浮动塌陷
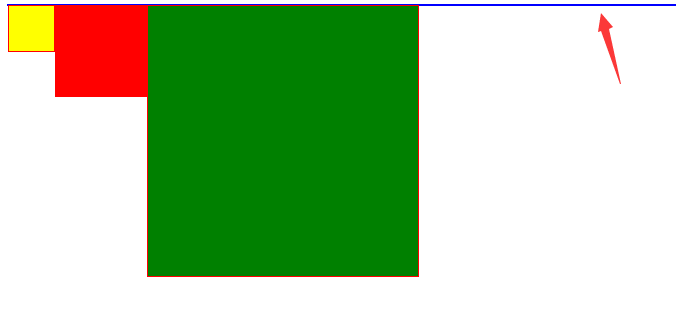
使用浮动(float)的一个比较疑惑的事情是他们怎么影响包含他们的父元素的。如果父元素只包含浮动元素,且父元素未设置高度和宽度的时候。那么它的高度就会塌缩为零。如果父元素不包含任何的可见背景,这个问题会很难被注意到,但是这是一个很重要的问题。在这里我们可以称为“塌陷”。如下图:

<style type="text/css"> .box{border: 2px solid blue} .box1{width: 50px;height: 50px;border: 1px solid red;background: yellow;float: left} .box2{width: 100px;height: 100px;border: 1px solid red;background: red;float: left} .box3{width: 300px;height: 300px;border: 1px solid red;background: green;float: left} </style> </head> <body> <div class="box"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> </body>
解决塌陷有以下三种方法:
一、在使用float元素的父元素结束前加一个高为0宽为0且有clear:both样式的div
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box{border: 2px solid blue}
.box1{width: 50px;height: 50px;border: 1px solid red;background: yellow;float: left}
.box2{width: 100px;height: 100px;border: 1px solid red;background: red;float: left}
.box3{width: 300px;height: 300px;border: 1px solid red;background: green;float: left}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div style="clear: both"></div>
</div>
</body>
二、在使用float元素的父元素添加overflow:hidden;
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box{border: 2px solid blue;overflow: hidden}
.box1{width: 50px;height: 50px;border: 1px solid red;background: yellow;float: left}
.box2{width: 100px;height: 100px;border: 1px solid red;background: red;float: left}
.box3{width: 300px;height: 300px;border: 1px solid red;background: green;float: left}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
三、after,所谓after,就是指标签的最后一个子元素的后面。
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box{border: 2px solid blue;zoom:1;}
.box:after{clear: both;display: block;line-height: 0;visibility: hidden;content: 'clear'}
.box1{width: 50px;height: 50px;border: 1px solid red;background: yellow;float: left}
.box2{width: 100px;height: 100px;border: 1px solid red;background: red;float: left}
.box3{width: 300px;height: 300px;border: 1px solid red;background: green;float: left}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>





