electron+vue框架搭建桌面应用(一)
一、electron+vue是什么
electron+vue 是一个结合 vue-cli 与 electron 的项目,主要避免了使用 vue 手动建立起 electron 应用程序,该程序包含了 vue-loader 的 webpack、electron-packager 或是 electron-builder,以及一些最常用的插件,如vue-router、vuex 等等的脚手架。
二、electron+vue的搭建
1、vue init simulatedgreg/electron-vue my-project
2、cd my-project
3、npm i (这里需要说明一下,虽然用cnpm安装会更快,但是这里还是推荐用npm,不然后面可能会出现一些莫名的坑)
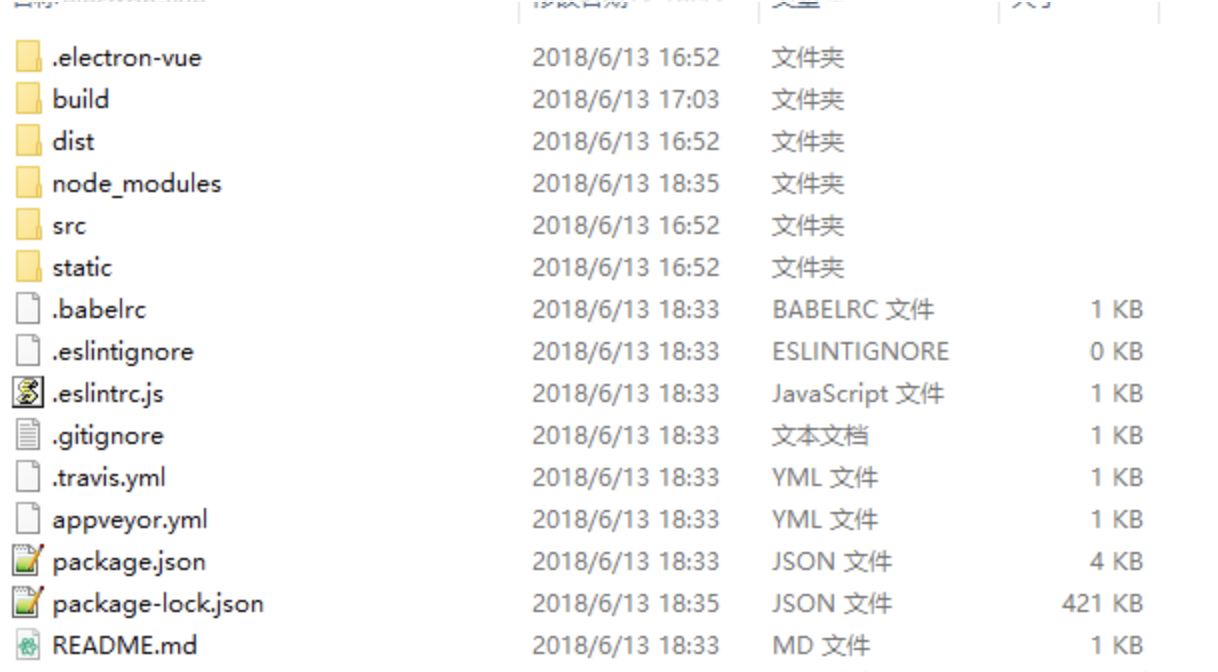
安装完成,下方就是electron-vue的目录

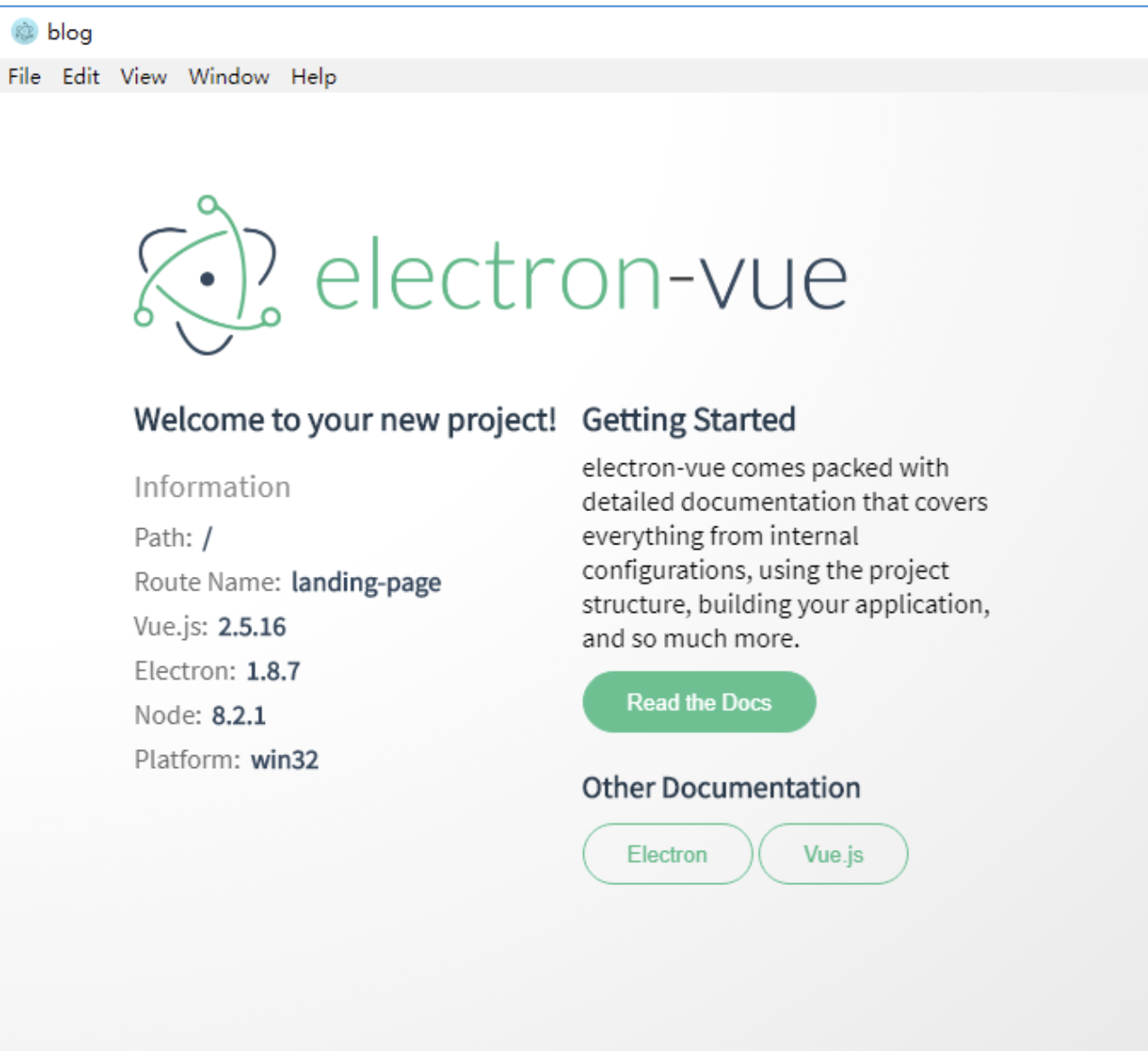
4、npm run dev
看到这个界面,就是搭建成功了


