Vue学习-02
一、style和class
数据的绑定
- 语法
:属性名=js变量/js语法
:class=‘js变量、字符串、js数组’
class:三目运算符、数组、对象{red:true}
:style=‘js变量、字符串、js数组’
style:三目运算符、数组【{backgreound:‘red’},】、对象{background:‘red’}
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="./js/vue.js"></script>
<style>
.red {
background-color: blanchedalmond;
}
.size {
font-size: 50px;
}
</style>
</head>
<body>
<div id="app">
<h1>class的使用</h1>
<div :class="classObj">
我是class,的div
</div>
<h1>style的使用</h1>
<!-- <div style="background-color: aquamarine;font-size: 50px">-->
<div :style="styleObj">
我是style,的div
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
// class的字符串用法
classStr: ['red'],
// class的数组写法,因为类本身可以放多个,用数组最合适
classList: ['red'],
// class的对象
classObj: {red: true, size: false},
// style的字符串写法,因为以后改不好改
styleStr: 'background-color: aquamarine;font-size: 50px',
// style的数组写法
// styleList: [{'background-color': 'green'}, {'font-size': '80px'}]
// 样式如果是多个单词用 -链接的形式可以写成驼峰
styleList: [{backgroundColor: 'green'}, {fontSize: '80px'}],
// style的对象写法
styleObj: {backgroundColor: 'blue', fontSize: '40px'}
}
})
</script>
</html>
条件渲染
| 指令 | 释义 |
| v-if | 相当于: if |
| v-else | 相当于: else |
| v-else-if | 相当于: else if |
写在标签上,控制标签的显示与不显示
v-if='布尔值/运算完是布尔值‘
v-else-if=‘布尔值/运算完是布尔值’
v-else
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="./js/vue.js"></script>
<style>
.red {
background-color: blanchedalmond;
}
.size {
font-size: 50px;
}
</style>
</head>
<body>
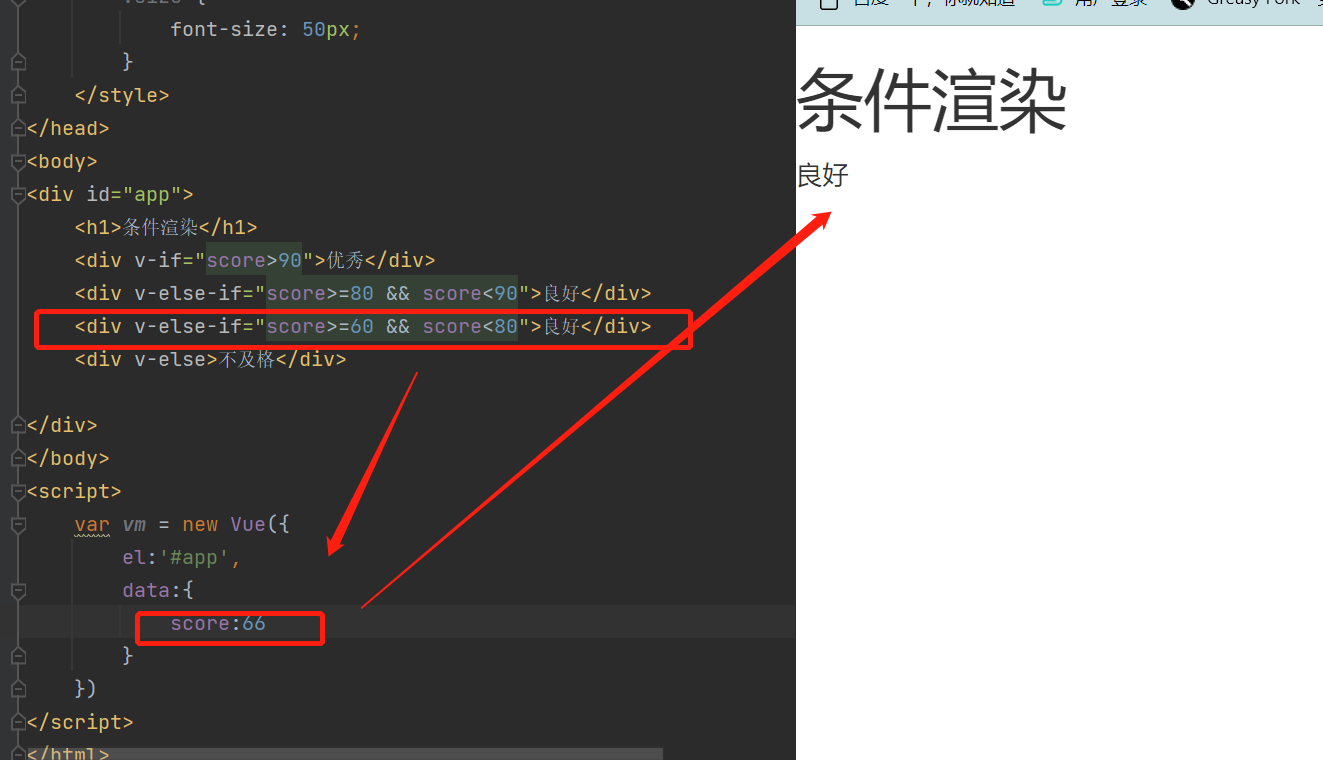
<div id="app">
<h1>条件渲染</h1>
<div v-if="score>90">优秀</div>
<div v-else-if="score>=80 && score<90">良好</div>
<div v-else-if="score>=60 && score<80">良好</div>
<div v-else>不及格</div>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
score:66
}
})
</script>
</html>
列表渲染
v-for 放在标签上,可以循环显示多个此标签
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
.top {
margin-top: 50px;
}
</style>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row top">
<div class="col-md-6 col-md-offset-3">
<div class="text-center" style="margin-bottom: 30px">
<button @click="handleClick" class="btn btn-danger">加载购物车</button>
</div>
<div v-if="goodList.length>0">
<table class="table table-bordered">
<thead>
<tr>
<th>商品id号</th>
<th>商品名</th>
<th>商品价格</th>
<th>商品数量</th>
</tr>
</thead>
<tbody>
<tr v-for="good in goodList">
<th>{{good.id}}</th>
<td>{{good.name}}</td>
<td>{{good.price}}</td>
<td>{{good.count}}</td>
</tr>
</tbody>
</table>
</div>
<div v-else>
购物车嘛也没有~~~
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
goodList:[]
},
methods:{
handleClick(){
// 假设去后端加载的数据
this.goodList = [{id:1,name:'刮胡刀',price:'666元',count:1},
{id: 2, name: '靴子', price: '555元', count: 2},
{id: 3, name: '耳机', price: '444元', count: 3},
{id: 4, name: '外套', price: '222元', count: 4},]
}
}
})
</script>
</html>
v-for循环数组、循环字符串、数字、对象
v-for 可以循环数组、数字、字符串、对象
v-for=“key in obj”
-如果是数组:key就是数组的一个个元素
-如果是数字:key就是从1开始的一个个数字
-如果是字符串:key就是一个个字符
-如果是对象:key就是一个个value的值
v-for=“(key,value) in obj”
-如果是数组:key就是数组的一个个元素,value就是索引
-如果是数字:key就是从1开始的一个个数字,value就是索引
-如果是字符串:key就是一个个字符,value就是索引
-如果是对象:key就是一个个value的值,value就是一个个key
每次循环的标签上,一般都会带一个属性: :key=‘值必须唯一’
key值的解释:为了加速虚拟dom的替换
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="./js/vue.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
.top {
margin-top: 50px;
}
</style>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row top">
<div class="col-md-6 col-md-offset-3">
<div class="text-center" style="margin-bottom: 30px">
<button @click="handleClick" class="btn btn-danger">加载购物车</button>
</div>
<div v-if="goodList.length>0">
<table class="table table-bordered">
<thead>
<tr>
<th>商品id号</th>
<th>商品名</th>
<th>商品价格</th>
<th>商品数量</th>
</tr>
</thead>
<tbody>
<tr v-for="good in goodList" :key="good.id">
<th>{{good.id}}</th>
<td>{{good.name}}</td>
<td>{{good.price}}</td>
<td>{{good.count}}</td>
</tr>
</tbody>
</table>
</div>
<div v-else>
购物车嘛也没有~~~
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
goodList:[]
},
methods:{
handleClick(){
// 假设去后端加载的数据
this.goodList = [{id:1,name:'刮胡刀',price:'666元',count:1},
{id: 2, name: '靴子', price: '555元', count: 2},
{id: 3, name: '耳机', price: '444元', count: 3},
{id: 4, name: '外套', price: '222元', count: 4},]
}
}
})
</script>
</html>数组的检测与更新
可以检测到变动的数组操作
| push | 最后位置添加 |
| pop | 最后位置删除 |
| shift | 第一个位置删除 |
| unshift | 第一个位置添加 |
| splice | 切片 |
| sort | 排序 |
| reverse | 反转 |
解决办法
// 方法1:通过 索引值 更新数组(数据会更新,但是页面不会发生改变)
vm.arrayList[0]
"Alan"
vm.arrayList[0]='Darker'
"Darker"
// 方法2:通过 Vue.set(对象, index/key, value) 更新数组(数据会更新,页面也会发生改变)
Vue.set(vm.arrayList, 0, 'Darker')代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
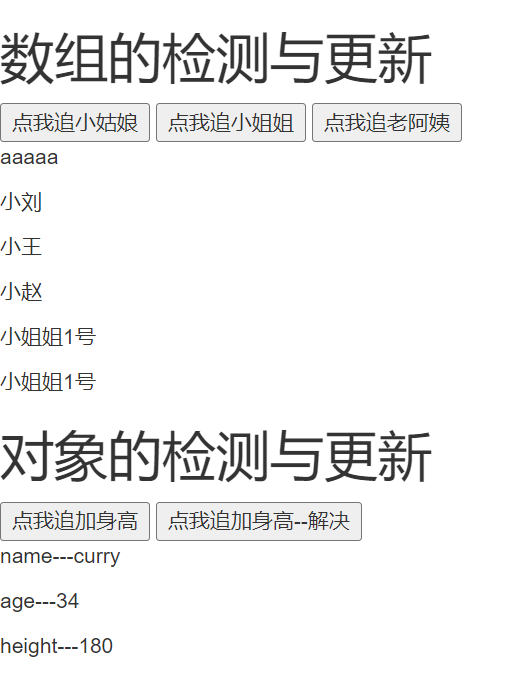
<h1>数组的检测与更新</h1>
<button @click="handleClick">点我追小姑娘</button>
<button @click="handleClick1">点我追小姐姐</button>
<button @click="handleClick2">点我追老阿姨</button>
<p v-for="girl in girls">{{girl}}</p>
<h1>对象的检测与更新</h1>
<button @click="handleClick3">点我追加身高</button>
<button @click="handleClick4">点我追加身高--解决</button>
<p v-for="(value,key) in obj">{{key}}---{{value}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
girls: ['小张', '小刘', '小王', '小赵'],
obj: {'name': 'curry', age: 34}
},
methods: {
handleClick() {
this.girls.push('小姐姐1号')
},
handleClick1() {
var a = this.girls.concat(['小姐姐2号', '小姐姐3号', '小姐姐4号'])
console.log(a)
},
handleClick2() {
this.obj.height = '180' // 监控不到变化
console.log(this.obj)
},
handleClick3() {
Vue.set(this.obj, 'height', 180) // 监控到变化了
},
handleClick4() {
Vue.set(this.girls, 0, 'aaaaa')
}
}
})
</script>
</html> 双向数据绑定
双向数据绑定
input标签,v-model:数据双向绑定
-使用 属性指令绑定 :value=‘变量’ 是数据的单向绑定
-v-model=“name” :数据双向绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>数据双向绑定</h1>
<p>用户名: <input type="text" v-model="name"></p>
<p>密码: <input type="password" v-model="password"></p>
<button @click="handleSubmit">提交</button>{{err}}
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name: '',
password: '',
err:''
},
methods: {
handleSubmit() {
console.log(this.name, this.password)
this.err='用户名密码错误'
}
}
})
</script>
</html>事件处理
事件绑定:v-on:事件名=‘函数’——@事件名=‘函数’
| 事件 | 释义 |
| input | 当输入框进行输入的时候 触发的事件 |
| change | 当元素的值发生改变是 触发的事件 |
| blur | 当输入框失去焦点的时候 触发的事件 |
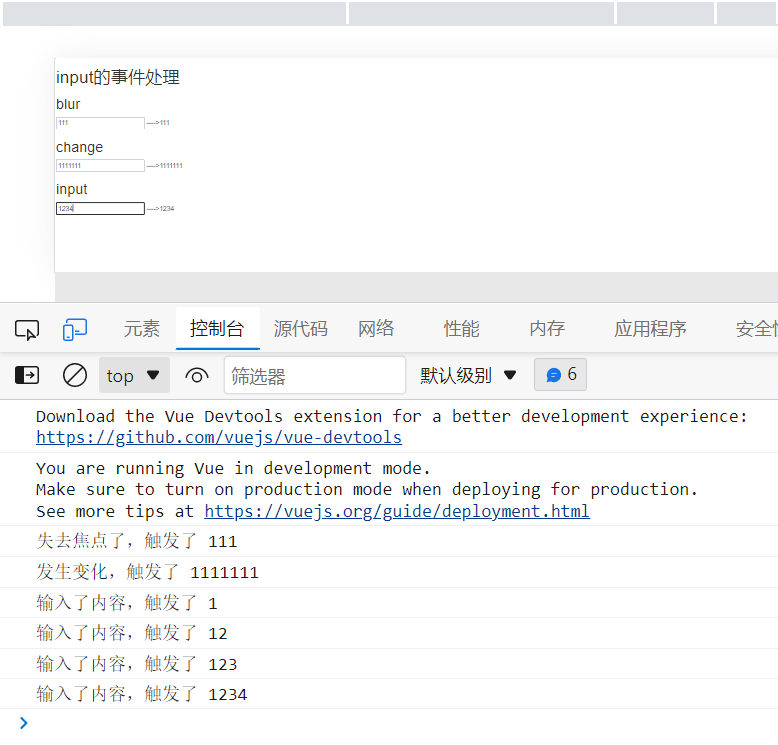
change和blur最本质的区别: 如果输入框为空,失去焦点后,change不会触发,但是blur会触发
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>input的事件处理</h1>
<h2>blur</h2>
<p><input type="text" v-model="name1" @blur="handleBlur"> ---->{{name1}}</p>
<h2>change</h2>
<p><input type="text" v-model="name2" @change="handleChange"> ---->{{name2}}</p>
<h2>input</h2>
<p><input type="text" v-model="name3" @input="handleInput"> ---->{{name3}}</p>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name1: '',
name2: '',
name3: ''
},
methods: {
handleBlur() {
console.log('失去焦点了,触发了', this.name1)
},
handleChange() {
console.log('发生变化,触发了', this.name2)
},
handleInput() {
console.log('输入了内容,触发了', this.name3)
}
}
})
</script>
</html>
过滤案例
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>过滤案例</h1>
<p><input type="text" v-model="search" placeholder="请输入要搜索的内容" @input="handleSearch"></p>
<ul>
<li v-for="item in newdataList">{{item}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
search: '',
dataList: [
'a',
'at',
'atom',
'be',
'beyond',
'cs',
'csrf',
'd',
'dddd',
],
newdataList:[
'a',
'at',
'atom',
'be',
'beyond',
'cs',
'csrf',
'd',
'dddd',
],
},
methods: {
handleSearch() {
console.log('搜索的内容是:', this.search)
// var _this=this
// 复杂写法
// this.dataList=this.dataList.filter(item=>{
// console.log(this)
// // 判断this.search是否在item中,如果在保留,return true,如果不在返回false
// if (item.indexOf(this.search)>=0){
// return true
// }else {
// return false
// }
// })
// 简单写法
this.newdataList = this.dataList.filter(item => item.indexOf(this.search) >= 0)
}
}
})
// 1 补充:数组过滤方法,内置的
// var l = ['a', 'at', 'atom', 'be', 'beyond', 'cs',
// 'csrf',
// 'd',
// 'dddd',
// ]
// // filter数组内置的,需要传一个匿名函数,接受一个参数,会循环的从数组中取出值,传入匿名函数,执行
// // 匿名函数返回true或false,如果返回true,该值保留,如果返回false该值丢弃
// l = l.filter(function (item) {
// console.log('进来一个值:',item)
// return false
// })
// console.log(l)
//2 判断子字符串是否在字符串中
// var s='tttatom'
// var a ='a'
// console.log(s.indexOf(a)>=0)
// 3 es6 模板字符串 `` 对象写法 箭头函数
// var f=function (){
// console.log('打印了')
// }
//3.1 不带参数的箭头函数
// var f = () => {
// console.log('打印了')
// }
// 3.2 带一个参数,没有返回值得箭头函数
// var f = name=>{
// console.log('打印了', name)
// }
// 3.3 多个参数,没有返回值
// var f = (name,age) => {
// console.log('打印了', name,age)
// }
// 3.4 带一个参数,有返回值,函数体只有一行
// var f = function (name) {
// return name+'nb'
// }
// var f = name=> name+'nb'
// 有什么用? 1 简洁 2 箭头函数没有自己的this,会用上一层的this
// var f = function () {
// console.log('匿名函数的this', this)
// }
// var f1 = () => {
// console.log('箭头函数的this', this)
// }
// var obj = {
// f: function () {
// console.log('匿名函数的this', this)
// },
// f1: () => {
// console.log('箭头函数的this', this)
// }
// }
//
// obj.f()
// obj.f1()
</script>
</html>事件修饰符
| 事件修饰符 | 释义 |
| .stop | 只处理自己的事件,父控件冒泡的事件不处理(阻止事件冒泡) |
| .self | 只处理自己的事件,子控件冒泡的事件不处理 |
| .prevent | 组织a链接的跳转 |
| .once | 事件只触发一次(适用于抽奖页面) |
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生
用 v-on:click.prevent.self 会阻止所有的点击
而 v-on:click.self.prevent 只会阻止对元素自身的点击
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>事件修饰符</h1>
<h2>事件冒泡--通过 事件修饰符 stop ,加在子控件上,阻止事件冒泡</h2>
<ul @click="handleUl">
<li @click.stop="handleMn">美女</li>
<li @click="handleSg">帅哥</li>
</ul>
<h2>事件冒泡--通过 事件修饰符 self加在父控件上,只处理自己的事件</h2>
<ul @click.self="handleUl">
<li @click="handleMn">美女</li>
<li @click="handleSg">帅哥</li>
</ul>
<h3>阻止a标签跳转</h3>
<a href="http://www.baidu.com" @click.prevent="handleA">点我看美女</a>
<h4>once只执行一次</h4>
<button @click.once="handleOnce">点我秒杀</button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {},
methods: {
handleUl() {
console.log('ul被点了')
},
handleMn() {
console.log('美女被点了')
},
handleSg() {
console.log('帅哥被点了')
},
handleA() {
console.log('a被点了')
},
handleOnce() {
console.log('恭喜你,秒到了')
}
}
})
</script>
</html>按键修饰符
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="search" placeholder="请输入搜索内容" @keyup.enter="handleUp">
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
search: ''
},
methods: {
handleUp(event) {
console.log('火车被按了')
// if (event.code == 'Enter') {
// console.log('回车键被案例', event)
// }
}
}
})
</script>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)