2016年5月26日上午(妙味课堂js基础-1笔记二)
一、命名规范
1. 命名规范的必要性、意义
可读性--能看懂
规范性--符合规则
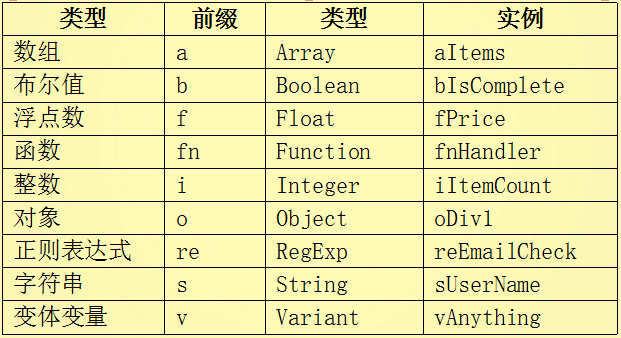
2. 匈牙利命名法、变量的命名规范、函数的命名规范
类型前缀、首字母大写

二、运算符
算术:+ 加、- 减、* 乘、/ 除、% 取模
实例:隔行变色、秒转时间
3. 运算符——%取模(求余数)
4. %取模(求余数)
实例:隔行变色、数字转时间
a、现在我们来做一个隔行变色的实例:代码如下;
<script type="text/javascript"> window.onload=function () { var oUl=document.getElementById("ul1"); var aLi=oUl.getElementsByTagName("li"); var i=0; for(i=0;i<aLi.length;i++){ if (i%2==0){ //0,2,4,8....... aLi[i].style.background="#ccc"; } } } </script> </head> <body> <ul id="ul1"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body>
其运行结果为:

b、数字转时间
<script type="text/javascript"> var n=1132; alert(parseInt(n/60)+"分"+n%60+"秒"); </script>
5. 赋值运算符、关系运算符
赋值:=、+=、-=、*=、/=、%=
关系:<、>、<=、>=、==、===、!=、!==
6. 逻辑运动符:&&(与) ||(或)!(否)
逻辑:&& 与、|| 或、! 否 实例:全选与反选
7. 括号运算符与优先级
运算符优先级:括号
三、程序流程控制
8. 程序流程控制、switch、?:(三目运算符、三元运算符)、break(跳出)、continue(跳过)
判断:if、switch、?:
<script>
var a=3;
/*
if(a%2==0){
alert('双数');
}
else{
alert('单数');
}
*/
a%2==0?alert('双数'):alert('单数');
</script>
循环:while、for
跳出:break、continue(区别)
<script>
var i=0;
for(i=0;i<5;i++){
if(i==2) {
break; //终止整个循环 0,1
//continue; //终止本次循环,继续下一次循环 0,1,3,4
}
alert(i);
}
</script>
9. 什么是真?什么是假?
真:true、非零数字、非空字符串、非空对象
假:false、数字零、空字符串、空对象、undefined
<script>
var a;
//真的:true、非零数字、非空字符串、非空对象
//假的:false、数字零、空字符串、空对象null、undefined
if(a) {
alert('真的');
}
else {
alert('假的');
}
</script>
四、Json
10. json、for in
什么是 JSON ?
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
* JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
(1)Json和数组
<script> /*
var obj={a: 5, b: 6, c:'abc', d: [1,2,3,4]}; alert(obj.d[0]);
*/ var arr=[{a: 5, b: 12}, {a: 6, b: 19}]; alert(arr[1].b); </script>
(2)Json和for in
<script>
var obj={a: 5, b: 3, c: 98};
var attr='';
for(attr in obj) {
alert(attr+'='+obj[attr]);
}
</script>
11. 课程总结
JS组成,各部分功能
变量:定义、类型、typeof、转换、作用域
闭包简单概念
运算符
程序流程控制结构
命名规范



 浙公网安备 33010602011771号
浙公网安备 33010602011771号