1、方法
const formatDate = (date, format = "YYYY-MM-DD HH:mm:ss") => {
if (!date) {
return "";
}
const d = new Date(date);
if (/YYYY/.test(format)) {
format = format.replace(/YYYY/, d.getFullYear());
}
const month = d.getMonth() + 1;
if (/MM/.test(format)) {
const monthStr = month < 10 ? "0" + month : month;
format = format.replace(/MM/, monthStr);
} else if (/M/.test(format)) {
format = format.replace(/M/, month);
}
const dates = d.getDate();
if (/DD/.test(format)) {
const dateStr = dates < 10 ? "0" + dates : dates;
format = format.replace(/DD/, dateStr);
} else if (/D/.test(format)) {
format = format.replace(/D/, dates);
}
const hours = d.getHours();
if (/HH/.test(format)) {
const hoursStr = hours < 10 ? "0" + hours : hours;
format = format.replace(/HH/, hoursStr);
} else if (/H/.test(format)) {
format = format.replace(/H/, hours);
} else if (/hh/.test(format)) {
const hoursMin = hours > 12 ? hours - 12 : hours;
const hoursStr = hoursMin < 10 ? "0" + hoursMin : hoursMin;
format = format.replace(/hh/, hoursStr);
} else if (/h/.test(format)) {
const hoursMin = hours > 12 ? hours - 12 : hours;
format = format.replace(/h/, hoursMin);
}
const minutes = d.getMinutes();
if (/mm/.test(format)) {
const minutesStr = minutes < 10 ? "0" + minutes : minutes;
format = format.replace(/mm/, minutesStr);
} else if (/m/.test(format)) {
format = format.replace(/m/, minutes);
}
const seconds = d.getSeconds();
if (/ss/.test(format)) {
const secondsStr = seconds < 10 ? "0" + seconds : seconds;
format = format.replace(/ss/, secondsStr);
} else if (/s/.test(format)) {
format = format.replace(/s/, seconds);
}
return format;
};
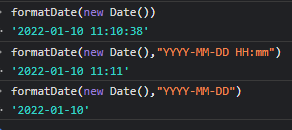
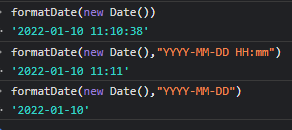
2、用法






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律