第二周-3:CSS核心技术
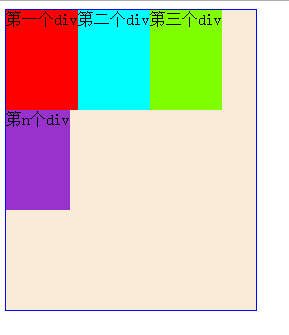
(1)神奇的float;



<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div{ height: 100px; float: left; } .container{ border:1px solid blue; height: 300px; width: 250px; background-color: antiquewhite; } .first{ background: red; } .second{ background: cyan; } .third{ background: chartreuse; } .n{ background: darkorchid; } </style> </head> <body> <div class="container"> <div class="first"> 第一个div </div> <div class="second"> 第二个div </div> <div class="third"> 第三个div </div> <div class="n"> 第n个div </div> </div> </body> </html>
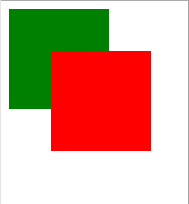
(2)定位position;

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div{ height: 100px; width: 100px; } .rel{ background: red; display: inline-block; } .abs{ background: green; display: inline-block; } </style> </head> <body> <div class="rel"></div> <div class="abs"></div> </body> </html>