node js学习
const arrOld = datastr.split(" ")
arrOld.forEach(item => {
})
相对路径会出现路径动态拼接的问题,在node执行的时候拼接路径
相对路径移植性差,需要路径动态拼接
__dirname 表示当前文件所处目录
node_modules 是从当前的node_modules开始找,一直找到上级目录,最后到根目录
fs.stat() 获取文件meta信息
data.isFile() 判断是否是一个文件
data.isDirectory() 判断是否是一个文件夹
Number() 强制类型转换
2. http模块
设置中文响应乱码 response.setHeader('content-type', 'text/html;charset=utf-8')
3. Node 模块化
将一个复杂的程序文件依据一定规则(规范)拆分成多个文件的过程称为模块化
模块内部数据是私有的,不过可以暴露内部数据以便其他模块使用
好处:
1. 减少命名冲突
2. 高复用性
3. 高维护性
require导入模块
注意事项:
1. 对于自己创建的模块,导入路径一般为相对路径,且不能省略./和../
2. js和json文件导入时可以不用写后缀 优先检测js文件
3. 如果导入其他类型的文件,会以js文件进行处理
4. 如果导入的路径是个文件夹,则会首先检测该文件夹下package.json文件中main属性对应的文件,如果存在则导入,如果文件不存在则报错。
如果main属性不存在,或者package.json不存在,则会尝试导入文件夹下index.js和index.json,如果还是没找到,就会报错
5. 导入node.js 内置模块时,直接require模块的名字即可,无需加./和../
CommonJS规范
module.exports、 exports 以及 require这些都是CommonJS模块规范中的内容,而Node.js是实现了CommonJS模块化规范
javaScript实现了ECMScript
三 包管理工具
yarn和npm包管理工具不同
1. 安装依赖项的算法不同
npm使用的是package-lock.json文件管理依赖项的版本和依赖关系,在安装依赖项时,npm使用深度优先算法来解析依赖项的依赖关系,会导致版本冲突和不稳定性
yarn使用yarn.lock文件管理依赖项的版本和依赖关系,在安装时使用广度优先算法来解析依赖项的依赖关系,确保安装的依赖项版本稳定且与其他依赖项兼容
2. yarn的安装速度比npm更快,因为yarn会并行下载多个依赖项,而npm是按照顺序依次下载每个依赖项
3. 缓存机制不同
npm将依赖项目缓存在本地.npm目录中,每次npm检查缓存中是否存在相同版本的依赖项,如果存在,使用缓存中的依赖项而不是重新下载
yarn也有类似的缓存机制,但是将缓存的依赖项放在本地的yarn-cache目录中。yarn还使用了更加智能的缓存算法,尽可能重复使用已经下载的依赖项,减少了下载的时间和带宽消耗
4. 锁定机制不同
npm会生成一个package-lock.json 文件来锁定依赖项的版本和依赖关系。但是这个文件可能会不稳定,导致不同的开发者安装相同的依赖项版本不一致问题。
yarn 使用 yarn.lock文件来锁定依赖项的版本和依赖关系,由yarn自动生成,确保不同开发者安装项目的依赖项版本一致
npm的package-lock.json文件只记录了每个依赖项的版本号和依赖关系,而没有记录依赖项所依赖的其他依赖项的版本号和依赖关系,可能导致不同开发者安装相同的依赖项版本不一致问题。
yarn install
yarn run
npm -y 快速初始化
npm s math // 搜索包工具
npmjs.com 搜索包工具
npm install 包名 或者npm i 包名 命令安装包
node_modules 是包的
require导入npm包基本流程
1. 首先导入当前node_modules 中同名的文件夹,相当于导入 路径下面的package.json中的main文件中的js文件
2. 在上级目录中下的node_modules中寻找同名的文件夹,直至找到磁盘根目录
生产环境 npm -S 等效于 --save -S是默认选项
包信息保存在package.json中 dependencies属性
-D 等效于 --save-dev 包信息保存在package.json中 devDependencies属性
生产依赖,制作阶段需要,最终也需要
开发依赖,只是制作阶段需要
以上属于局部依赖,只在当前文件夹下使用,npm 全局安装
npm i -g 包安装
说明:全局安装的命名不受工作目录位置影响
npm root -g // 查看全局包目录位置,全局包通过命令使用
不是所有包都适合全局安装,只有全局类工具才适合,通过查看包的官方文档来确定安装方式
windows默认不允许npm全局命令执行脚本文件,需要修改执行策略
npm 安装指定版本包
npm i jquery@1.11.2
npm remove jquery 删除
npm r jquery 简写删除

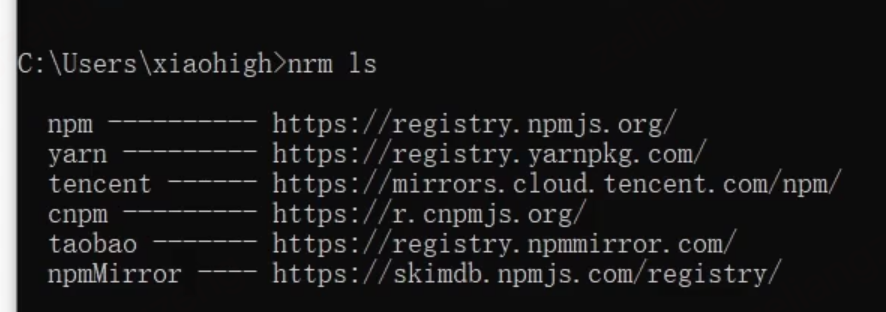
npm install -g nrm // 安装npm 包管理工具
npm config set registry https://registry.npmmirror.com/ //直接配置镜像源
npm config list 查看 registry 是否指向 新的镜像地址
五. yarn 介绍
npm i -g yarn
yarn init
yarn add 安装包
yarn add less --dev
yarn 一次安装所有包
yarn remove 移除包
yarn 运行别名 yarn start yarn 可以不用run,yarn可以不加run
yarn global bin 查看全局安装位置
yarn config set registry https:// 配置镜像地址
yarn config list 查看配置文件
yarn的锁文件为yarn.lock package-lock.json锁文件
npm 发布一个包
npm login 填写相关用户信息 npm publish提交包
六. nvm 介绍
nvm全称Node Version Manager 用来管理node版本的工具,方便切换不同的Node.js 下载nvm软件包
nvm list available 查看可用的nvm
nvm install 18.12.1 安装指定版本的js
nvm use v16.8.0
nvm list 查看版本
nvm install latest
七. Express 介绍
express是一个基于Node.js平台的及简、灵活的WEB应用开发框架
express是一个封装好的工具包,封装了很多功能,便于开发WEB应用(HTTP服务)
1. Express 路由
路由确定了应用程序如何响应客户端对特定端点的请求
一个路由的组成有请求方法,路径和回调函数组成
app.<method>(path, callback)
app.all("/test", callback) 所有请求方法都行 *也是表示匹配所有
八. KOA 介绍
koa利用async函数,丢弃回调函数,有力地增强错误处理
app.use() //接收一个函数
ctx是koa提供的一个Context对象,表示一次对话对象
洋葱模型中使用next 执行下一个方法。
异步中间件, async 和 await,注意 app在use的时候,需要把其他中间件都改为async和await模式
koa-compose模块可以将多个中间件合成为一个
如果try catch 捕获,不会触发error事件,这时需调用ctx.app.emit(),手动释放error事件,才能让监听函数生效。
const arr = [ { name: 'Alice', age: 20 }, { name: 'Bob', age: 25 }, { name: 'Charlie', age: 18 } ];
arr.sort((a, b) => a.age - b.age);
console.log(arr); // [ { name: 'Charlie', age: 18 }, { name: 'Alice', age: 20 }, { name: 'Bob', age: 25 } ]
const arr = [1, 2, 3];
const filteredArr = arr.filter((item) => item > 1);
console.log(filteredArr); // [2, 3]
const arr = [1, 2, 3];
const newArr = arr.map((item) => item * 2);
console.log(newArr); // [2, 4, 6]
const arr = [1, 2, 3];
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
arr.forEach((item) => {
console.log(item);
});
const arr = [1, 2, 3];
arr.shift();
console.log(arr); // [2, 3]
const arr = [1, 2, 3];
arr.pop();
console.log(arr); // [1, 2]
const arr = [2, 3];
arr.unshift(1);
console.log(arr); // [1, 2, 3]
const arr = [1, 2];
arr.push(3);
console.log(arr); // [1, 2, 3]
原生框架 通过监听data和end事件解析 post中的参数,解析buffer二进制和toString()方法
Koa-body 的中间件解析body,结合koa-router,在哪些路由就在哪引入koa-body





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)