js的HTML属性操作
<input type="button" id="btn1" value="按钮" />
HTML属性操作:读、写
属性名
属性值
属性都操作:获取、找到
元素.属性
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload=function () {
var oBtn=document.getElementById('btn1');
alert(oBtn.value);
};
</script>
</head>
<body>
<input type="button" id="btn1" value="按钮" />
</body>
如果你不想一访问页面就弹出窗口,那就要加一个点击事件;(匿名函数)
<script> window.onload=function () { var oBtn=document.getElementById('btn1'); oBtn.onclick=function () { alert(oBtn.value); //调用一个点击事件 }; }; </script>
再来看一个操作:
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload=function () {
var oBtn=document.getElementById('btn1');
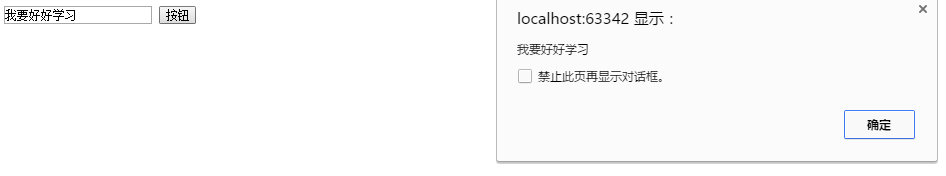
var oText=document.getElementById('text1');
oBtn.onclick=function () {
//alert(oBtn.value);
alert(oText.value);
};
};
</script>
</head>
<body>
<input type="text" id="text1" />
<input type="button" id="btn1" value="按钮" />
</body>

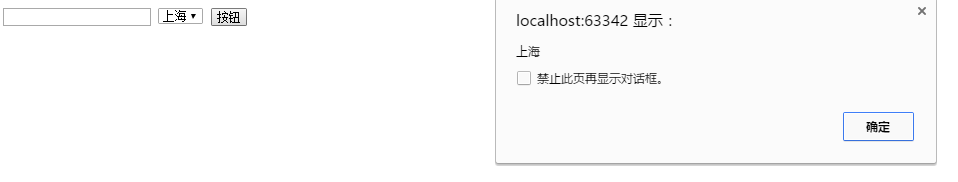
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
window.onload=function () {
var oBtn=document.getElementById('btn1');
var oText=document.getElementById('text1');
var oSelect=document.getElementById('select1');
oBtn.onclick=function () {
//alert(oBtn.value);
//alert(oText.value);
alert(oSelect.value)
};
};
</script>
</head>
<body>
<input type="text" id="text1" />
<select id="select1">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="杭州">杭州</option>
</select>
<input type="button" id="btn1" value="按钮" />
</body>