Vue学习-03
表单控制
input:CheckBox(单选,多选) radio(单选)
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
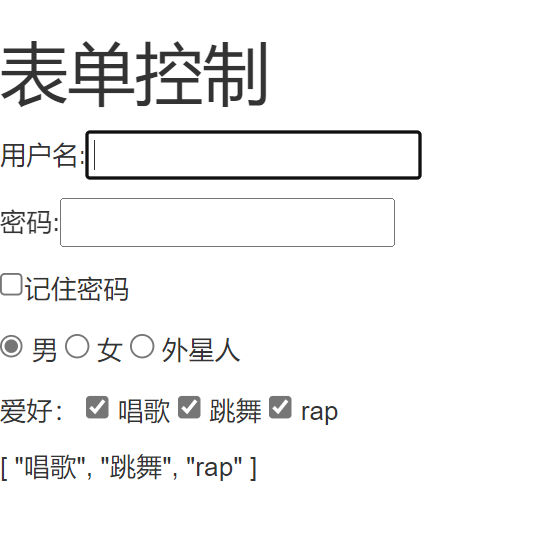
<h1>表单控制</h1>
<p>用户名:<input type="text" v-model="name"></p>
<p>密码:<input type="text" v-model="password"></p>
<p><input type="checkbox" v-model="isRemember">记住密码</p>
<p>
<input type="radio" v-model="gender" value="1"> 男
<input type="radio" v-model="gender" value="2"> 女
<input type="radio" v-model="gender" value="3"> 外星人
</p>
<p>
爱好:
<input type="checkbox" value="唱歌" v-model="hobby"> 唱歌
<input type="checkbox" value="跳舞" v-model="hobby"> 跳舞
<input type="checkbox" value="rap" v-model="hobby"> rap
</p>
{{hobby}}
</div>
</body>
<script>
new Vue
({
el: '#app',
data: {
name: '',
password: '',
isRemember: false, // checkbox单选,使用布尔类型
gender: '', // radio单选,使用字符串
hobby: [], // checkbox 多选使用数组
}
})
</script>
</html>
购物车案例
python中只有基于迭代的循环,没有基于索引的循环,但是js,java,go中有基于迭代和索引的两种
js中for循环
| 基于索引的循环 | for(i=0;i<checkGroup.lengh;i++) |
| 基于迭代的循环 | for (i in checkGroup) |
| es6中循环 | for (i of checkGroup) |
数组内置方法.forEach()
jquery $.each 循环
代码演示
1 方式一:js的基于索引的循环
for (var i = 0; i<goodList.lengh; i++){
console.log(goodList[i])
}
2 方式二:基于迭代的循环
for (i in goodList){
console.log(goodList[i])
}
3 方式三:of循环,基于迭代的
for (i of goodList){
console.log(i)
}
4 方式四:数组的循环方法
goodList.forEach(item => {
console.log('',item)
})
5 jquery:引入
$.each(goodList,(i,v) => {
console.log(v)
})全选全不选购物车
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="container-fluid">
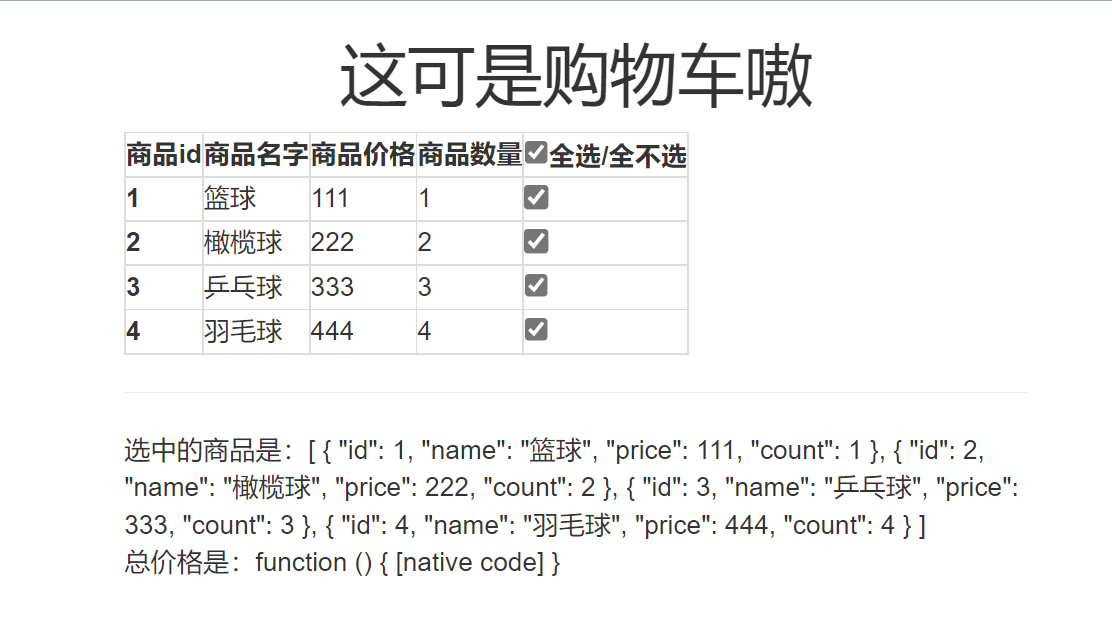
<h1 class="text-center">这可是购物车嗷</h1>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<table class="table-bordered">
<thread>
<tr>
<th>商品id</th>
<th>商品名字</th>
<th>商品价格</th>
<th>商品数量</th>
<th><input type="checkbox" v-model="checkAll" @change="handleChange">全选/全不选</th>
</tr>
</thread>
<tbody>
<tr v-for="good in goodList">
<th>{{good.id}}</th>
<td>{{good.name}}</td>
<td>{{good.price}}</td>
<td>{{good.count}}</td>
<td><input type="checkbox" v-model="checkGroup" :value="good" @change="handleCheckOne"></td>
</tr>
</tbody>
</table>
<hr>
选中的商品是:{{checkGroup}}
<br>
总价格是:{{getPrice}}
</div>
</div>
</div>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
goodList: [
{id: 1, name: '篮球', price: 111, count: 1},
{id: 2, name: '橄榄球', price: 222, count: 2},
{id: 3, name: '乒乓球', price: 333, count: 3},
{id: 4, name: '羽毛球', price: 444, count: 4},
],
checkGroup: [],
checkAll: false,
},
methods: {
getPrice() {
var total = 0
for (item of this.checkGroup) {
total += item.price * item.count
}
return total
},
handleChange() {
if (this.checkAll) {
this.checkGroup = this.goodList
} else {
this.checkGroup = []
}
},
handleCheckOne() {
// 如果checkGroup的长度等于goodList的长度,说明全选了,checkAll就应该变为true,否则就是false
// if (this.checkGroup.length == this.goodList.length) {
// this.checkAll = true
// } else {
// this.checkAll = false
// }
// 牛逼写法
this.checkAll = this.checkGroup.length == this.goodList.length
}
}
})
</script>
</html>
带加减的购物车
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
</head>
<body>
<div id="app">
<div class="container-fluid">
<h1 class="text-center">这可是购物车嗷</h1>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<table class="table-bordered">
<thread>
<tr>
<th>商品id</th>
<th>商品名字</th>
<th>商品价格</th>
<th>商品数量</th>
<th><input type="checkbox" v-model="checkAll" @change="handleChange">全选/全不选</th>
</tr>
</thread>
<tbody>
<tr v-for="good in goodList">
<th>{{good.id}}</th>
<td>{{good.name}}</td>
<td>{{good.price}}</td>
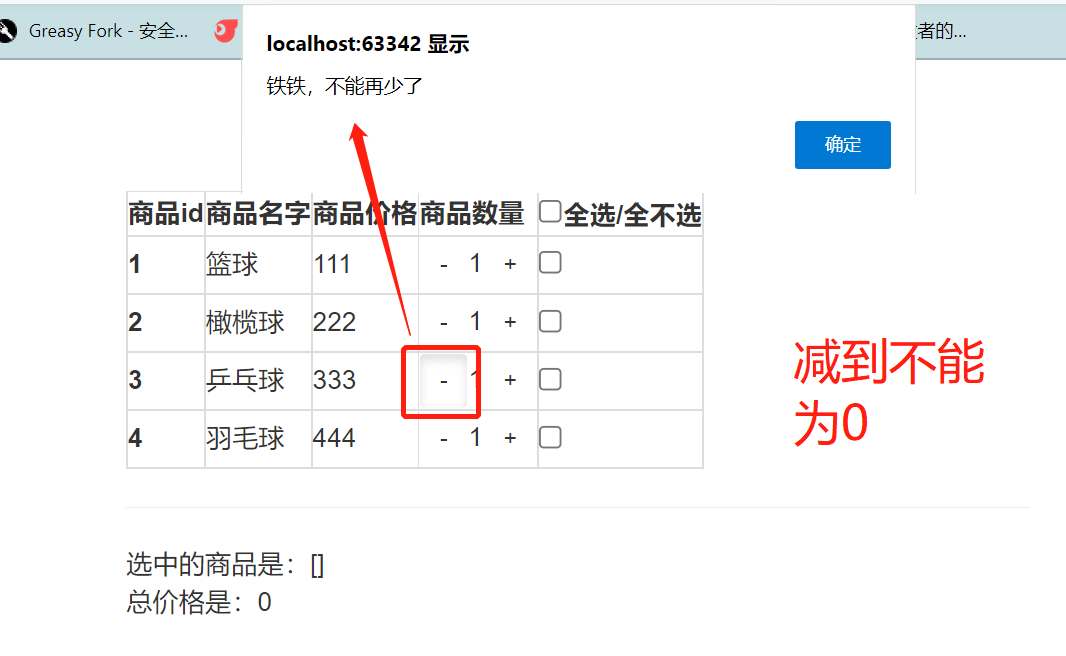
<td><span class="btn link btn-sm" @click="handleDown(good)">-</span>{{good.count}}<span
class="btn link btn-sm" @click="good.count++">+</span>
</td>
<td><input type="checkbox" v-model="checkGroup" :value="good" @change="handleCheckOne"></td>
</tr>
</tbody>
</table>
<hr>
选中的商品是:{{checkGroup}}
<br>
总价格是:{{getPrice()}}
</div>
</div>
</div>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
goodList: [
{id: 1, name: '篮球', price: 111, count: 1},
{id: 2, name: '橄榄球', price: 222, count: 2},
{id: 3, name: '乒乓球', price: 333, count: 3},
{id: 4, name: '羽毛球', price: 444, count: 4},
],
checkGroup: [],
checkAll: false,
},
methods: {
getPrice() {
var total = 0
for (item of this.checkGroup) {
total += item.price * item.count
}
return total
},
handleChange() {
if (this.checkAll) {
this.checkGroup = this.goodList
} else {
this.checkGroup = []
}
},
handleCheckOne() {
this.checkAll = this.checkGroup.length == this.goodList.length
},
handleDown(good) {
if (good.count > 1) {
good.count--
}else {
alert('铁铁,不能再少了')
}
}
}
})
</script>
</html> 
v-model进阶
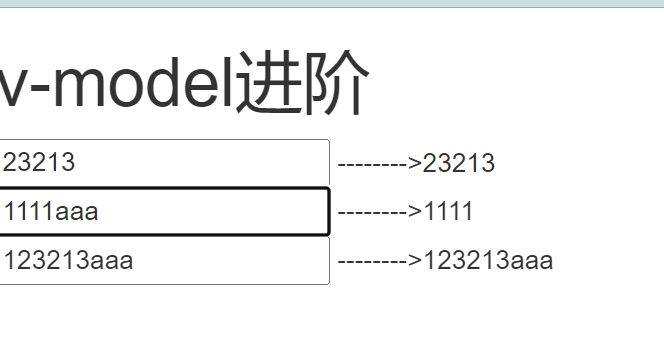
| lazy | 等待input框的数据绑定时取焦点之后再变化 |
| number |
数字开头,只保留数字,后面的字母不保留 字母开头,都保留 |
| trim | 去掉首位的空格 |
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>v-model进阶</h1>
<input type="text" v-model.lazy="name1"> -------->{{name1}}
<br>
<input type="text" v-model.number="name2"> -------->{{name2}}
<br>
<input type="text" v-model.trim="name3"> -------->{{name3}}
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
name1: '',
name2: '',
name3: '',
},
})
</script>
</html>
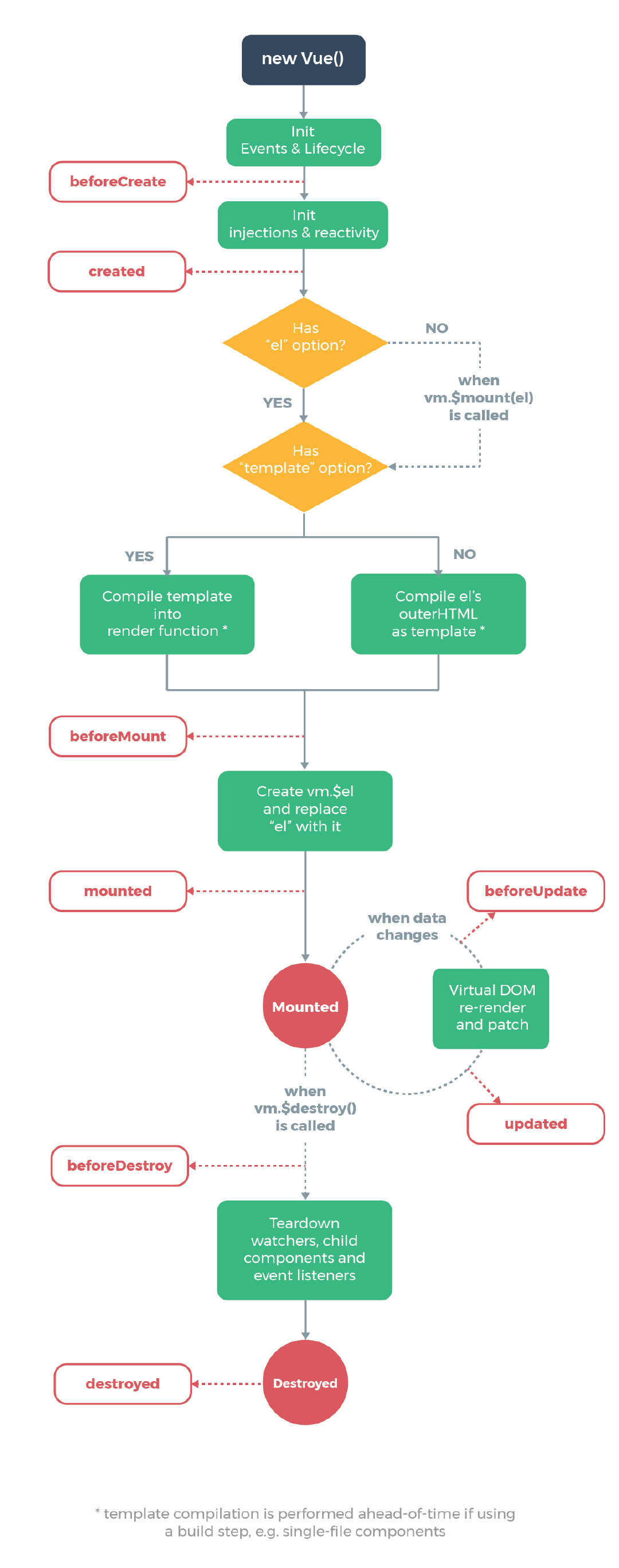
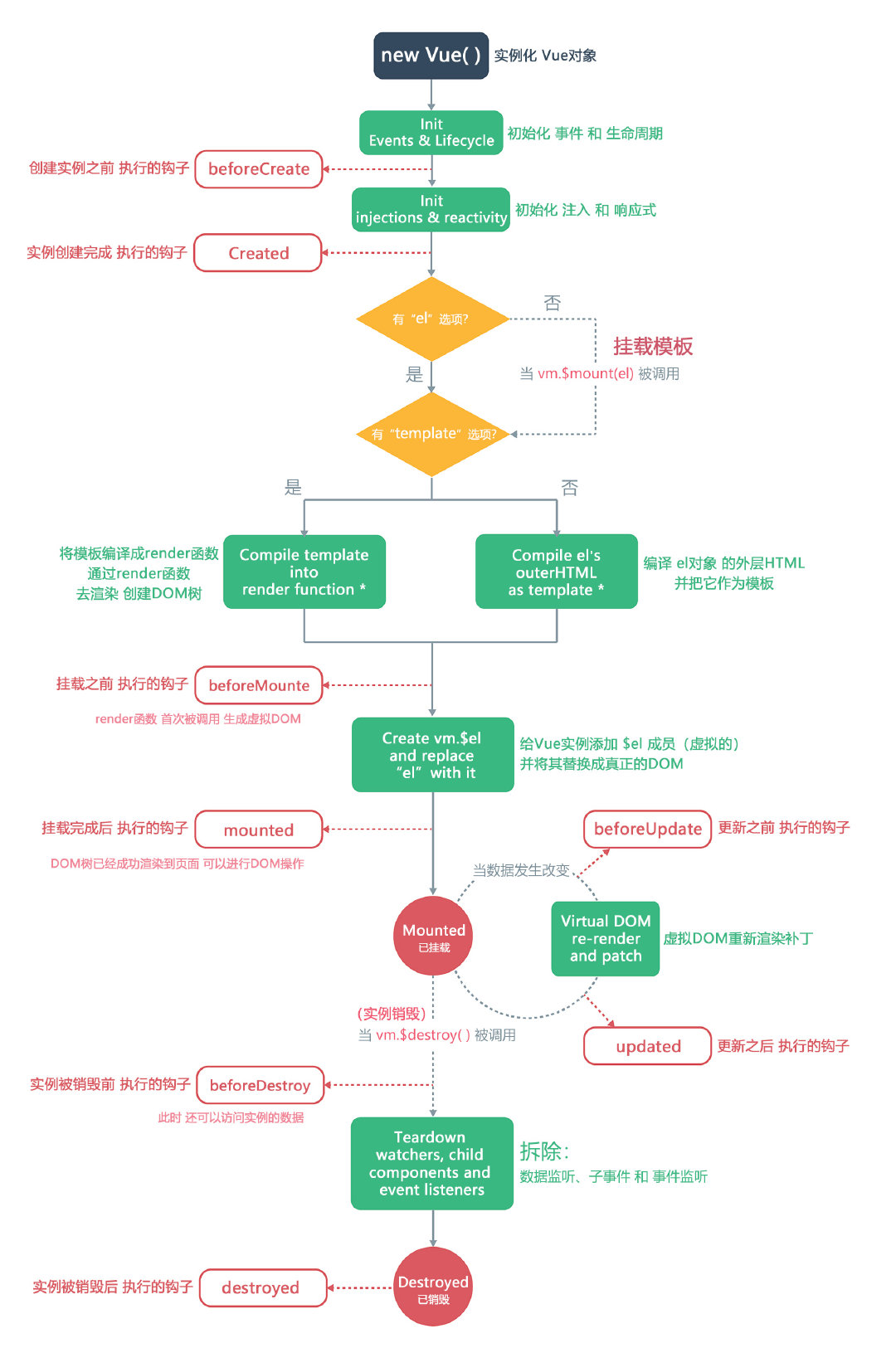
vue的生命周期
官网原图

自己理解的图
var vm = new Vue实例()
- 实例创建,数据放到实例中
- 挂载模板:el——div
- 改页面,改变量,都会相互影响 update
- 销毁实例
4个过程,对应8个函数,依次执行(到某个过程就会执行某个函数)
| 钩子函数 | 描述 |
| beforeCreate | 创建Vue实例之前调用 |
| created | 创建Vue实例成功后调用(可以在此处发送异步请求后端数据) |
| beforeMount | 渲染DOM之前调用 |
| mounted | 渲染DOM之后调用 |
| beforeUpdate | 重新渲染之前调用(数据更新等操作是,控制DOM重新渲染) |
| updated | 重新渲染完成之后调用 |
| beforeDestroy | 销毁之前调用 |
| destroyed | 销毁之后调用 |
钩子函数(hook)
AOP的提现:面向切面编程——装饰器实现aop
vm实例——看不到它销毁 组件vc
组件:组件化开发
学习生命周期重点掌握
- 组件向后端发送请求,获取数据,应该放在created写,此时data已经有数据了
- destroyed做一些资源请理性的工作
小案例
组件创建,开启定时器,不停的打印hello,在destroyed中对定时器进行销毁
- js定时任务和延时任务
- 延时任务
setTimeout(()=>{
console.log('3s后执行我')
},3000)
- 定时任务
setInterval(()=>{
console.log('hello')
},3000)
什么场景下用定时任务?
1、实时跟后端交互 基于http+定时任务 (websocket协议:服务端主动推送消息,手机app的消息推送)
2、秒杀场景:先提交秒杀请求,每隔3s,查询是否秒到
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>vue生命周期</h1>
<button @click="handleShow">铁铁,点我组件显示和消失</button>
<hr>
<child v-if="show"></child>
<hr>
</div>
</body>
<script>
// 定义一个全局组件
Vue.component('child', {
template: `
<div>
<button>后退</button>
{{ title }}
<button @click="handleClick">前进</button>
</div>`,
data() {
return {
title: '哇塞的首页',
t:''
}
},
methods: {
handleClick() {
// alert('前进')
this.title = 'lqz'
}
},
beforeCreate() {
console.log('beforeCreate')
console.log(this.$data)
console.log(this.$el)
},
created() {
console.log('created')
console.log(this.$data)
console.log(this.$el)
// 开启定时器,每隔3s,打印hello
this.t=setInterval(()=>{
console.log('hello')
},3000)
},
beforeMount() {
console.log('beforeMount')
console.log(this.$data)
console.log(this.$el)
},
mounted() {
console.log('mounted')
console.log(this.$data)
console.log(this.$el)
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('当前状态:beforeDestroy')
},
destroyed() {
console.log('当前状态:destroyed')
// 销毁定时器
clearInterval(this.t)
this.t=null
},
})
var vm = new Vue({
el: '#app',
data: {
show: true
},
methods: {
handleShow() {
this.show = !this.show
}
}
})
</script>
</html>与后端交互
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<div id="app">
<h1>jquery的ajax与后端交互</h1>
<!-- <button @click="handleLoad1">点击加载数据</button>-->
<!-- <br>-->
<!-- <p>名字是:{{name}}</p>-->
<!-- <p>年龄是:{{age}}</p>-->
<!-- <hr>-->
<h1>js原生的fetch与后端交互</h1>
<!-- <button @click="handleLoad2">点击加载数据</button>-->
<!-- <br>-->
<!-- <p>名字是:{{name}}</p>-->
<!-- <p>年龄是:{{age}}</p>-->
<!-- <hr>-->
<h1>axios与后端交互</h1>
<button @click="handleLoad3">点击加载数据</button>
<br>
<p>名字是:{{name}}</p>
<p>年龄是:{{age}}</p>
<hr>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: '',
age: 0
},
methods: {
handleLoad1() {
$.ajax({
url: "http://127.0.0.1:5000/",
type: 'get',
success: data => {
console.log(typeof data)
data = JSON.parse(data) // data 是字符串类型,需要转成对象类型
console.log(typeof data)
this.name = data.name
this.age = data.age
}
})
},
handleLoad2() { // 用的很少
fetch('http://127.0.0.1:5000/').then(res => res.json()).then(res => {
console.log(res)
console.log(typeof res)
this.name = res.name
this.age = res.age
})
},
handleLoad3() { // 用的很少
axios.get('http://127.0.0.1:5000/').then(res => {
console.log(res.data) // 后端真正的数据在res.data中
this.name = res.data.name
this.age = res.data.age
})
},
}
})
</script>
</html>从后端加载数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<h1>小电影的小案例嗷</h1>
<ul>
<li v-for="film in filmList">
<h2>电影名:{{film.name}}</h2>
<img :src="film.poster" alt="" height="400px" width="300px">
</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
filmList: []
},
created() {
axios.get('http://127.0.0.1:5000/films').then(res => {
this.filmList = res.data.data.films
})
}
})
</script>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)