luffy学习-03
一、前台全局样式和js配置
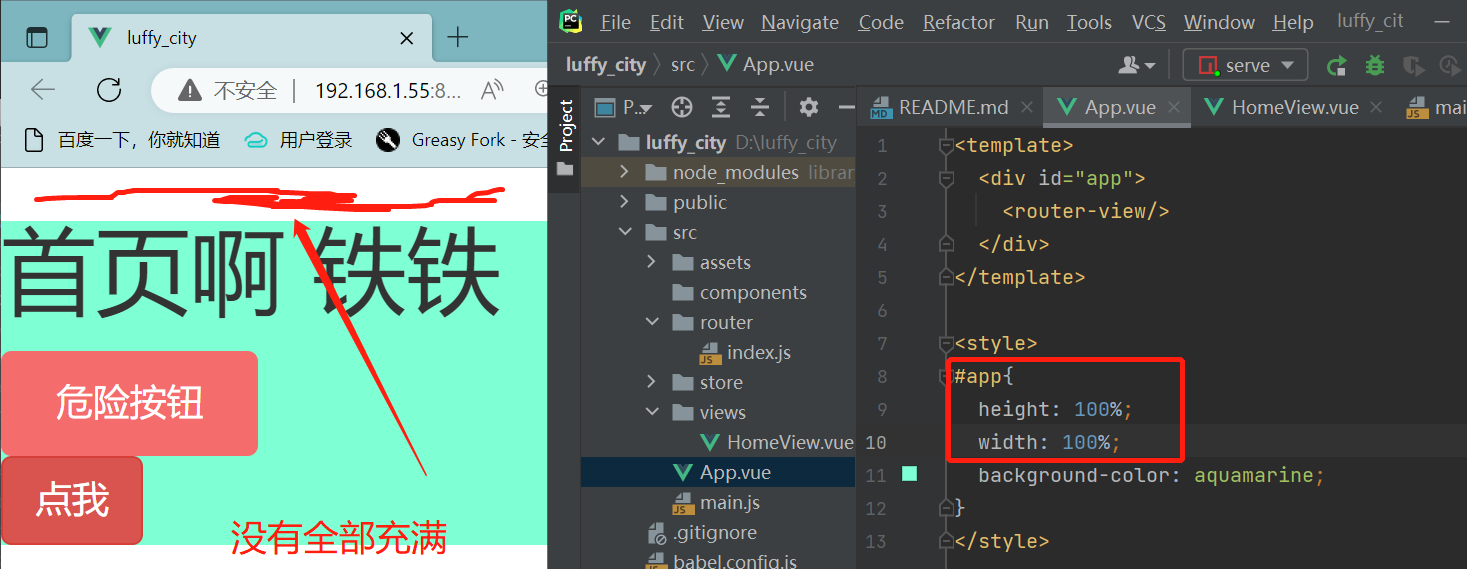
首先写一个小例子:上方并没有全部充满,是因为标签它们默认是有一些样式的。

<body><div>默认样式:统一去掉
写一个 global.css(随便起名字不一定非滴这个),应用到项目中
后端接口的地址,统一写,以后统一改。
global.css
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea {
margin: 0;
padding: 0;
font-size: 15px;
}
a {
text-decoration: none;
color: #333;
}
ul {
list-style: none;
}
table {
border-collapse: collapse; /* 合并边框 */
}src/assets/js/settings.js
export default {
BASE_URL:'http://127.0.0.1:8000/'
}src/main.js
// 5 去除所有标签默认样式
import '@/assets/css/global.css'
// 6 全局配置
import settings from "@/assets/js/settings";
Vue.prototype.$settings = settings二、后台主页模块接口
根据原型图分析出来
- 首页轮播图接口
- 首页推荐课程接口
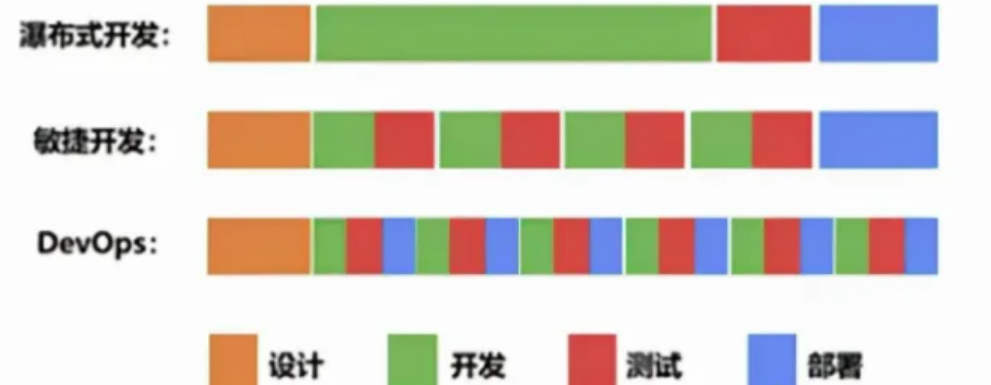
补充小知识:知乎解析瀑布式开发和敏捷式开发的文章https://zhuanlan.zhihu.com/p/444741981
软件开发模式
- 瀑布模式:bbs项目
- 敏捷开发:路飞,管理软件
bbs项目:设计数据库——全设计完了——开始写项目
路飞:写一块设计一块数据库
敏捷开发中的Sprint指Scrum团队完成一定数量工作所需的短暂、固定的周期。一般一个星期。

1、创建一个app,写轮播图表
- python ../../manage.py startapp home
2、编写一个BaseModel(utils/models,py)
class BaseModel(models.Model):
created_time = models.DateTimeField(auto_now_add=True, verbose_name='创建时间')
updated_time = models.DateTimeField(auto_now=True, verbose_name='最后更新时间')
is_delete = models.BooleanField(default=False, verbose_name='是否删除') # 软删除,不真正的删除数据,而使用字段控制
is_show = models.BooleanField(default=True, verbose_name='是否上架')
orders = models.IntegerField(verbose_name='优先级')
class Meta:
# 如果表迁移,这个表就会生成,咱们不能再数据库生成这个表,就需要加这句
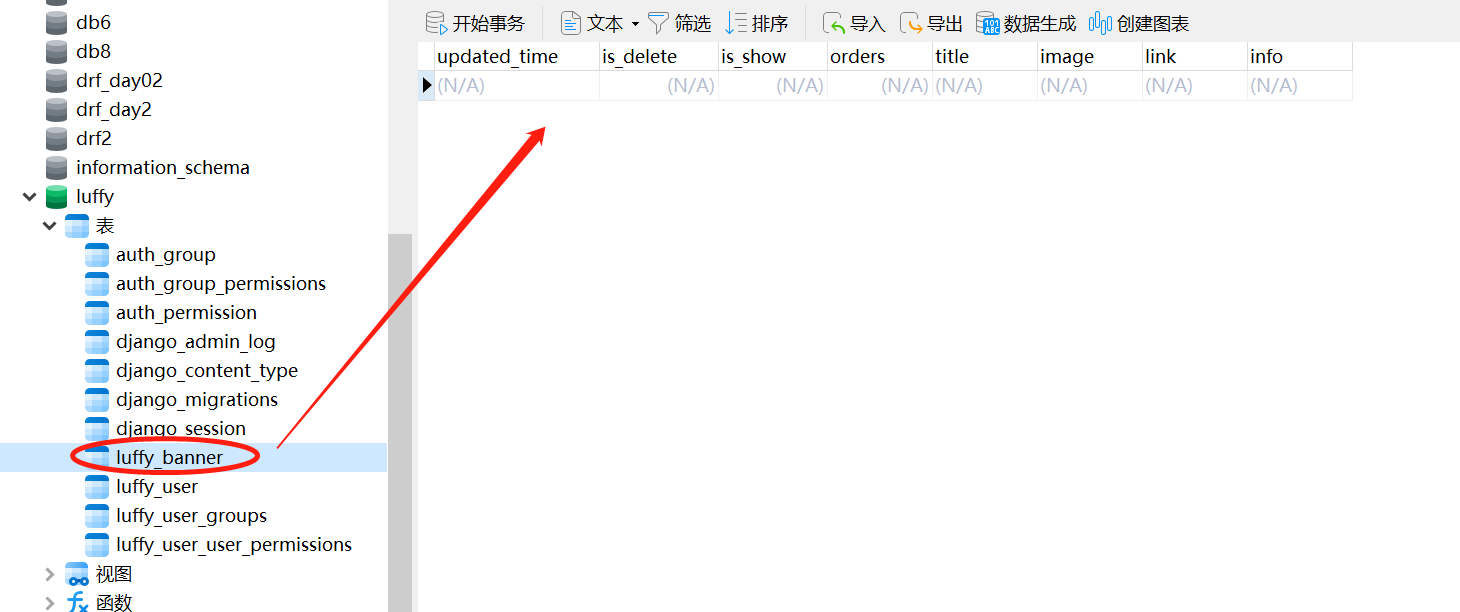
abstract = True # 虚拟表,只用来做继承,不在数据库生成3、编写banner表(luffy_api/apps/home/models.py)
class Banner(BaseModel):
# 图片地址,图片名,图片介绍,link地址
title = models.CharField(max_length=16, unique=True, verbose_name='名称')
image = models.ImageField(upload_to='banner', verbose_name='图片')
link = models.CharField(max_length=64, verbose_name='跳转链接') # /course/
info = models.TextField(verbose_name='详情') # 也可以用详情表
class Meta:
db_table = 'luffy_banner'
verbose_name_plural = '轮播图表'
def __str__(self):
return self.title4、迁移两条命令
python manage.py makemigrations
python manage.py migrate
python manage.py migrate

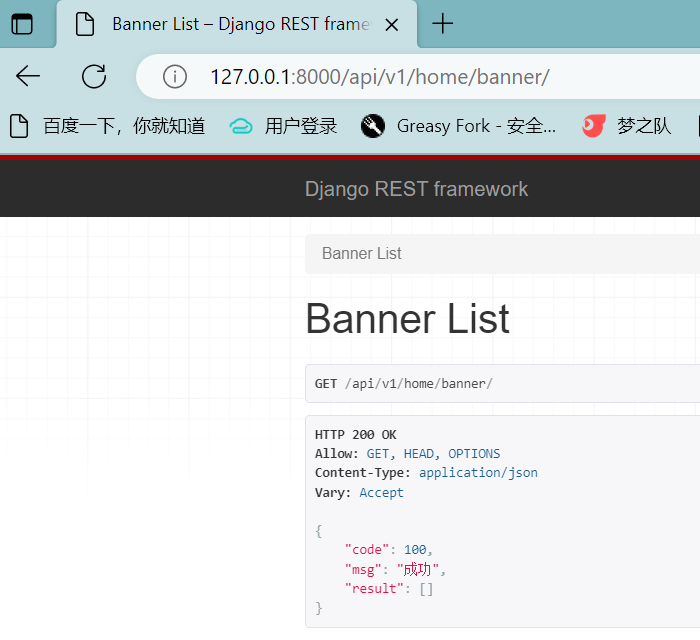
轮播图接口编写
1、分路由——>home的app中新建urls.py
from . import views
from rest_framework.routers import SimpleRouter
router = SimpleRouter()
router.register('banner', views.BannerView, 'banner')
urlpatterns = [
]
urlpatterns += router.urls2、视图函数
from django.shortcuts import render, HttpResponse
# Create your views here.
from .models import Banner
from .serializer import BannerSerializer
# 自动生成路由
from rest_framework.viewsets import GenericViewSet
# 获取所有
from utils.views import CommonListModelMixin
from rest_framework.response import Response
class BannerView(GenericViewSet, CommonListModelMixin):
queryset = Banner.objects.all().filter(is_delete=False, is_show=True).order_by('orders')
serializer_class = BannerSerializer3、utils下view.py中
from rest_framework.mixins import ListModelMixin
from utils.response import APIResponse
class CommonListModelMixin(ListModelMixin):
def list(self, request, *args, **kwargs):
res = super().list(request, *args, **kwargs)
return APIResponse(result=res.data)4、序列化类 serializer.py
class BannerSerializer(serializers.ModelSerializer):
class Meta:
model = Banner
fields = ['title', 'image', 'link']
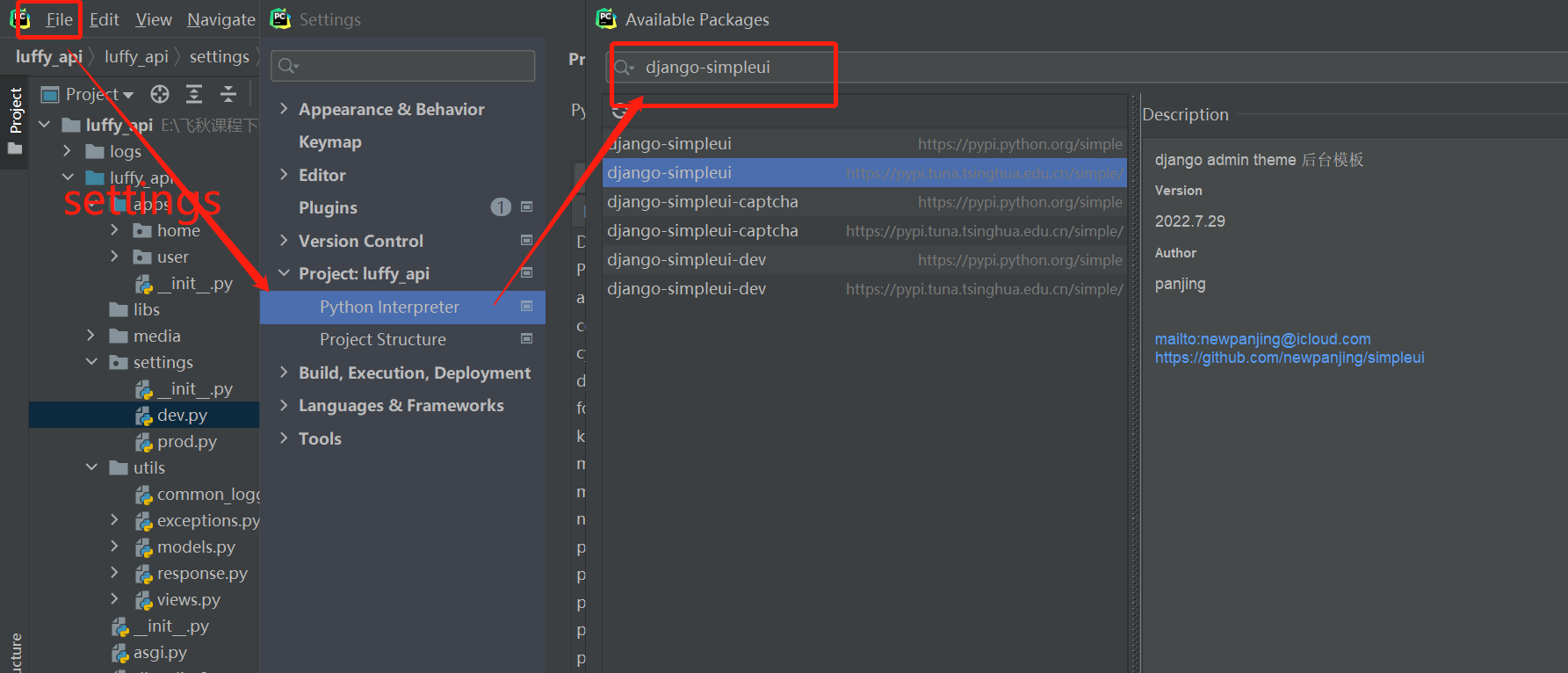
5、录入数据simpleui
- 下载
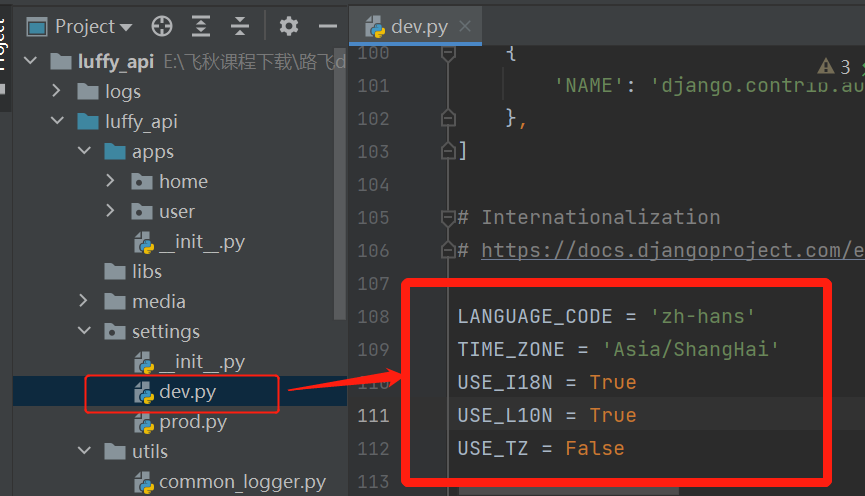
django-simpleui、国际化、注册simpleui


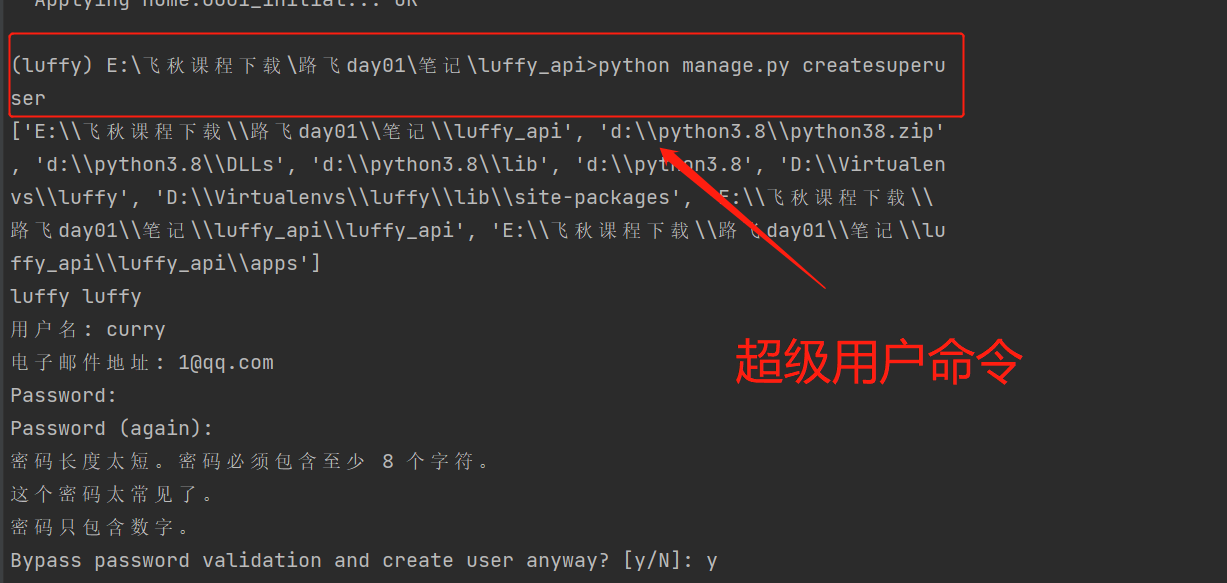
- 创建超级用户

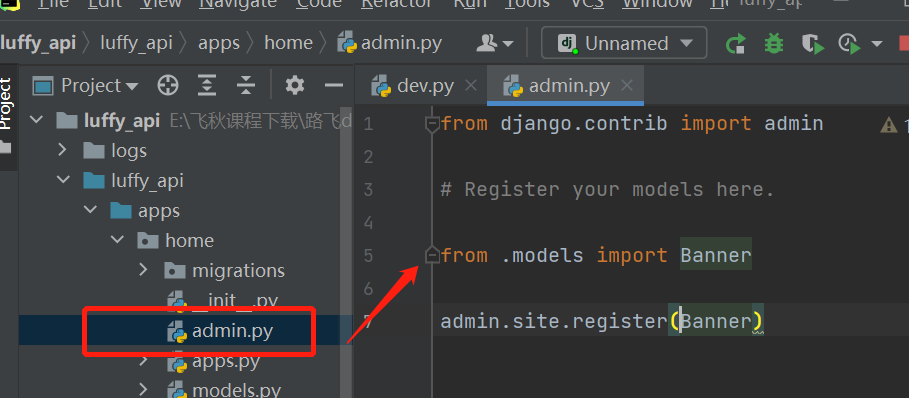
- 录入数据、admin里注册


三、跨域问题详解,前后端打通
首先:前后端交互会存在跨域问题
跨域问题出现的原因?
-同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现
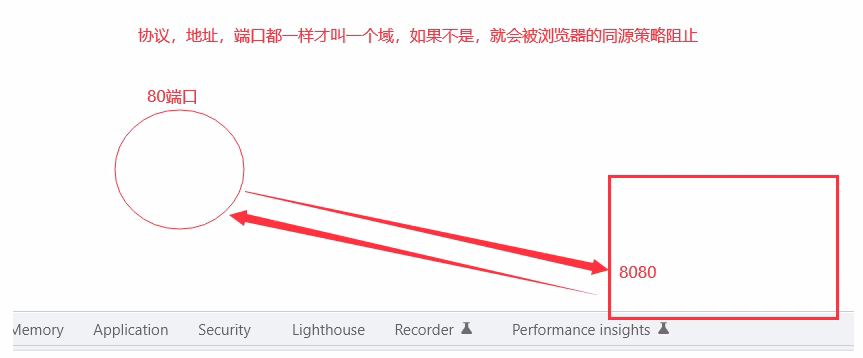
请求的url地址,必须与浏览器上的url地址处于同域上,也就是域名,端口,协议相同.
比如:我在本地上的域名是127.0.0.1:8000,请求另外一个域名:127.0.0.1:8001一段数据
浏览器上就会报错,这个就是同源策略的保护,如果浏览器对javascript没有同源策略的保护,那么一些重要的机密网站将会很危险
解决跨域问题
- 前端代理
- nginx代理
- cors解决跨域
core:跨域资源共享,后端技术,核心就是响应头中加入数据,允许浏览器接收数据
- CORS需要浏览器和服务器同时支持,IE浏览器不能低于IE10(现在很少用IE了)
CORS基本流程
浏览器将CORS请求分成两类:
- 简单请求(simple reques)
- 非简单请求(not-so-simple request)
简单请求
- 浏览器发出CORS简单请求,只需要在头信息之中增加一个
Access-Control-Allow-Origin字段
非简单请求:
- 浏览器发出CORS非简单请求,会在正式通信之前,先发送一个
options请求,称为“预检”请求 - 浏览器先访问服务器,当前网页所在的域名是否在服务器的许可名单之中,如果运行,再发真正的请求
什么是简单请求,什么是非简单请求?
首先:满足下面两种情况的就是简单请求,除此之外就全是非简单请求
-1 请求方法是以下三种方法之一:
HEAD
GET
POST
-2 HTTP的请求头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain解决跨域,使用cors技术,在响应中写东西。如果是自己写,需要写个中间件,每个请求都会走,在process_response中写入下面的代码即可
def test(request):
print(request.method)解决简单请求
res=HttpResponse('ok')
res['Access-Control-Allow-Origin']='*'解决非简单请求
if request.method=='OPTIONS':
res['Access-Control-Allow-Headers'] = 'Content-Type'
return res第三方模块,解决了这个问题,只要集成进来,使用即可——>django
- 安装
django-cors-headers - 注册app
- 中间件加入
- 配置文件配置

四、自定义配置
有些公共配置信息,放到单独一个配置文件中
新建一个common_settings.py
轮播图显示的条数:BANNER_COUNT = 3
在dev.py中导入
from settings.common_settings import *
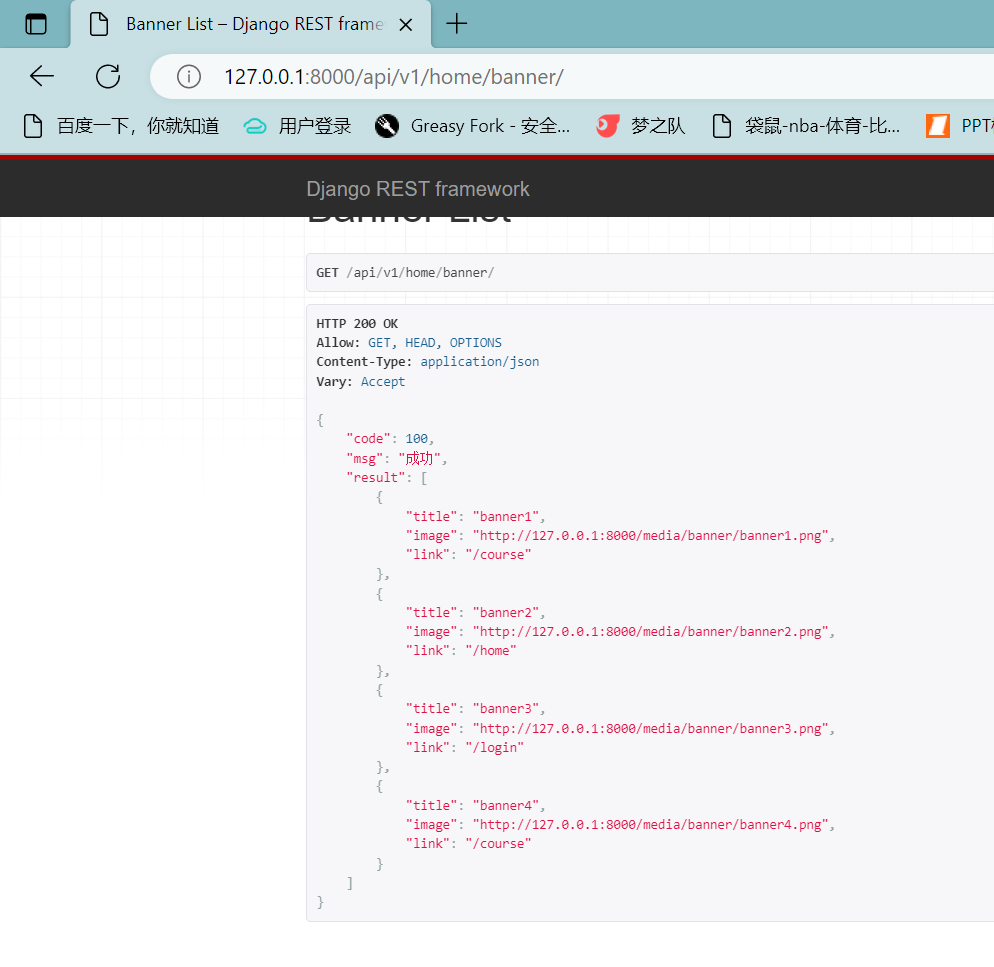
查询所有轮播图接口
queryset = Banner.objects.all().filter(is_delete=False, is_show=True).order_by('orders')[:settings.BANNER_COUNT]五、git介绍和安装
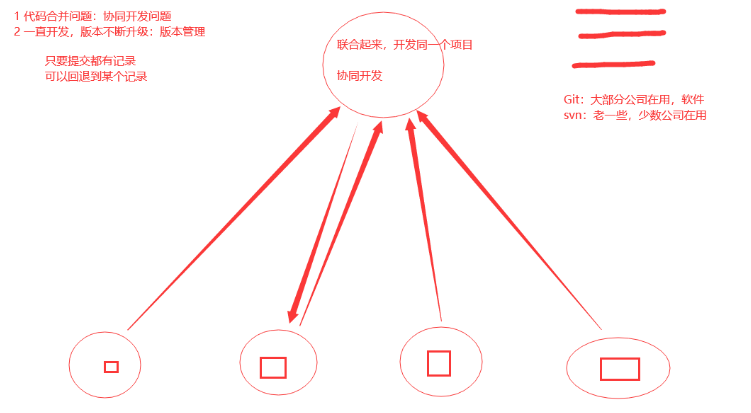
后端:写了一个接口,完成了一个功能。在公司里功能完成,要把代码提交到远程仓库
公司里协同开发,版本管理需要使用软件:svn,git
下载:安装在操作系统上
- https://git-scm.com/downloads
- 一路下一步
- 任意位置点右键,如果有两个东西(【git gui here】 【git bash here】),表示安装完成

pycharm中配置git
github , gitee开源软件,
下载成zip,使用pycharm打开
使用pycharm直接拉下来,打开---》配置pycharm
-settings中搜索git,把git安装可执行文件配置好
以后下载开源软件:vcs--->get from version contral--->填入路径--->clone下来即可# svn:版本管理软件,它是集中式的版本管理,必须有个svn的服务端,服务端如果过来,svn就用不了了
# git :版本管理软件,它是一个分布式的版本管理,每个客户端都可以作为服务端,即便服务端挂了,也能进行版本管理(本地管理)
# github:全球最大的开源远程git仓库,全球最大的开源仓库,git远程仓库
-如果我要写开源软件,本地装git,把代码提交到github
-python监控公司代码有没有被传到github
# gitee:中国最大的开源软件仓库 【私有仓库,花钱买空间】
# gitlab:公司内部的远程仓库,运维搭建维护




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下