ERR_CONTENT_LENGTH_MISMATCH解决
问题描述
前端页面加载css,和js文件的时候,经常出现ERR_CONTENT_LENGTH_MISMATCH的报错情况
定位问题
在单独打开hearder中css,js的网络地址是能打开的,所以排除了最简单的地址错误。前端项目是由nginx代理的,所以可以查看nginx的日志,看看有无线索。
进入${NGINX_HOME}\logs,查看error.log,得到如下信息:
open() "/usr/local/nginx/proxy_temp/4/30/0000000304" failed (13: Permission denied) while reading upstream
那么,为什么nginx要访问proxy_temp文件夹呢,因为proxy_temp是nginx的缓存文件夹,我的css和js文件过大了,所以nginx一般会从缓存里面去拿,而不是每次都去原地址直接加载。
解决问题
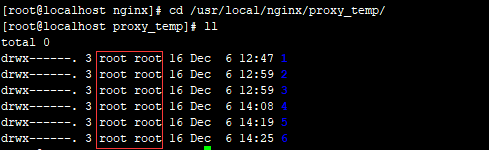
进入/usr/local/nginx/proxy_temp,查看文件权限
ll命令就可以看到使用权限

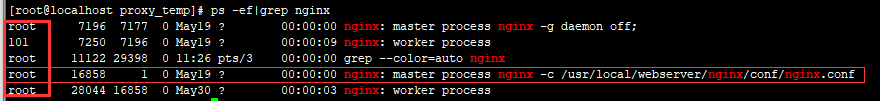
然后再查看当前nginx的使用权限ps -ef|grep nginx

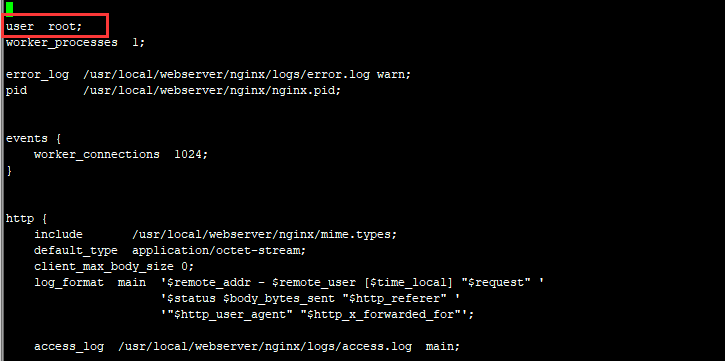
如果不一致的话要去nginx/conf/nginx.conf文件中修改user 用户名,

默认的是注释掉了的要放开并指定用户;然后再重启nginx就可以解决啦!


