vue dhtmlx-gantt(甘特图-拖拽)
1、安装依赖
cnpm i dhtmlx-gantt -s 或 npm i dhtmlx-gantt -s
2、创建demo.vue
<!--
* @Description: gantt
* @Author: PengShuai
* @Date: 2022-02-14 10:31:40
* @LastEditors: PengShuai
* @LastEditTime: 2022-02-14 10:39:07
-->
<template>
<div class="warpper">
<div ref="gantt" class="gantt-container" />
</div>
</template>
<script>
// 引入模块
import gantt from 'dhtmlx-gantt'
import 'dhtmlx-gantt/codebase/dhtmlxgantt.css'
export default {
name: 'Gantt',
data() {
return {}
},
mounted() {
},
methods: {
},
}
</script>
3、方法
export default {
name: 'Gantt',
data() {
return {
// 甘特图配置
tasks: {
data: [],
},
}
},
mounted() {
this.init()
},
methods: {
// 初始化
init() {
// 自动延长时间刻度
gantt.config.fit_tasks = true
// 允许拖放
gantt.config.drag_project = true
// 定义时间格式
gantt.config.scales = [
{ unit: 'month', step: 1, date: '%F, %Y' },
{ unit: 'day', step: 1, date: '%j, %D' },
]
// 添加弹窗属性
gantt.config.lightbox.sections = [
{
name: 'description',
height: 70,
map_to: 'text',
type: 'textarea',
focus: true,
},
{ name: 'type', type: 'typeselect', map_to: 'type' },
{ name: 'time', type: 'duration', map_to: 'auto' },
]
// 初始化
gantt.init(this.$refs.gantt)
// 数据解析
gantt.parse(this.tasks)
}
}
}
4、数据源
data() {
return {
// 甘特图配置
tasks: {
data: [
{
id: 11,
text: 'Project #1',
type: gantt.config.types.project,
progress: 0.6,
open: true,
},
{
id: 12,
text: 'Task #1',
start_date: '03-04-2022',
duration: '5',
parent: '11',
progress: 1,
open: true,
},
{
id: 13,
text: 'Task #2',
start_date: '03-04-2022',
type: gantt.config.types.project,
parent: '11',
progress: 0.5,
open: true,
},
{
id: 14,
text: 'Task #3',
start_date: '02-04-2022',
duration: '6',
parent: '11',
progress: 0.8,
open: true,
},
{
id: 15,
text: 'Task #4',
type: gantt.config.types.project,
parent: '11',
progress: 0.2,
open: true,
},
{
id: 16,
text: 'Final milestone',
start_date: '15-04-2022',
type: gantt.config.types.milestone,
parent: '11',
progress: 0,
open: true,
},
{
id: 17,
text: 'Task #2.1',
start_date: '03-04-2022',
duration: '2',
parent: '13',
progress: 1,
open: true,
},
{
id: 18,
text: 'Task #2.2',
start_date: '06-04-2022',
duration: '3',
parent: '13',
progress: 0.8,
open: true,
},
{
id: 19,
text: 'Task #2.3',
start_date: '10-04-2022',
duration: '4',
parent: '13',
progress: 0.2,
open: true,
},
{
id: 20,
text: 'Task #2.4',
start_date: '10-04-2022',
duration: '4',
parent: '13',
progress: 0,
open: true,
},
{
id: 21,
text: 'Task #4.1',
start_date: '03-04-2022',
duration: '4',
parent: '15',
progress: 0.5,
open: true,
},
{
id: 22,
text: 'Task #4.2',
start_date: '03-04-2022',
duration: '4',
parent: '15',
progress: 0.1,
open: true,
},
{
id: 23,
text: 'Mediate milestone',
start_date: '14-04-2022',
type: gantt.config.types.milestone,
parent: '15',
progress: 0,
open: true,
},
],
links: [
{ id: '10', source: '11', target: '12', type: '1' },
{ id: '11', source: '11', target: '13', type: '1' },
{ id: '12', source: '11', target: '14', type: '1' },
{ id: '13', source: '11', target: '15', type: '1' },
{ id: '14', source: '23', target: '16', type: '0' },
{ id: '15', source: '13', target: '17', type: '1' },
{ id: '16', source: '17', target: '18', type: '0' },
{ id: '17', source: '18', target: '19', type: '0' },
{ id: '18', source: '19', target: '20', type: '0' },
{ id: '19', source: '15', target: '21', type: '2' },
{ id: '20', source: '15', target: '22', type: '2' },
{ id: '21', source: '15', target: '23', type: '0' },
],
},
}
},
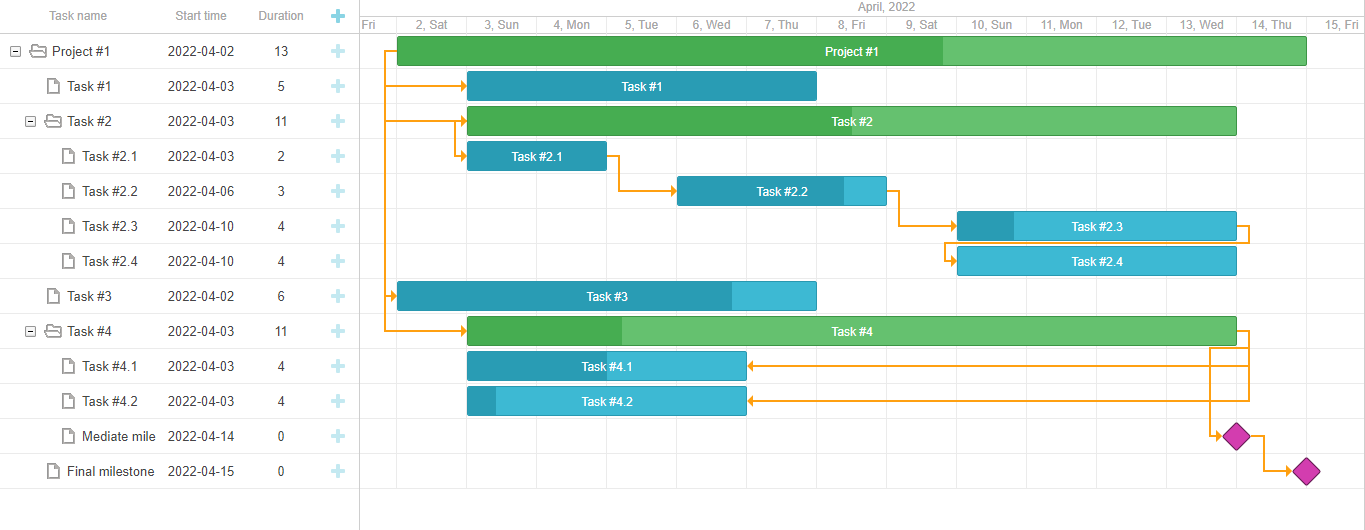
5、例

6、API地址
https://docs.dhtmlx.com/gantt/desktop__dnd.html#draggingprojectswithsubtasks
7、演示地址
https://docs.dhtmlx.com/gantt/samples/08_api/19_draggable_projects.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!