Vue学习-04
一、计算属性
如果是{{}},每次页面刷新,函数都会重新执行
写在computed的函数——当属性来使用,缓存
通过计算属性实现名字首字母大写
第一种:函数简单写法
<!--大段的代码写在这里不好,使用计算属性-->
{{mytext.substring(0,1).toUpperCase()+mytext.substring(1)}}
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="name"> ---> {{name.slice(0,1).toUpperCase() + name.slice(1)}}
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
name:''
}
})
</script>
</html>
第二种:计算属性
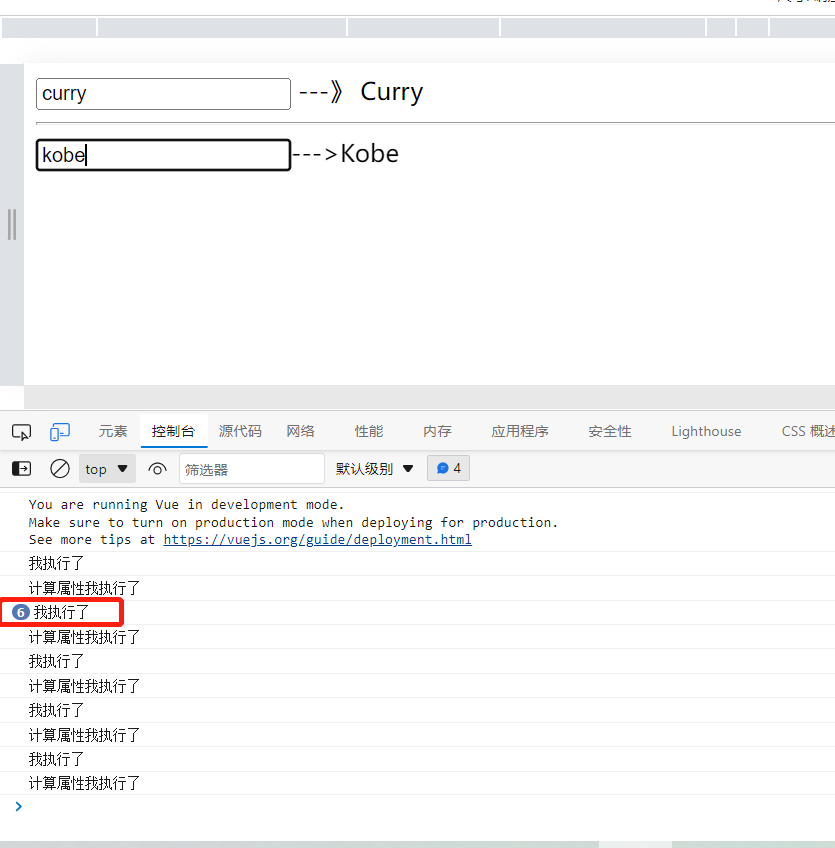
区别是在同一个页面中使用多次计算属性,不会多次执行
关键字:computed
只有涉及到计算属性中使用的变量发生变化,它才会重新运算
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="name"> ---> {{name.slice(0,1).toUpperCase() + name.slice(1)}}
<input type="text" v-model="name"> ---> {{handleUpper}}
<hr>
<input type="text" v-model="name2"> --->{{upper}}
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
name:'',
name2:''
},
methods: {
handleUpper() {
// 只要页面刷新就会变化
console.log('我执行了')
return this.name.slice(0,1).toUpperCase() + this.name.slice(1)
}
},
computed:{
upper() {
// 只有涉及到计算属性中使用的变量发生变化,它才会重新运算
console.log('计算属性我执行了')
return this,name2.slice(0,1).toUpperCase() + this.name2.slice(1)
}
}
})
</script>
</html>
通过计算属性重写过滤案例
代码解析思路
把newdataList做成计算属性,最开始的值就是newdataList函数运算结果,函数运算的结果是datalist做了层过滤,只不过开始search没有内容,所以过滤后还是datalist的内容,所以最开始newdataList计算的值就等于datalist,但是开始输入内容后search开始变化,计算属性就开始变化。因为只要涉及到计算属性中使用的变量发生变化,它才能重新运算。return的值就会发生变化,最后v-for的内容发生变化。这是用计算属性重新写过滤案例
代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>过滤案例</h1>
<p><input type="text" v-model="search" placeholder="请输入要搜索的内容"></p>
<ul>
<li v-for="item in newdataList">{{item}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
search: '',
dataList: [
'a',
'at',
'atom',
'be',
'beyond',
'cs',
'csrf',
'd',
'dddd',
],
},
computed: {
newdataList() {
// 计算属性一定要return,因为计算属性的值就是咱们return的值
return this.dataList.filter(item => item.indexOf(this.search) >= 0)
}
},
watch:{
}
})
</script>
</html>二、监听属性
关键字:watch
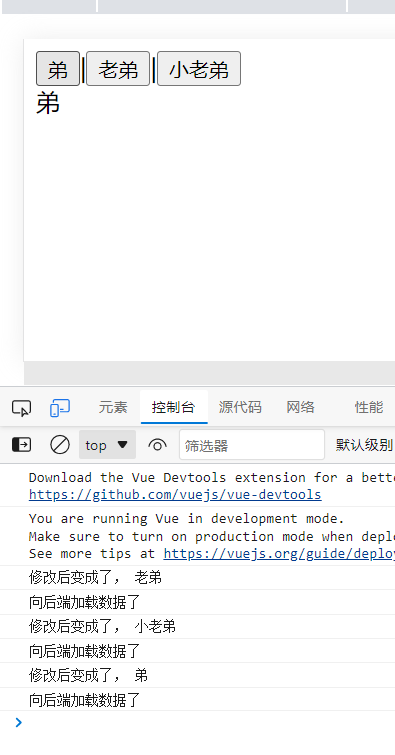
- 监听任意一个写在data里的属性 只要属性发生变化就会执行watch里的函数
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<span> <button @click="type='弟'">弟</button>|<button @click="type='老弟'">老弟</button>|<button
@click="type='小老弟'">小老弟</button></span>
<br>
{{type}}
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
type: '弟',
},
watch: {
type(val) {
console.log('修改后变成了,', val)
console.log('向后端发送加载数据了')
}
}
})
</script>
</html>
扩展小知识:Vue中的虚拟DOM及diff算法
上链接:https://segmentfault.com/a/1190000020170310
三、组件化开发
组件是什么?有什么用?
扩展 HTML 元素,封装可重用的代码,目的是复用
-例如:有一个轮播,可以在很多页面中使用,一个轮播有js,css,html
-组件把js,css,html放到一起,有逻辑,有样式,有html
定义组件:
- 全局组件:全局都可以使用,可以用在任意其他组件中
- 局部组件:局部组件只能在定义的位置(组件中)使用
全局里可以套用局部,局部里可以写局部(套娃可以的)
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
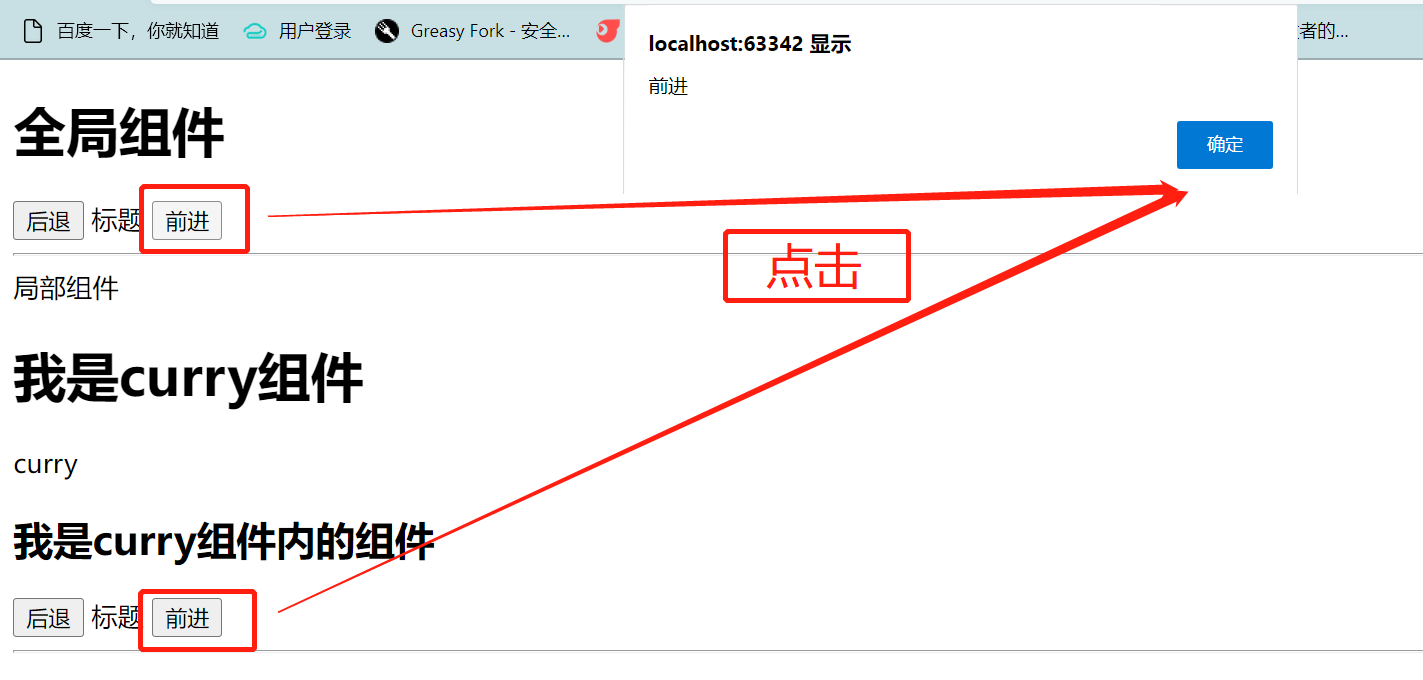
<h1>全局组件</h1>
<child></child>
<hr>
局部组件
<curry></curry>
<hr>
</div>
</body>
<script>
// 1 定义全局组件 (必须在一个标签),组件有自己的数据,方法,生周期.....
var obj = {
template: `
<div>
<button>后退</button>
{{ title }}
<button @click="handleClick">前进</button>
</div>`,
data() {
return {
title: '标题'
}
},
methods: {
handleClick() {
alert('前进')
}
},
}
Vue.component('child', obj)
//2 局部组件
var curry = {
template: `
<div>
<h1>我是curry组件</h1>
{{ name }}
<child3></child3>
<child></child>
</div>`,
data() {
return {
name: 'curry'
}
},
components: {
'child3': {
template: `
<div>
<h2>我是curry组件内的组件</h2>
</div>`,
}
}
}
var vm = new Vue({
el: '#app',
data: {},
components: {
curry
}
})
</script>
</html>

四、组件通信
组件和组件之间的数据,方法......都是隔离的,都是一个个的个体不能互相使用,组件和组件之间要通信。
1 父子组件传值 (props down, events up)
2 父传子之属性验证props:{name:Number}Number,String,Boolean,Array,Object,Function,null(不限制类型)
3 事件机制a.使用 $on(eventName) 监听事件b.使用 $emit(eventName) 触发事件
4 Ref<input ref="mytext"/> this.$refs.mytext
5 事件总线var bus = new Vue();* mounted生命周期中进行监听父子通信之 父传子
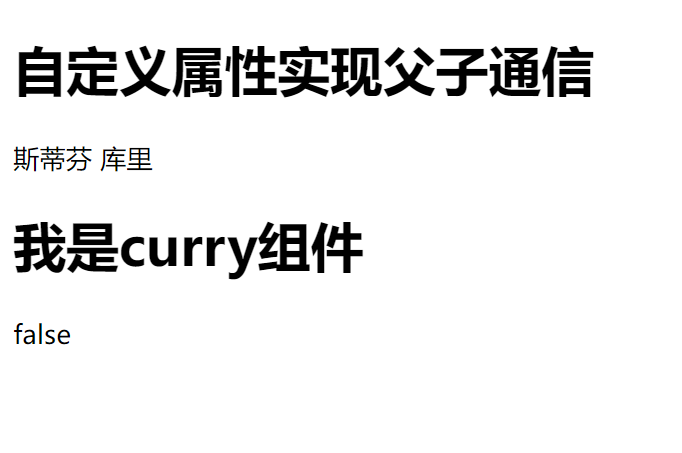
代码解析
先在根组件中自定义属性,用:进行绑定,再从子组件中写关键字props写个数组把自定义的属性名字放进去,传进去什么就是什么
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>自定义属性实现父子通信</h1>
{{name}}
<curry :myname="6>9?true:false"></curry>
</div>
</body>
<script>
var curry = {
template: `
<div>
<h1>我是curry组件</h1>
{{ myname }}
</div>`,
props: {
myname: String,
},
created() {
console.log(typeof this.myname)
}
}
var vm = new Vue({
el: '#app',
data: {
name: '斯蒂芬 库里'
},
components: {
curry
}
})
</script>
</html>
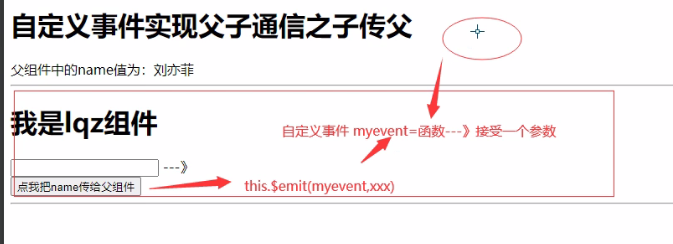
父子通信之子传父
代码解析流程

代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>自定义事件实现父子通信之子传父</h1>
父组件中的name值为:{{name}}
<hr>
<lqz @myevnet="handleEvent"></lqz>
<hr>
</div>
</body>
<script>
var lqz = {
template: `
<div>
<h1>我是lqz组件</h1>
<input type="text" v-model="name"> ---》{{ name }}
<br>
<button @click="handleSend">点我把name传给父组件</button>
</div>`,
data() {
return {
name: ''
}
},
methods: {
handleSend() {
// alert('我被点了')
// 在这里,触发自定义事件的执行
this.$emit('myevnet', this.name)
}
}
}
var vm = new Vue({
el: '#app',
data: {
name: '刘亦菲'
},
methods: {
handleEvent(name) {
this.name = name
}
},
components: {
lqz
}
})
</script>
</html>
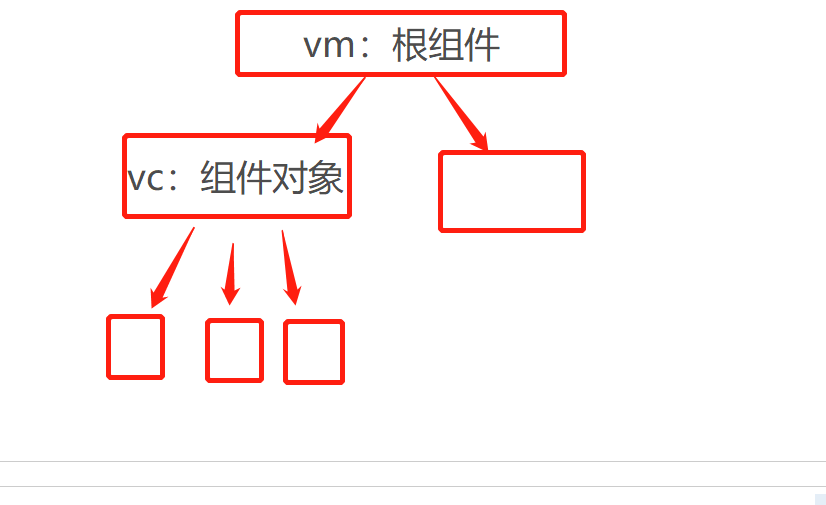
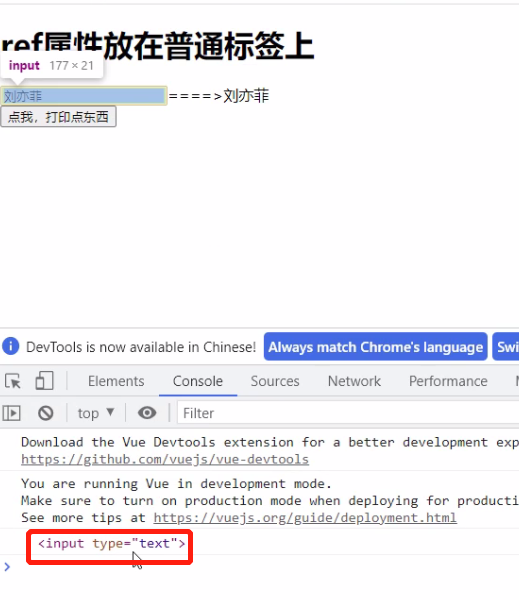
ref属性的使用
ref属性,vue定义的
可以放在普通标签上:通过this.$refs.自定义的名字取到的是 原生的dom对象

- 使用原生dom操作了(不推荐)
可以放在组件上:通过this.$refs.自定义的名字取到的是vc对象(组件对象)
- 可以之间使用组件对象上的方法和属性——子的数据给了父亲
- 父组件有个方法执行,需要传参数,传子组件的数据——子的数据给了父亲
- 拿到子对象之间使用父中的数据修改——父传子
总之一句话理解就是:父只要拿到子的对象,子里面所有的属性和方法都可以用。父用自己属性或方法的时候,也可以用子的执行结果给父。这就是ref放在组件上的作用。
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>ref属性放在普通标签上</h1>
<input type="text" ref="myinput" v-model="name">====>{{name}}
<br>
<button @click="handlePrint">点我,打印点东西</button>
<hr>
<h1>ref属性放在组件上</h1>
<lqz ref="mylqz"> </lqz>
</div>
</body>
<script>
var lqz = {
template: `
<div>
<button>后退</button>
首页--{{ age }}---{{ show }}
<button @click="handleQJ('迪丽热巴')">前进</button>
</div>`,
data() {
return {
show: true,
age: 19
}
},
methods: {
handleQJ(name) {
alert(name)
}
}
}
var vm = new Vue({
el: '#app',
data: {
name: '刘亦菲'
},
methods: {
handlePrint() {
//this.$refs.myinput 原生dom对象
// this.$refs.myinput.value='xxxxxx'
console.log(this.$refs)
// this.$refs.mylqz.age=999
// this.$refs.mylqz.show = false
// this.$refs.mylqz.handleQJ()
// this.name=this.$refs.mylqz.age
this.$refs.mylqz.handleQJ(this.name)
}
},
components: {
lqz
}
})
</script>
</html>五、动态组件
- component标签 里面有is属性进行绑定
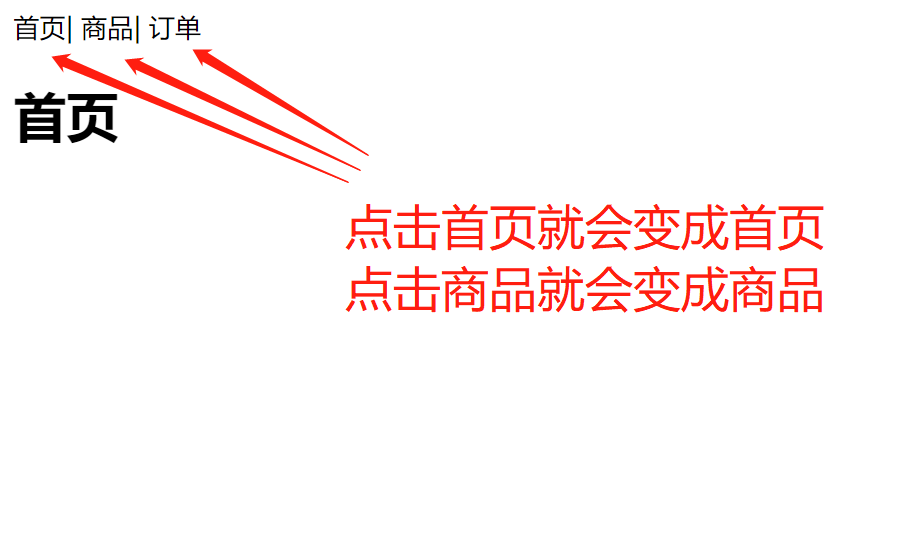
小案例:点击不同标签,显示不同组件
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div>
<span @click="type='home'">首页</span>|
<span @click="type='goods'">商品</span>|
<span @click="type='order'">订单</span>
</div>
<div>
<component :is="type"></component>
</div>
</div>
</body>
<script>
// 1 定义三个全局组件
Vue.component('home', {
template: `
<div>
<h1>首页</h1>
</div>`,
})
Vue.component('goods', {
template: `
<div>
<h1>商品</h1>
</div>`,
})
Vue.component('order', {
template: `
<div>
<h1>订单</h1>
</div>`,
})
var vm = new Vue({
el: '#app',
data: {
type: 'home'
},
})
</script>
</html>
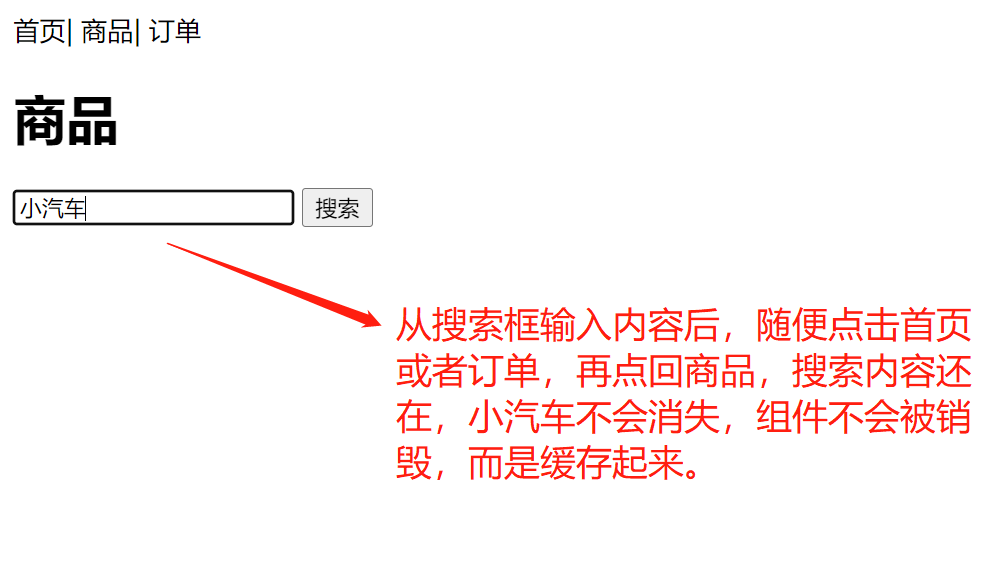
keep-alive
用keep-alive把组件包裹起来,这个组件不会被销毁,而是缓存起来。
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div>
<span @click="type='home'">首页</span>|
<span @click="type='goods'">商品</span>|
<span @click="type='order'">订单</span>
</div>
<div>
<keep-alive>
<component :is="type"></component>
</keep-alive>
</div>
</div>
</body>
<script>
// 1 定义三个全局组件
Vue.component('home', {
template: `
<div>
<h1>首页</h1>
</div>`,
})
Vue.component('goods', {
template: `
<div>
<h1>商品</h1>
<input type="text" placeholder="请输入要搜索的商品"> <button>搜索</button>
</div>`,
})
Vue.component('order', {
template: `
<div>
<h1>订单</h1>
</div>`,
})
var vm = new Vue({
el: '#app',
data: {
type: 'home'
},
})
</script>
</html>
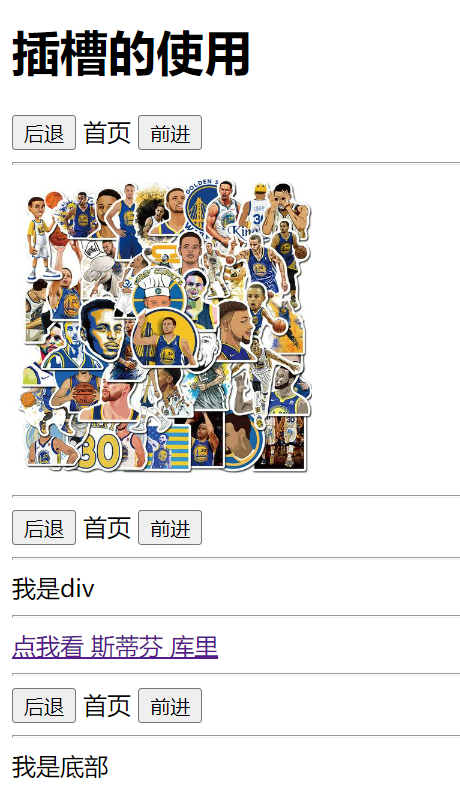
六、插槽
关键字:slot标签(理解为占个坑,后续可以往组件里传东西,使组件的扩展性变高)
具名插槽:在solt标签里用 name属性
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>插槽的使用</h1>
<home>
<img src="http://i.qqkou.com/i/0a434797779x2757071372b224.jpg" width="200px" height="200px">
</home>
<hr>
<home>
<div>我是div</div>
</home>
<hr>
<goods>
<div slot="bottom">
我是底部
</div>
<a href="" slot="top">点我看 斯蒂芬 库里</a>
</goods>
</div>
</body>
<script>
// 1 定义三个全局组件
Vue.component('home', {
template: `
<div>
<button>后退</button>
<span>首页</span>
<button>前进</button>
<hr>
<slot></slot>
</div>`,
})
Vue.component('goods', {
template: `
<div>
<slot name="top"></slot>
<hr>
<button>后退</button>
<span>首页</span>
<button>前进</button>
<hr>
<slot name="bottom"></slot>
</div>`,
})
var vm = new Vue({
el: '#app',
data: {
type: 'home'
},
})
</script>
</html>
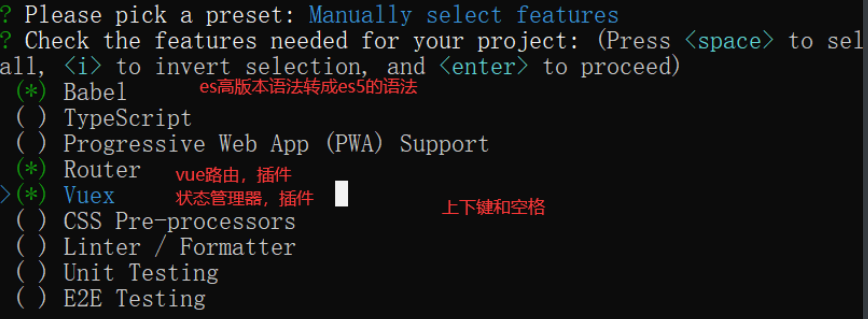
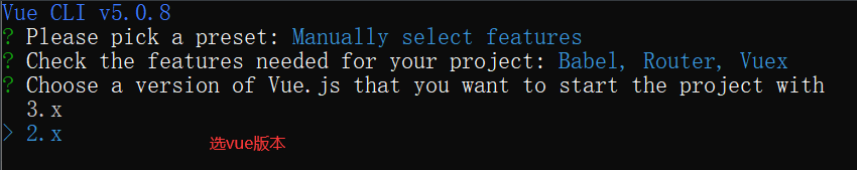
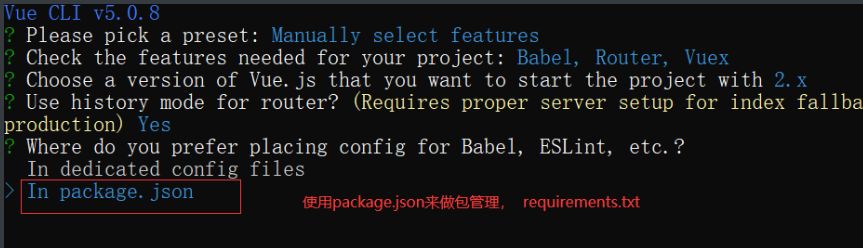
六、vue-cli
创建vue项目
vue create myfirstvue
ide的选择(vscode,webstorm:jetbrains公司的,跟pycharm一家的,使用习惯一样)
-选择使用pycharm+vue插件 开发vue项目
-使用pycharm打开vue项目
运行vue项目
-方式一:在命令行中敲:npm run serve
-方式二:在pycharm中点击绿色箭头运行









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)