PHP+Aax实现异步验证
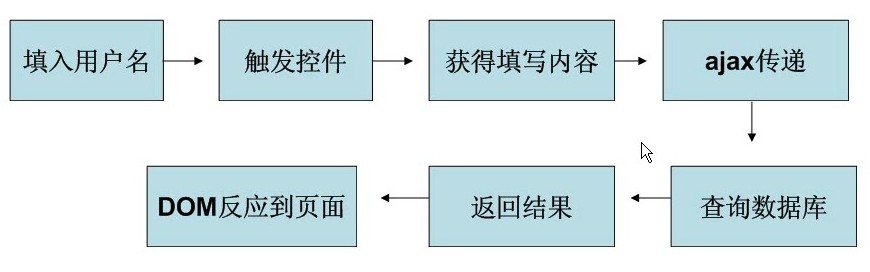
利用Ajax技术来检测用户名是否存在的原理流程图:

最终结果截图:


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Ajax检测用户名</title> <script type="text/javascript" src="ajax.js"></script> </head> <body> <form name="myform"> 用户名:<input type="text" name="user" onblur="checkname();"> <span id="checkbox"></span> </form> </body> </html>
代码解释:
①实现该功能的核心代码在ajax.js,需要另外引进
②给form命名,因为后面我们需要利用JS来取得input框中的value
③给input框添加一个“onblur”事件,即当“焦点”失去时触发该事件(即流程图的“触发控件”)
④<span id="checkbox"></span>用来放从服务器发送回来的数据(即“用户名已存在”等)
<?php
mysql_connect("localhost",'root','');
mysql_select_db('test');
$sql="select * from ajax where name='$_GET[id]'";
$query=mysql_query($sql);
if(is_array(mysql_fetch_array($query))){
echo "<font color=red>用户名已存在</font>";
}else{
echo "<font color=green>用户名可以使用</font>";
}
?>
代码解释:
通过ajax的open方法,将用户输入”用户名“通过id传递给进来(即$_GET[id]),此时将对指定的数据库表中进行查询,检查是否有存在该“用户名”
ajax.js
// JavaScript Document
var XHR; //定义一个全局对象
function createXHR(){ //首先我们得创建一个XMLHttpRequest对象
if(window.ActiveXObject){//IE的低版本系类
XHR=new ActiveXObject('Microsoft.XMLHTTP');//之前IE垄断了整个浏览器市场,没遵循W3C标准,所以就有了这句代码。。。但IE6之后开始有所改观
}else if(window.XMLHttpRequest){//非IE系列的浏览器,但包括IE7 IE8
XHR=new XMLHttpRequest();
}
}
function checkname(){
var username=document.myform.user.value;
createXHR();
XHR.open("GET","checkname.php?id="+username,true);//true:表示异步传输,而不等send()方法返回结果,这正是ajax的核心思想
XHR.onreadystatechange=byhongfei;//当状态改变时,调用byhongfei这个方法,方法的内容我们另外定义
XHR.send(null);
}
function byhongfei(){
if(XHR.readyState == 4){//关于Ajax引擎对象中的方法和属性,可以参考我的另一篇博文:http://www.cnblogs.com/hongfei/archive/2011/11/29/2265377.html
if(XHR.status == 200){
var textHTML=XHR.responseText;
document.getElementById('checkbox').innerHTML=textHTML;
}
}
}
代码解释:
①首先我们需要声明一个ajax引擎的对象:XHR(随便命名一个)
②因为微软的低版本IE和其他的浏览器创建ajax对
象的方式不一样,现在IE和其他浏览器的市场份额几乎各占一半,所以我们得两方面都考虑到,IE-->ActiveXObject;其他
-->XMLHttpRequest。我将她封装在一个函数中:createXHR
③我们在index.html中指定的当失去“焦点”
时就会触发checkname()函数。那么我们如何将用户输入的“用户名”捕获呢?这里,利用js即可轻松捕获到
document.myform.user.value(现在知道为何给form和input命名了吧,这一步对应流程图的“获得填写内容”),有兴趣的
博友,可以试试在createXHR()的前一行敲行代码(alert(username)),将捕获到的用户名弹出试试看。
④Ajax引擎有几个方法和属性(可以参考我的另一篇博文:看图理解:普通交互方式和Ajax交互方式区别),使用之前我们得先调用函数craateXHR创建一个ajax对象
⑤有了ajax对象,有三个方法是必不可少的:open()、onreadystatechange、send()。
将请求发送到服务器,要使用open ()和send()方法
open()方法的第一个参数,指示采用GET或者POST方式进行传输。。。。。。
open()方法的第二个参数,指示要请求的URL地址(这里我们请求的是checkname.php文件),可以是绝对或相对地址
open()
方法的第三个参数async指示是否采用异步请求,true为采用,这种情况下,通过ajax、js无需等待服务器响应,而是:①在等待服务器响应的同时
执行其他脚本②当响应就绪后对响应进行处理。一般对一些小型的请求,async=false也是可以的,但此时就不要编写
onreadystatechange 函数了
onreadystatechange事件:当ajax的属性readyState改变时,就触
发此事件。在此事件中,当服务器响应已做好被处理的准备时(即readyState=4且status=200时),我们规定要让服务器做什么任务,这里
我们规定将从数据库检索到的结果输出到id为”checkbox“的span标签中。
⑥通过checkname.php,查询数据库后,将得到
查询结果(即服务器的响应,对应流程图中的”查询数据库“),此时数据还在ajax引擎中,如需获得该来自服务器的响应,我们需要使用
XMLHttpRequest对象的responText或responseXML属性,并通过DOM属性innerHTML将从服务器响应回来的数据设
置为id=”checkbox“的span标签的值
注:利用ajax监测邮箱是否存在一个道理,我们还可以利用ajax实时监测用户输入的密码强度,此时,需要用到可以把onblur事件改为onfocus事件。
w3school 在线教程——PHP 和 AJAX 请求
在下面的文本框中输入名字:
Suggestions:
这个例子包括三张页面:
- 一个简单的 HTML 表单
- 一段 JavaScript
- 一张 PHP 页面
HTML 表单
这是 HTML 表单。它包含一个简单的 HTML 表单和指向 JavaScript 的链接:
<html> <head> <script src="clienthint.js"></script> </head> <body> <form> First Name: <input type="text" id="txt1" onkeyup="showHint(this.value)"> </form> <p>Suggestions: <span id="txtHint"></span></p> </body> </html>
例子解释 - HTML 表单
正如您看到的,上面的 HTML 页面含有一个简单的 HTML 表单,其中带有一个名为 "txt1" 的输入字段。
该表单是这样工作的:
- 当用户在输入域中按下并松开按键时,会触发一个事件
- 当该事件被触发时,执行名为 showHint() 的函数
- 表单的下面是一个名为 "txtHint" 的 <span>。它用作 showHint() 函数所返回数据的占位符。
JavaScript
JavaScript 代码存储在 "clienthint.js" 文件中,它被链接到 HTML 文档:
var xmlHttp
function showHint(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML=""
return
}
xmlHttp=GetXmlHttpObject()
if (xmlHttp==null)
{
alert ("Browser does not support HTTP Request")
return
}
var url="gethint.php"
url=url+"?q="+str
url=url+"&sid="+Math.random()
xmlHttp.onreadystatechange=stateChanged
xmlHttp.open("GET",url,true)
xmlHttp.send(null)
}
function stateChanged()
{
if (xmlHttp.readyState==4 || xmlHttp.readyState=="complete")
{
document.getElementById("txtHint").innerHTML=xmlHttp.responseText
}
}
function GetXmlHttpObject()
{
var xmlHttp=null;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
// Internet Explorer
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
return xmlHttp;
}
例子解释:
showHint() 函数
每当在输入域中输入一个字符,该函数就会被执行一次。
如果文本框中有内容 (str.length > 0),该函数这样执行:
- 定义要发送到服务器的 URL(文件名)
- 把带有输入域内容的参数 (q) 添加到这个 URL
- 添加一个随机数,以防服务器使用缓存文件
- 调用 GetXmlHttpObject 函数来创建 XMLHTTP 对象,并在事件被触发时告知该对象执行名为 stateChanged 的函数
- 用给定的 URL 来打开打开这个 XMLHTTP 对象
- 向服务器发送 HTTP 请求
如果输入域为空,则函数简单地清空 txtHint 占位符的内容。
stateChanged() 函数
每当 XMLHTTP 对象的状态发生改变,则执行该函数。
在状态变成 4 (或 "complete")时,用响应文本填充 txtHint 占位符 txtHint 的内容。
GetXmlHttpObject() 函数
AJAX 应用程序只能运行在完整支持 XML 的 web 浏览器中。
上面的代码调用了名为 GetXmlHttpObject() 的函数。
该函数的作用是解决为不同浏览器创建不同 XMLHTTP 对象的问题。
这一点在上一节中已经解释过了。
PHP 页面
被 JavaScript 代码调用的服务器页面是一个名为 "gethint.php" 的简单服务器页面。
"gethint.php" 中的代码会检查名字数组,然后向客户端返回对应的名字:
<?php
// Fill up array with names
$a[]="Anna";
$a[]="Brittany";
$a[]="Cinderella";
$a[]="Diana";
$a[]="Eva";
$a[]="Fiona";
$a[]="Gunda";
$a[]="Hege";
$a[]="Inga";
$a[]="Johanna";
$a[]="Kitty";
$a[]="Linda";
$a[]="Nina";
$a[]="Ophelia";
$a[]="Petunia";
$a[]="Amanda";
$a[]="Raquel";
$a[]="Cindy";
$a[]="Doris";
$a[]="Eve";
$a[]="Evita";
$a[]="Sunniva";
$a[]="Tove";
$a[]="Unni";
$a[]="Violet";
$a[]="Liza";
$a[]="Elizabeth";
$a[]="Ellen";
$a[]="Wenche";
$a[]="Vicky";
//get the q parameter from URL
$q=$_GET["q"];
//lookup all hints from array if length of q>0
if (strlen($q) > 0)
{
$hint="";
for($i=0; $i<count($a); $i++)
{
if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q))))
{
if ($hint=="")
{
$hint=$a[$i];
}
else
{
$hint=$hint." , ".$a[$i];
}
}
}
}
//Set output to "no suggestion" if no hint were found
//or to the correct values
if ($hint == "")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
//output the response
echo $response;
?>
如果存在从 JavaScript 送来的文本 (strlen($q) > 0),则:
- 找到与 JavaScript 所传送的字符相匹配的名字
- 如果找到多个名字,把所有名字包含在 response 字符串中
- 如果没有找到匹配的名字,把 response 设置为 "no suggestion"
- 如果找到一个或多个名字,把 response 设置为这些名字
- 把 response 发送到 "txtHint" 占位符



