前端学习-2
目录
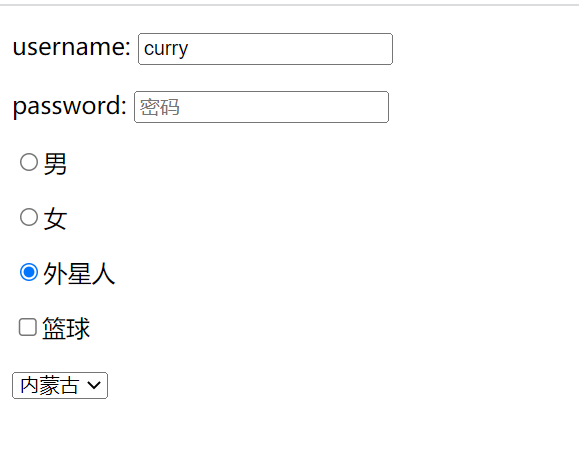
表单知识
1.获取用户输入的标签两个重要属性
name属性
类似于字典的键
value属性
类似于字典的值
form表单在朝后端发送数据的时候 标签必须有name 否则不会发送该标签的值
2.获取用户输入的input标签理论上需要有label配合使用
3.获取用户输入的input标签也可以添加背景提示
4.获取用户输入的标签如果不是让用户自己写而是选择 那么标签需要自己写value
5.针对radio和checkbox可以默认选中
checked="checked" 如果属性名和属性值相等 那么可以简写 checked
6.针对option标签也可以默认选中
selected="selected" 简写为 selected
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>啦啦啦</title>
</head>
<body>
<form action="">
<p>
<label for="d1"> username:</label>
<input type="text" name="username" id="d1">
</p>
<p>password:
<input type="text" name="password" placeholder="密码">
</p>
<p><input type="radio" name="gender" value="male">男
<p><input type="radio" name="gender" value="female">女
<p><input type="radio" name="gender" value="others" checked="checked">外星人
</p>
<p>
<input type="checkbox" name="hobby" value="basketball">篮球
</p>
<P>
<select name="province" id="">
<option value="NMG">内蒙古</option>
<option value="BJ">北京</option>
<option value="SH">上海</option>
</select>
</P>
</form>
</body>
</html>

CSS层叠样式表
1.调整标签样式
2.语法结构
选择器 {
属性名1:属性值1;
属性名2:属性值2;
}
3.注释语法
/*注释内容*/
4.三种编写CSS的方式
1.head中style标签内部直接编写(学习阶段使用 方便)
2.head中link标签引入外部css文件(最正规)
3.直接在标签内部通过style属性编写(不推荐)
CSS基本选择器
/*1.标签选择器:直接编写标签名来查找标签*/
div {
color: green; /*查找所有的div标签 并将内部的文本颜色变为绿色*/
}
/*2.类选择器:通过编写class的值来查找标签*/
.c1 {
color:red; /*查找所有class属性中含有c1的标签 并将内部的文本颜色变为红色*/
}
/*3.id选择器:通过编写id的值来精准查找标签*/
#d1 {
color: aquamarine; /*查找id值是d1的标签 并将内部的文本颜色改为天青色*/
}
/*4.通用选择器:查找所有的标签*/
* {
color: blue; /*查找所有的标签 并将内部的文本颜色改为蓝色*/
}
CSS组合选择器
"""
预备知识:标签之间的关系
<p></p>
<div>
<p>
<span></span>
</p>
</div>
<p></p>
"""
/*查找div标签内部所有的span(后代)*/
/*1.后代选择器: 两个选择器之间空格隔开 查找前面选择器获取到的标签内部所有符合空格后面选择器要求的标签*/
/*#d1 span {*/
/* color: blue;*/
/*}*/
/*查找div标签内部所有的儿子span*/
/*2.儿子选择器 两个选择器之间大于号隔开 查找前面选择器获取到的标签内部第一层级符合大于号后面选择器要求的标签*/
/*#d1>span {*/
/* color: orange;*/
/*}*/
/*查找div标签同级别下面紧挨着的一个span标签(弟弟)*/
/*3.毗邻选择器*/
/*#d1+span {*/
/* color: red;*/
/*}*/
/*查找div标签同级别下面所有的span标签(弟弟们)*/
/*4.弟弟选择器*/
#d1~span {
color: blue;
}
CSS属性选择器
"""
所有的标签除了有自己默认的属性之外 还可以拥有自定义的任意属性
默认属性 id class
自定义属性 x=1 y=2
"""
/*1.查找属性名含有name的标签*/
/*[name] {*/
/* background-color: red;*/
/*}*/
/*2.查找属性名含有name并且值是username的标签*/
/*[name='username'] {*/
/* background-color: orange;*/
/*}*/
/*3.查找input标签并且 属性名含有name值是username的*/
/*input[name='username'] {*/
/* background-color: aqua;*/
/*}*/
/*前面的选择器可以是任意类型的 标签、id、class*/
CSS选择器之分组与嵌套
当多个选择器查找到的标签需要调整相同的样式 那么可以合并
div,p,span {
color: red;
}
并且合并的选择器彼此不干扰也没有类型的限制
#d1,.c1,span {
color: red;
}
还可以在选择器基础之上添加额外的选择使得查找更精确
span.c1
div#d1
CSS选择器之伪类选择器
"""
补充知识
a标签默认的颜色有两种 紫色跟蓝色
紫色:链接地址已经被点击过了
蓝色:链接地址从来没有点击过
"""
a:hover {
color: blue;
}
鼠标悬浮上去之后样式改变 适用于所有含有文本的标签
CSS选择器之伪元素选择器
通过css代码来操作标签的文本内容
p:first-letter {
font-size: 48px;
color: red;
}
p:before {
content:"来一口";
color:red;
}
p:after {
content:"再来一口";
color:blue;
}
伪元素选择器可以用在解决标签浮动所带来的的负面影响 也可以用来做数据的防爬
CSS选择器优先级
"""
当多个选择器查找到相同的标签修改不同的样式 那么标签该听谁的
"""
1.选择器相同 引入位置不同
就近原则
2.选择器不同的情况
行内 > id选择器 > 类选择器 > 标签选择器
ps:自行查阅强制修改标签样式的操作 !important
字体样式
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,行内标签的宽度由内容来决定
body {
font-family: "微软雅黑";
}
p {
font-size: 16px;
}
p {
font-weight:lighter;
}
p {
color:red;
color:rgb();
color:#3e3e3e;
color:rgba(1,1,1,0.5)
}
p {
text-align:center;
}
a {
text-decoration: none;
}
p {
text-indent: 32px;
}
背景属性
background
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/
边框属性
border
i1 {
border: 2px solid red;
}
border-raduis
用这个属性能实现圆角边框的效果 将border-radius设置为长或高的一半即可得到一个圆形

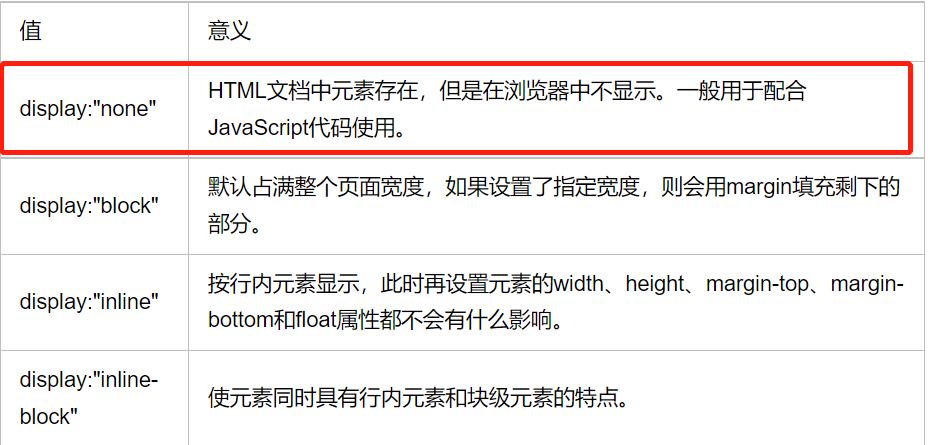
display属性
display
用于控制HTML元素的显示效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)