="text/javascript"> function checkXH(){ var a = document.getElementById("XH").value; if(a.length == 0){ alert("学号不能为空"); }else if(a.length >6){ alert("学号不能超过6个长度"); }else if(!isNumeric(a)){ alert("输入的学号不是数字"); } } function checkXM(){ var a = document.getElementById("XM").value; if(a.length == 0){ alert("姓名不能为空"); }else if(a.length>10){ alert("姓名长度不能超过10位"); } } // 判断输入是否为数字 function isNumeric(n) { return !isNaN(parseFloat(n)) && isFinite(n); } //判断姓名只能是字母 function(){ } //兴趣不能全选 function isAllSelect(){ var ids = document.getElementsByName("XQ"); var count = 0; for(var i=0;i<ids.length;i++){ if(ids[i].checked){ count++; } } if(count == ids.length){ alert("兴趣不能全选"); } } </script></head><center><body> <form action="#" method="POST" name="form1" onsubmit="checkXH();isAllSelect();checkXM();" > <fieldset style="width:450px" align="center"> <legend><b>学生个人信息</b></legend> <fieldset style="width:400px" align="left"> <legend><b>基本资料</b></legend> <table width="400" border="0" align="center" bgcolor="#CCFFCC"> <tr> <td width="120">学号:</td> <td><input id="XH" type="text" ></td> </tr> <tr> <td width="120">姓名:</td> <td><input name="XM" type="text" id="XM"></td> </tr> <tr> <td width="120">性别:</td> <td><input name="XB" type="radio">男 <input name="XB" type="radio">女 </td> </tr> <tr> <td width="120">出生日期:</td> <td><input name="CSRQ" type="text" value="19980624"></td> </tr> </table> </fieldset> <fieldset style="width:400px" align="left"> <legend><b>详细资料</b></legend> <table width="400" border="0" align="center" bgcolor="#CCFFCC"> <tr> <td width="120">专业:</td> <td> <select name="se" size="1"> <option>计算机</option> <option>软件工程</option> <option>信息管理</option> <option>通信工程</option> <option>信息网络</option> </td> </tr> <tr> <td width="120">选修课程:</td> <td> <select name="XXZY" size="3" multiple="multiple"> <option>计算机导论</option> <option>数据结构</option> <option>数据库原理</option> <option>操作系统</option> <option>计算机网络</option> </td> </tr> <tr> <td>备注:</td> <td><textarea name="BZ">团员</textarea> </td> </tr> <tr> <td>兴趣:</td> <td> <input type="checkbox" name="XQ" checked="checked">听音乐 <input type="checkbox" name="XQ">看小说 <input type="checkbox" name="XQ" checked="checked">上网 </td> </tr> </table> </fieldset> <input type="submit" value="提交" align="center"> <input type="submit" value="重置" align="center"> </fieldset> </form></body></center><br><br> |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)